Ever been locked in the glow of dual monitors, the clack of keys firing away as you craft digital landscapes from sheer code? That’s the life, isn’t it? In our dev universe, the text editor is our Excalibur – and man, the debates rage on like an eternal crusade: VSCode vs Sublime Text – which blade is sharper for the web warrior’s arsenal?
Hunkered down in your workspace, you’re not just writing code; you’re orchestrating a finely-tuned symphony of syntax, performance, and productivity tools.
This here piece is your map to uncharted territories, a lowdown on the features and shortcuts that could mean life or a dreaded 404 in the depths of debugging.
By the end of this read, you’ll breathe easy knowing the nitty-gritty of these two formidable opponents, from IntelliSense finesse to the sleek glide of Goto Anything – no stone unturned.
Expect to traverse through realms of user interface customization, plugin prowess, and a delve into community support, which just might tip the scales. Hold tight, it’s going to be one enlightening ride.
VSCode vs Sublime Text: The Overview
| VSCode vs Sublime Text | VSCode | Sublime Text | Common Features | Unique Aspects |
|---|---|---|---|---|
| License | Free and Open-Source | Free to download, License purchase suggested | Both can be used for commercial development | Sublime Text nag screen without license |
| Performance | Slightly slower start-up | Fast and lightweight | Efficient coding experience | VSCode better for large projects due to robust features |
| User Interface | Customizable, more IDE-like | Sleeker, minimalistic design | Themes and layout customization | VSCode’s sidebar and debug panel |
| Extension Support | Extensive marketplace | Extensive package repository | Enhance functionality with add-ons | Live Share in VSCode, Sublime Merge integration |
| Programming Language Support | Superior due to Microsoft backing | Excellent, with vast language support | Syntax highlighting and auto-completion | IntelliSense in VSCode for smarter completions |
| Version Control | Integrated Git support | Plugin available for Git integration | Track changes and collaborate | VSCode offers a visual source control management |
| Platform Compatibility | Windows, macOS, Linux | Windows, macOS, Linux | Accessible on all major operating systems | – |
| Customization | Highly customizable with settings & extensions | Highly customizable with settings & themes | Tailor to personal preferences | Sublime’s Just-setting via .sublime-settings files |
| Community Support | Actively supported by Microsoft & community | Strong community-driven package ecosystem | Online forums, Q&A sites | VSCode has more frequent updates |
| Real-Time Collaboration | Built-in with Live Share | Through third-party plugins | Work on code with others simultaneously | – |
Essential Points to Consider
A proper code editor should allow extensions and support dozens of languages. So, picking an app that has ongoing developer support is a must. Flexibility is your first concern when searching for a text editor
Compatibility with various OS is another essential. Otherwise, your choice is limited regarding what’s available for your setup. In comparison, using cross-platform software will allow you to continue working from anywhere
Selecting an app that supports at least the most common languages is necessary. As a developer, you’ll probably need to master multiple languages, Therefore, use an app that will allow you to freely switch between them. However, ensure to take these relevant points into account:
- Prefer software that provides a preview, which is very handy in practice to display code mid-work
- Multi-cursor editing is a neat feature that allows you to work on several files simultaneously
- Some apps highlight missing lines of code and alert you to such mishaps by default. Then, you can easily identify where you need to add a parameter or a variable
- Many code editors have buzzing communities that you can turn to for answers. Hence, inspect how easily you can troubleshoot an issue before settling for an app
- Remote collaboration is another relevant feature that you could always rely on. For example, consider how smooth working in Google Docs with your team is. However, you don’t have to be a google engineer to utilize such a function
- Look for an editor with built-in Git integration options. Otherwise, you may run into compatibility issues before long
- Pair the app with a database to utilize the IDE features. Then, you could easily find a particular directory and access other shortcuts
- The VSCode vs Sublime dilemma is difficult to resolve because both apps support various extensions.
- Large-scale development projects benefit from an advanced search and replace feature. Plus, it might fit your personal preferences from the get-go
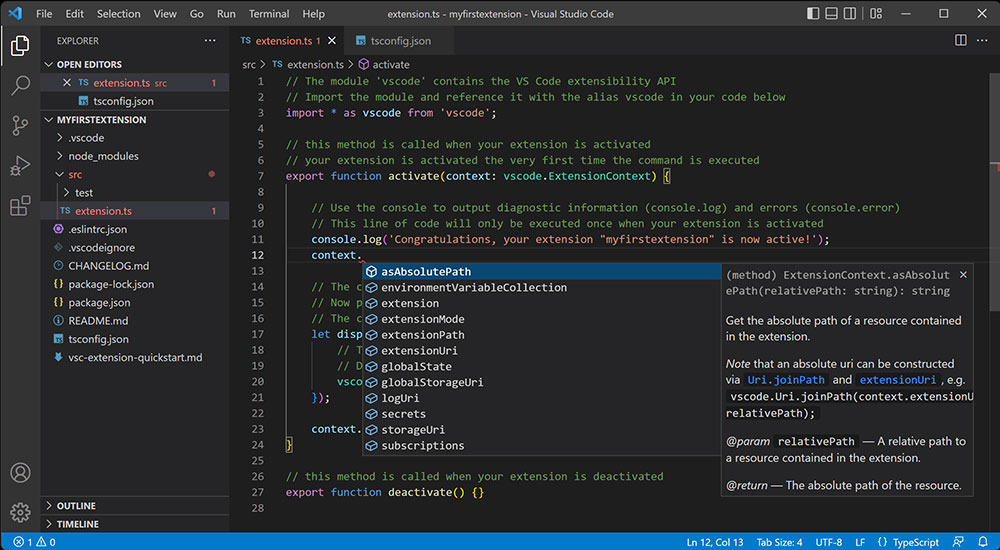
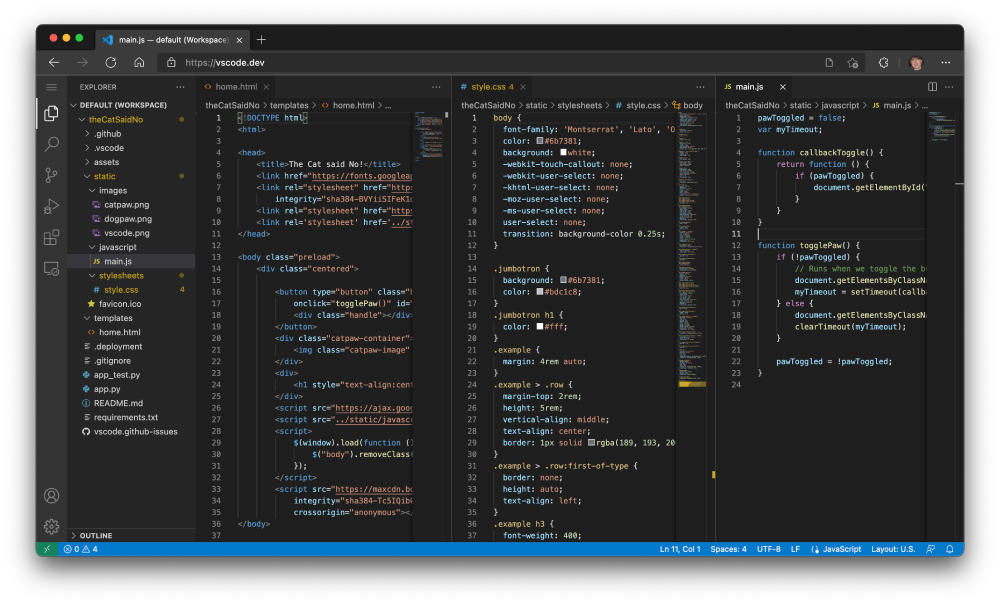
Visual Studio Code – An Overview

Although a new name, VSCode already enjoys popularity among developers worldwide. Microsoft Corporation stands behind this product, ensuring it gets proper support in the future as well. Hence, it is a practical and flexible software that anyone can use.
Pros
- Includes a zero-install method when used directly on the web. Thus, the user can access a limited version of VSCode without leaving the browser
- Intellisense analyzes are available. This means you’ll receive suggestions as to how to finish a line while working. Plus, you’ll also view word-based snippets, symbol analysis, etc.
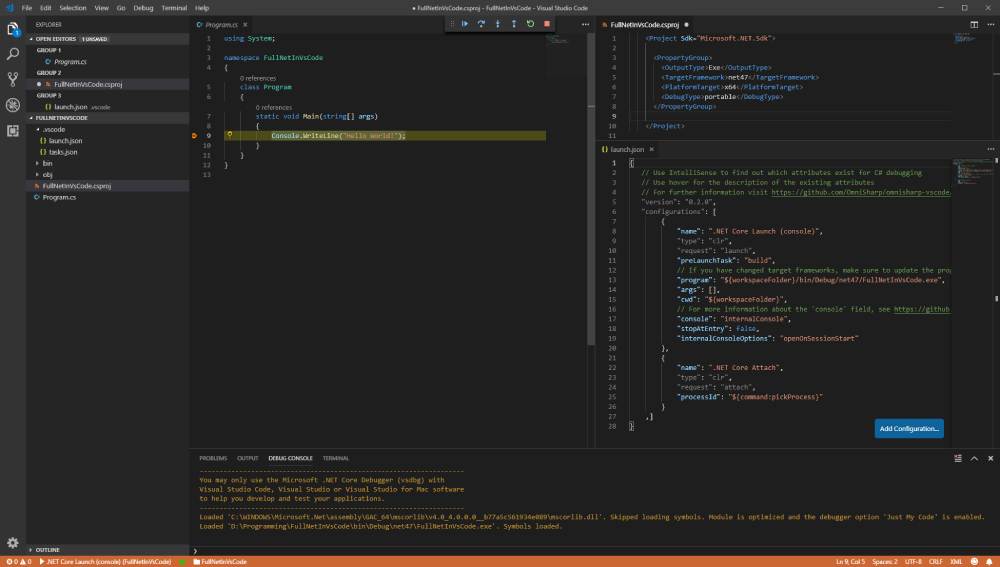
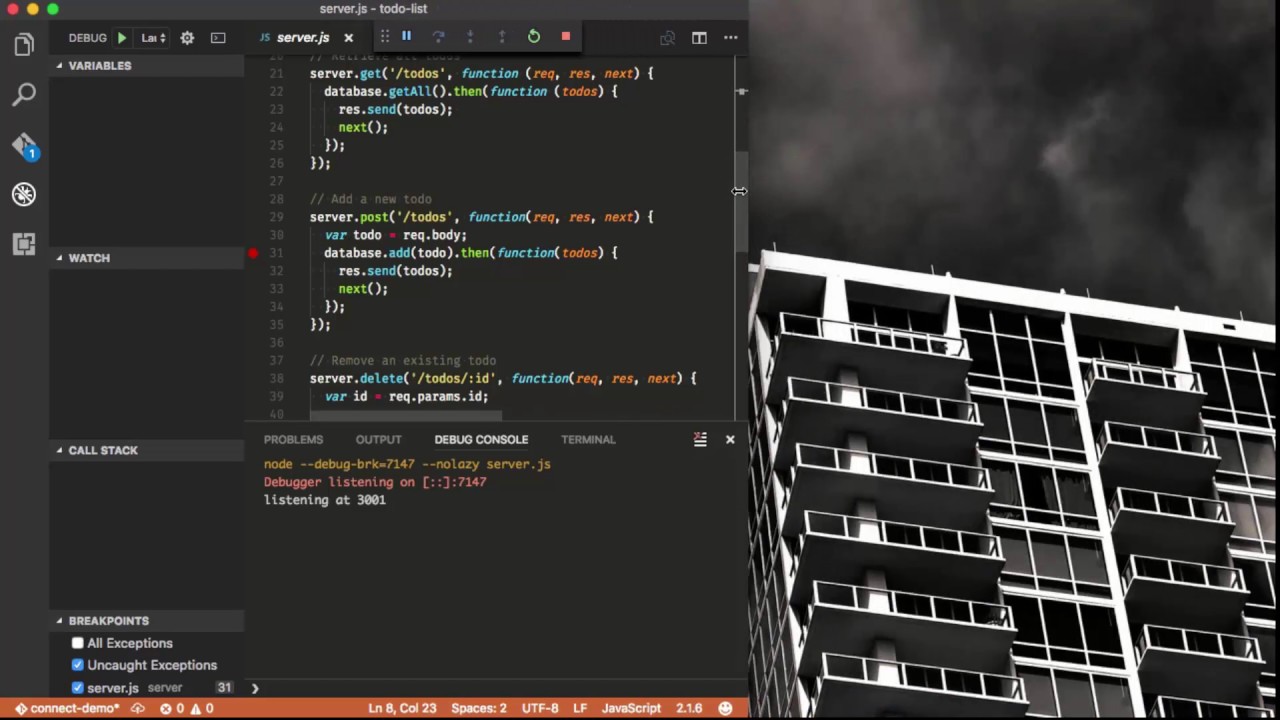
- Advanced Run and Debug view provides detailed insights to aid the workflow. Hence, you can start the debugging process with a reliable safety net
- Unlike in previous years, you won’t need Web Support when working with several languages. VSCode has an innate support system that auto-detects the various languages in use
- Utilizes prudent support for web applications. As a result, you can further expand the app’s utility by implementing new features
- Access the command palette to tailor your experience with the app. Then, you can select more than one file to open, alter the display, etc.
- Interact with the Extension Marketplace to find and install new add-ons. For example, add other languages or access new tools. Next, inspect all extensions in use via VSCode’s intuitive menu
- Syntax highlighting allows you to identify the different codes with ease. To that end, it applies color coding to the lines so you can spot each language in use
- There’s an accurate search function that saves a lot of time during a project
- Interact with GitHub Repo online to get new resources or upload them. Plus, you can also clone a line of code and share it on the net. Afterward, store it for further use
- You can place all reusable code in a single directory for better convenience
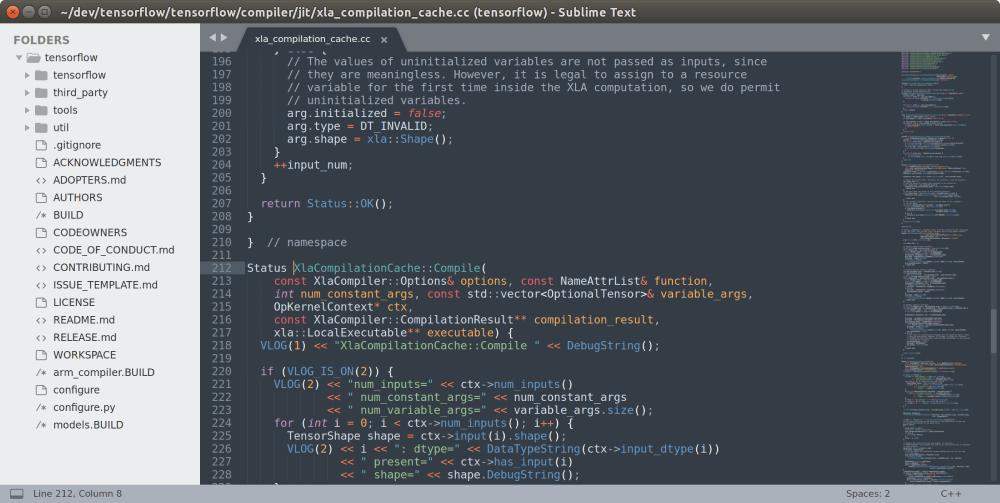
Sublime Text – An Overview

This app keeps on gaining followers ever since 2007. Australia’s Sublime HQ developed this software and licensed it afterward. However, they also allow liberal use of it to gain evaluation data. Therefore, Sublime Text is de facto free for any developer to use.
Pros
- Sublime Text provides a stylish command palette. You can navigate it to quickly find the function you need. To do so, start typing a keyword and the function will do the rest. As a result, it’s much quicker than navigating a menu
- You can avail of GPU rendering on Mac, Linux, or Windows PC. Hence, it can sum up to an 8K display resolution and a smooth UI
- Use keyboard shortcuts like ctrl+d or ctrl+f to highlight various functions
- The autocomplete widget syncs your document with all related files. This is a great time-saver that produces hundreds of word completions
- Thanks to the Python-based plugin API, you can quickly install new features to Sublime Text
- Gain access to hefty package control features. Next, select which plugins to use and ease your way while learning how to use the app to the fullest. Plus, you can find aid when working with HTML, Python, CSS, etc.
- Quickly find and insert symbols using ctrl+R. This leads to another pop-up window, where you can view each symbol’s position. Hence, you can always find the missing link and never stop working for long
- Expand the popular code snippets by creating new shortcuts
- The app allows you to work on several files even when they’re not paired with each other
A Direct Comparison Between VSCode and Sublime Text
Opting for one of these apps requires some know-how to cross-reference their functions. Also, every developer should look for the basic essentials when picking a code editor. Next up, we’ll highlight the most noteworthy aspect of these two products:
The Developer Behind the Software
Microsoft made VSCode and continues to update it to this day. On the other hand, a former Google engineer came up with the concept for Sublime Text.
The Core Framework and Overall Performance
Many favor Sublime Text only due to the fast-paced workflows it provides. In comparison, VSCode is a bit more cumbersome due to the electron framework. As a result, there’s a noticeable slowdown any time you boot up the app.

Generally, VSCode takes around 5 seconds to load. However, it also hogs a lot of space since it requires several processes to run. As for Sublime Text, it uses C++ and Python, meaning it easily outpaces VSCode in terms of performance.
Ability to Tailor the User Experience
Extensions are the name of the game here since developers need new ways to optimize their workflows. Thus, both of these apps support a myriad of plugins and add-ons. As a result, you can fully customize them and keep on evolving their functionality.
To that end, VSCode works on a JavaScript base, while Sublime Text uses Python. Next, you can freely modify each version and equip it with usable tools. However, note that some features may be missing when switching between these apps. In other words, the list of available plugins might not cover the same ground across the two products.
The Pricing Model
There’s a very practical free version of Sublime Text that you might be already familiar with. However, the full version comes at a price of $99. Still, while this might be considered high, note that the license is tied to the user. Thus, once you pay for the app, you can install it on a number of different devices.
VSCode, on the other hand, is a free open-source project. Still, it enjoys a thriving community that keeps on providing new features. Nowadays, its library is quite robust and houses thousands of usable plugins. Plus, you can use it on Linux, Windows, or Mac.
The Code Management Options
Both apps organize the files to the left of the main windows by default. Then, you can easily remove or replace the files with those tools. Also, you can apply various functions to them and navigate the code base fast.
As for the basic code management system, the apps offer equal amounts of quality. Thus, your choice depends on your personal preference more than anything.
The Usefulness of the Built-In Debugging Options

VSCode highlights all code errors automatically, directing your attention to them. In comparison, Sublime lacks such a function. However, a number of the available plugins make up for this. After installing them, you can also view code errors when working in Sublime.
Cross-Platform Support and Portability
VSCode uses an open-source frame, allowing you to install it on any device. To that end, it uses AMD/ARM bases with 32 or 64 bits. On the other hand, Sublime doesn’t use RAM or Raspberry Pi, but it’s very compatible. Hence, you can install it on both Windows and Linux OS.
Which App is More Beginner-Friendly?
Generally, all newcomers can learn how to code with either of these apps. In fact, their systems are very similar to writing in Microsoft Word. Thus, both are excellent choices when trying to master CSS and HTML.
VSCode comes with effective tutorial videos and is also available on all platforms. Hence, it has a slight advantage when talking about students learning to code. However, it also offers perhaps too many features that might confuse you at first.
In comparison, Sublime Text offers a neat search feature to quickly put you back on the correct path. For that, access the command palette and find the file extension.
Which App Is Slower?
Sublime Text is faster to boot and overall takes up less memory space. However, both apps work at a similar pace once you open a file. In fact, Sublime Text might prove lacking if you’re tackling multi-layered complex projects.
VSCode is the more robust option, though it too can falter under its own weight. This is very noticeable if you’re running multiple extensions at once. Therefore, carefully test the two apps before deciding which one to use for your next project.
FAQ on VSCode vs Sublime Text
Which is Faster, VSCode or Sublime Text?
Brace yourself: it’s Sublime Text.
It’s like that sleek, sporty coupe that zips past you before you can even blink. Sublime’s got the muscle for speed, booting up faster than you can say “Let’s code!”. VSCode, while not sluggish, takes its time, thanks to its heavier IDE-like nature.
Can I Use Plugins in Both Editors?
Oh, you bet.
Extensions and plugins? They’re like the secret sauce to coding kung fu, and both editors are chock-full of them. VSCode calls them ‘extensions’, while Sublime Text rocks ‘packages’. They’re both super customizable, turning any coding session into a powerhouse of productivity.
Is Sublime Text Free to Use?
Here’s the scoop.
It’s free to download and evaluate – no time limits, no catches. But, you’ll encounter the occasional nag screen reminding you to purchase a license. Think of it as a gentle nudge, “Hey, if you love me, show me some support?”
Does VSCode Provide Good Code Completion?
It’s not just good; it’s brilliant.
VSCode, with its IntelliSense feature, is like that friend who finishes your sentences but in the best way possible. The autocomplete is intuitive, saving precious time, plus it’s constantly learning. Your code flows like poetry with minimal stops.
Is Sublime Text Lightweight Compared to VSCode?
In a word, yes.
Sublime Text is like a minimalist’s dream; it’s featherlight, doesn’t demand much from your system, and runs smoother than a fresh jar of peanut butter. VSCode’s got a bit more heft, but hey, it’s packed with sweet features that can justify the extra weight on your CPU.
How Does Real-Time Collaboration Work in VSCode?
Like a charm.
VSCode’s got this nifty feature, Live Share. Imagine collaborating with your buddies as if you’re in the same room, even if they’re kicking back on a beach halfway around the world. Coding together, in real time, it’s next-level co-op mode for developers.
What’s the Support Like for Different Programming Languages?
It’s like a polyglot party.
Both editors are multilingual maestros. They get you, whether you’re speaking JavaScript, whispering Python, or even crooning in C++. But, VSCode sometimes gets extra points for its seamless language support, all thanks to Microsoft’s might.
Can VSCode and Sublime Text Run on Multiple Platforms?
For sure.
Whether you’re a Windows warrior, a macOS maven, or a Linux loyalist, both editors slip right into your operating system like they were meant to be there. No fuss, no muss, just seamless integration across the board.
Which Editor Offers Better Customization?
You want unique? You got it.
From the color scheme that soothes your soul to keybindings that fit your fingers like gloves – both editors can morph to your heart’s desire. Themes, custom settings, layouts – tweak away until it feels like home.
What About Integrated Version Control?
Git in on this one.
VSCode’s baked-in with Git support that blends into your workflow smoother than a latte artist’s finest creation. Sublime Text, while not as integrated natively, still plays nice with Git through plugins. So, you’re covered either way when it comes to keeping track of your code’s life story.
Conclusion
So you’ve drilled down into the nitty-gritty of VSCode vs Sublime Text. It’s been quite the digital odyssey, traversing through an ocean of syntax highlighting, peeking into the caverns of plugin support, and scaling the cliffs of cross-platform functionality.
But here’s the real kicker—your choice boils down to what jives with your flow. It’s about picking the tool that feels like an extension of your mind, one that gels with your project’s rhythm, be it whipping up a user interface or diving into some heavy-duty code collaboration.
And remember, whether you dwell in the realm of integrated development environment vibes or you soar in the lands of sublime sleekness, that perfect editor is out there, waiting like a trusty sidekick for your coding crusade – ready to take on new challenges, one line of code at a time. Keep experimenting until every click feels like coming home.
If you enjoyed reading this article on VSCode vs Sublime, you should check out this one about the best IDE for web development or this one with open-source mobile app development software.
We also wrote about a few related subjects like the best IDE for Java, Flutter, C++, Javascript, and for Mac.
And we managed to create comparative articles like Sublime vs Notepad++, and Sublime vs PyCharm.
- Ruby’s Realm: What is Ruby Used For? - April 25, 2024
- Preventing Emails From Going To Spam In Gmail with GlockApps - April 25, 2024
- Key Technologies Shaping UX/UI in Web Portal Development - April 25, 2024