Imagine you’re crafting a masterpiece. Your tools? Lines of code. Your canvas? The screen. But wait—before a single line blooms into a sleek website, you need the right brush: an IDE tailored for JavaScript.
Why care? Think speed. Efficiency. A touch of genius in how you weave functionality with finesse. That’s where the best IDE for JavaScript waltzes in.
It’s the unsung hero, the wind beneath your code-sails. It’s about more than just writing; it’s the debugging, the collaboration, the silent nod when your syntax is spot on.
By the end of this digital journey, you’ll be equipped. Choices? Demystified.
From Visual Studio Code’s versatile charm to WebStorm’s deep intelligence, we’re tearing down the tech jargon wall, walking you through the nitty-gritty of source code glory. Step into the programmer’s studio—I promise, it’s a pretty cool place to be.
So, sit tight.
You’re about to become the JavaScript maestro you always aimed to be.
The Most Popular JavaScript IDE Options
| IDE Name | Core Languages Supported | Key Features | Primary Use Case | Unique Selling Point |
|---|---|---|---|---|
| Visual Studio | C#, VB.NET, C++, F#, JavaScript | Advanced debugging, plugins | Comprehensive projects | Extensive developer tools and ecosystem |
| WebStorm | JavaScript, HTML, CSS | Smart coding assistance | Web and frontend dev | Deep JavaScript framework integration |
| VSCode | JavaScript, TypeScript, Python | Extensibility, Git support | General-purpose coding | Lightweight with powerful capabilities |
| IntelliJ IDEA | Java, Kotlin, Scala | Intelligent code analysis | Java and JVM languages | Smart code completion and refactoring |
| PhpStorm | PHP, HTML, CSS, JavaScript | Deep PHP code understanding | PHP development | Advanced PHP-specific tools and features |
| Aptana Studio 3 | HTML, CSS, JavaScript, PHP | Web development tools | Web development | Robust web languages support |
| Komodo IDE | Python, PHP, Ruby, Perl, etc. | Multi-language support | Multi-language coding | Real-time collaboration features |
| Apache NetBeans | Java, C++, PHP, HTML5, etc. | Java development tools | Java and web development | Strong Java ecosystem support |
| Eclipse | Java, C/C++, Python, PHP, etc. | Plug-in development | Multi-language coding | Vast array of plugins and customizations |
| CodeLite | C, C++, PHP | Lightweight, plugins support | C/C++ development | Streamlined and efficient |
| RubyMine | Ruby, JavaScript, HTML, CSS | Ruby/Rails-centric features | Ruby on Rails dev | Full-fledged Ruby and Rails IDE |
| Codelobster | PHP, HTML, CSS, JavaScript | Streamlined interface | PHP and web development | High portability with lightweight design |
| AWS Cloud9 | JavaScript, Python, PHP, etc. | Cloud-based, pairing tools | Cloud-centric development | Seamless AWS integration and collaboration |
| CodeAnywhere | Multiple languages supported | Cross-device coding | Remote and mobile coding | Versatile cloud IDE with collaboration |
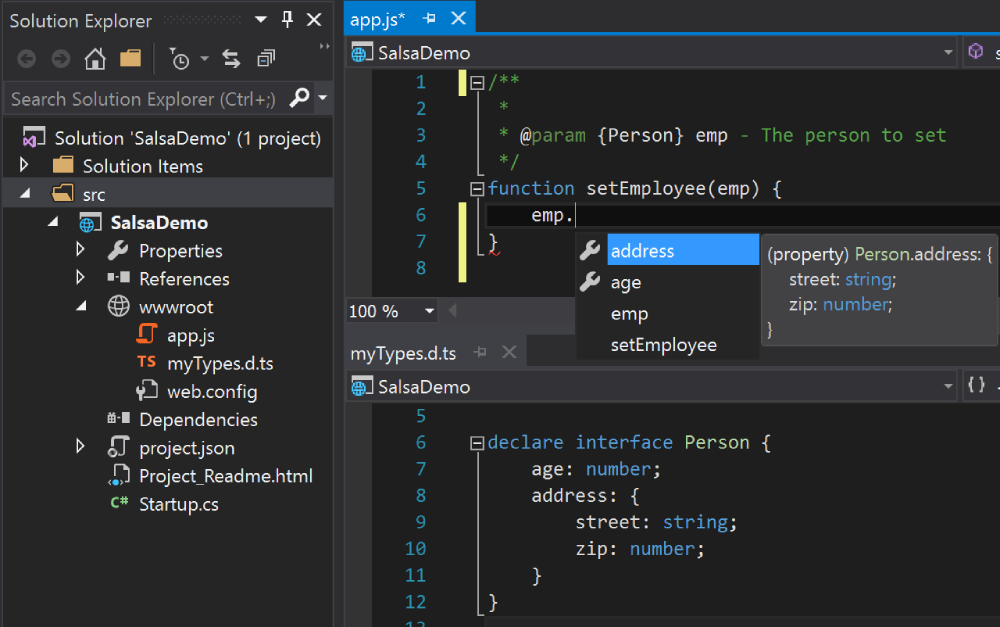
Visual Studio

A titan among IDEs, Visual Studio crafts an integrated development environment that’s like walking into a state-of-the-art workshop. It’s built for complexity, turning monstrous projects into walk-in-the-park scenarios. With wide language support, developers all but hear the ‘hallelujah’ chorus.
Best Features:
- Universal language support
- High-performance debugging
- Extensive extensions
What we like about it: Its unparalleled debugging tools deserve a standing ovation; tracing and squashing bugs feels almost like a game.
Pricing Model
- The pro edition costs $45 per month
- The enterprise plan costs $250 per month
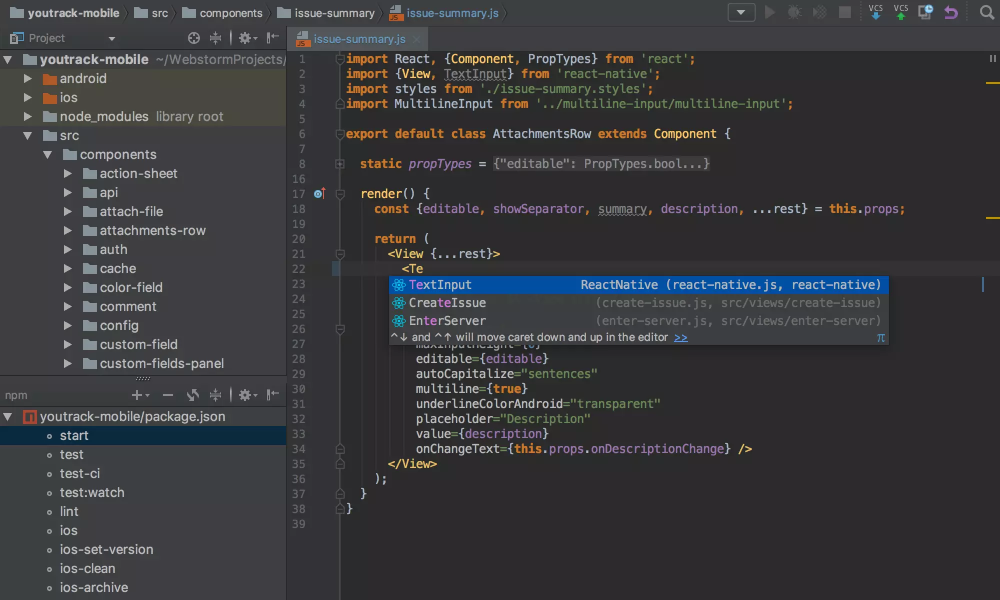
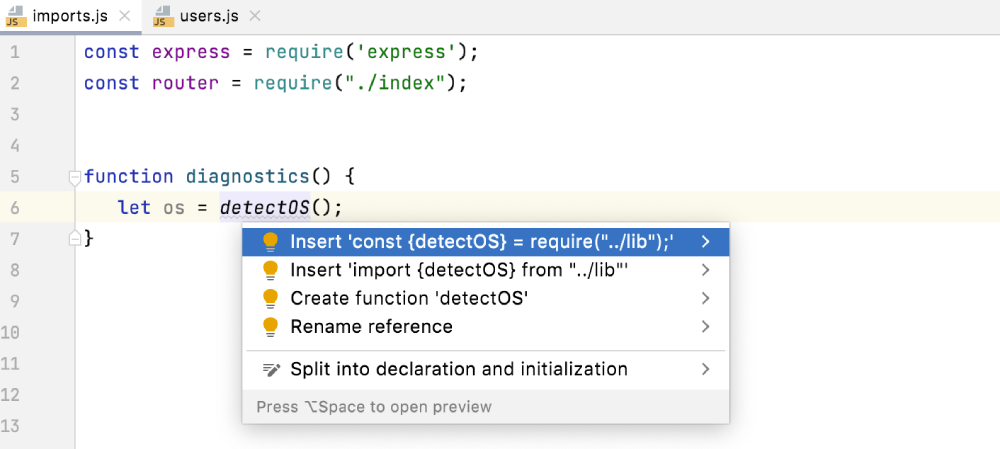
WebStorm

WebStorm swoops in as the sidekick every JavaScript maverick ever wanted, coding alongside you with superpowers like code completion and instant error detection. It’s laser-focused on web innovation, whispering the secrets of JavaScript, HTML, and CSS right at your fingertips.
Best Features:
- Tailored for web technologies
- Seamless version control integration
- Built-in toolset for frontend and Node.js
What we like about it: It’s the near-telepathic auto-completion that can read your code-thoughts before you type them out.
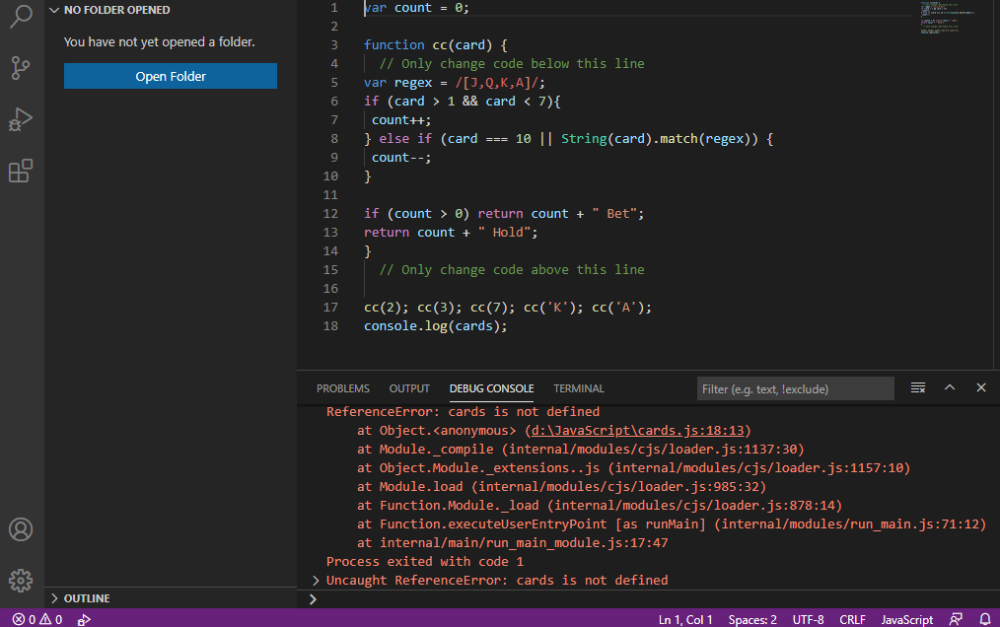
VSCode

Imagine a cozy nook where code meets creativity—welcome to VSCode. Light as a feather yet carrying all your tools, it’s like Intergalactic Space Command for your projects. The sprawling galaxy of extensions makes it a swing dance of functionality and flexibility.
Best Features:
- Lightweight, yet powerful
- Vibrant extension community
- Cross-platform magic
What we like about it: Its Git integration – sublime and oh-so-intuitive, makes version control almost fun.
IntelliJ IDEA

Touted as the IDE with brains, IntelliJ IDEA is the savvy Sherlock to your coding mysteries. With a knack for sharpening developer productivity, the AI-like code assistance turns every keystroke into efficient genius. It’s where Java and Kotlin sing duets.
Best Features:
- Smart code completion
- On-the-fly code analysis
- Robust refactoring tools
What we like about it: It’s the code refactoring that has us swooning, making codebase improvements a breeze.
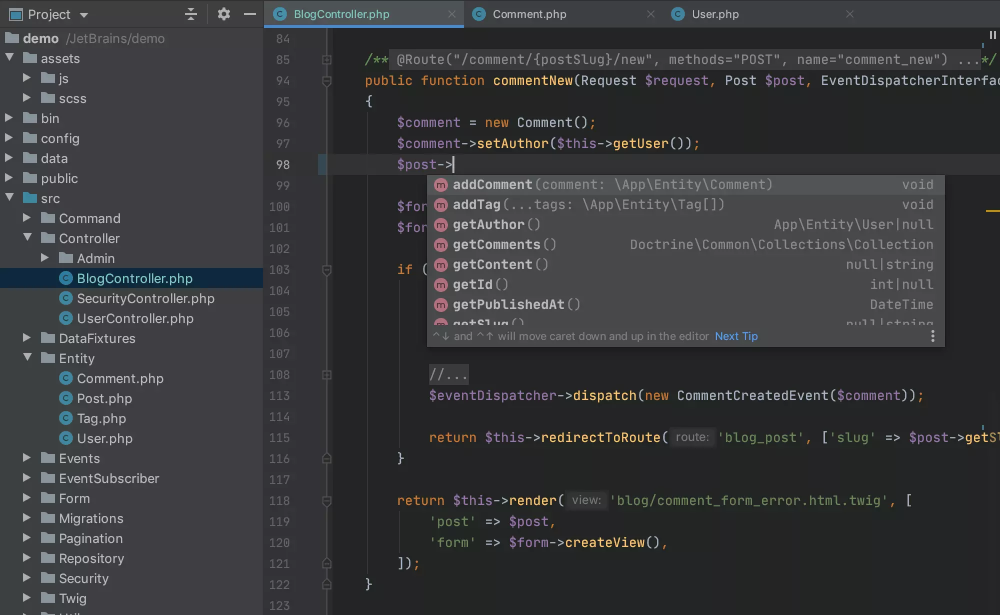
PhpStorm

The echo of PHP developers cheering is about PhpStorm—a stronghold for PHP crusaders. This IDE isn’t just friendly, it’s practically a personal coding coach complete with insights and tricks for PHP galore, source code melody, and database charm.
Best Features:
- Deep understanding of PHP
- Database tools integration
- Testing assistance
What we like about it: Code navigation here is a dream, effortlessly leaping to method definitions or finding usages.
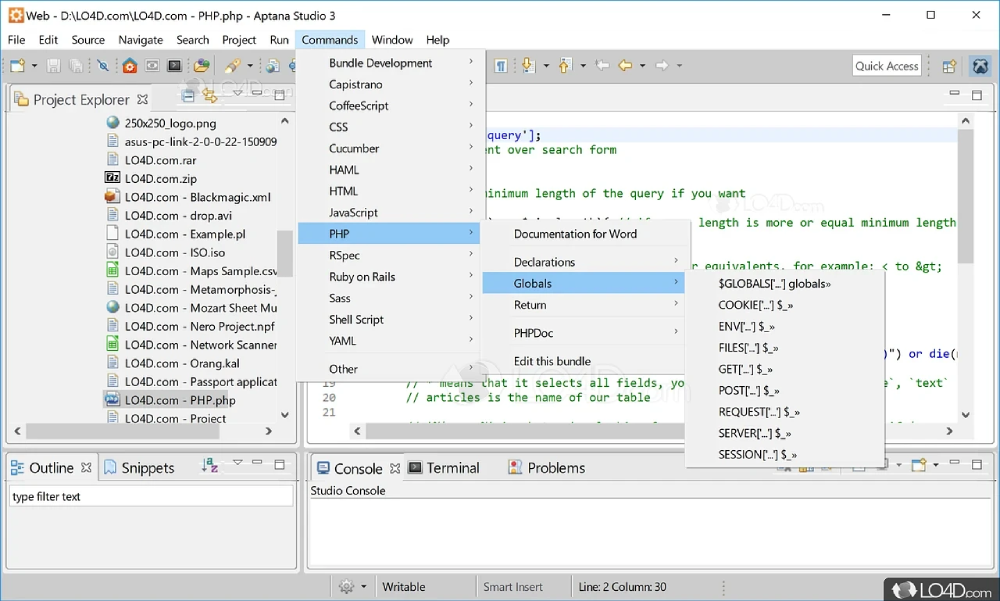
Aptana Studio 3

Roll out the red carpet for web development: Aptana Studio 3’s your ticket to the show. With source code on one side and the output on the other, you’re in command—HTML, CSS, or JavaScript. It’s like having VIP backstage passes to your own web concert.
Best Features:
- Strong web languages support
- Dual viewing of code and output
- Customizable interface
What we like about it: The integrated terminal speaks the language of power users, connecting you with the backstage of the web directly.
Komodo IDE

Escape into Komodo IDE’s realm, where code is not just written but conjured. Polyglot at heart, from Python to Perl, it meshes multiple languages into one paradise. It champions collaboration with its shared workspaces and version trackers.
Best Features:
- Multilanguage support
- Real-time collaboration
- Toolbox for different coding needs
What we like about it: Collaboration features truly stand out, making team coding sessions as synchronized as a ballet.
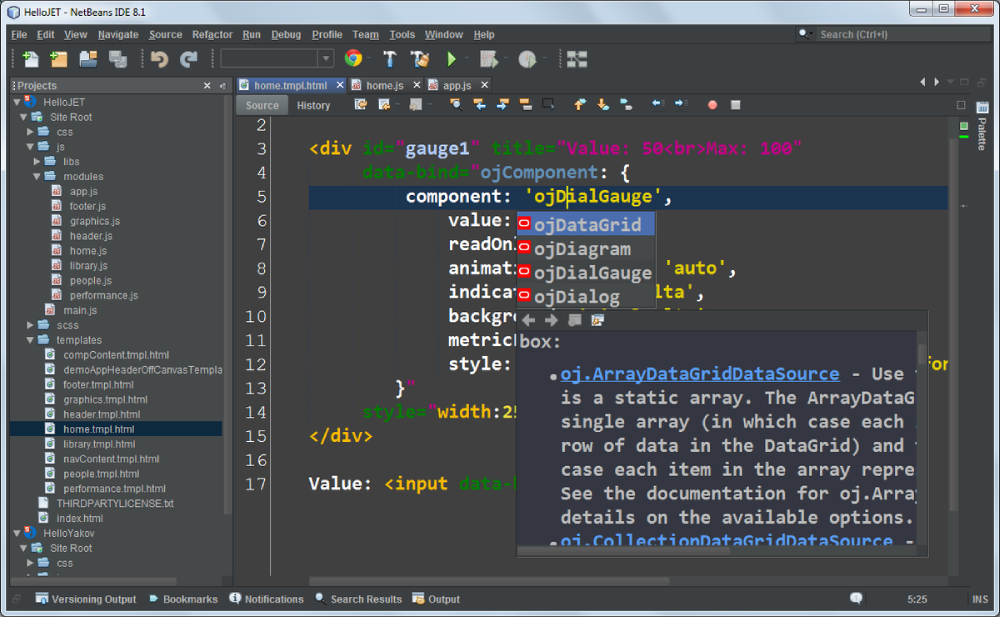
Apache NetBeans

Apache NetBeans, the grandmaster of Java, flexes its muscles for virtually every programming escapade imaginable. Its fanfare lies in the code refactoring breeze and savvy handling of Java frameworks. This is the crossroads of reliability and modern software development.
Best Features:
- Native Java support
- Robust module system
- Intuitive UI design tools
What we like about it: Java developers rejoice with its framework compatibility—like having a VIP pass in the Java ecosystem.
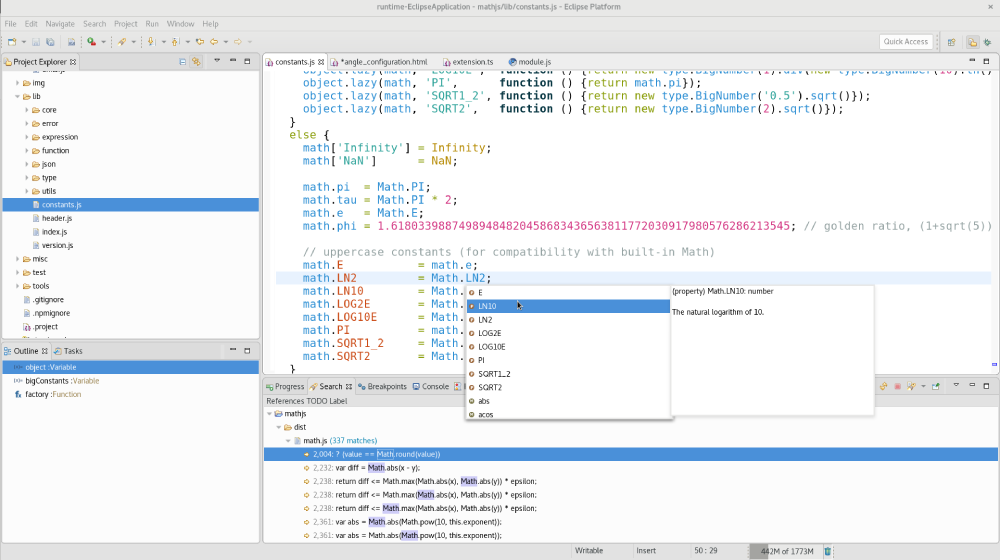
Eclipse

Eclipse dons many hats, but at its core, it is an open-source sanctuary for those who speak Java, C++, and more. Laden with plugins, it’s like a personal toolkit that’s ever-evolving, mirroring the developer’s growth journey.
Best Features:
- Multilanguage fortitude
- Massive plugin repository
- Strong community support
What we like about it: Its plugin ecosystem thrives like an evergreen forest with tools for every coding season.
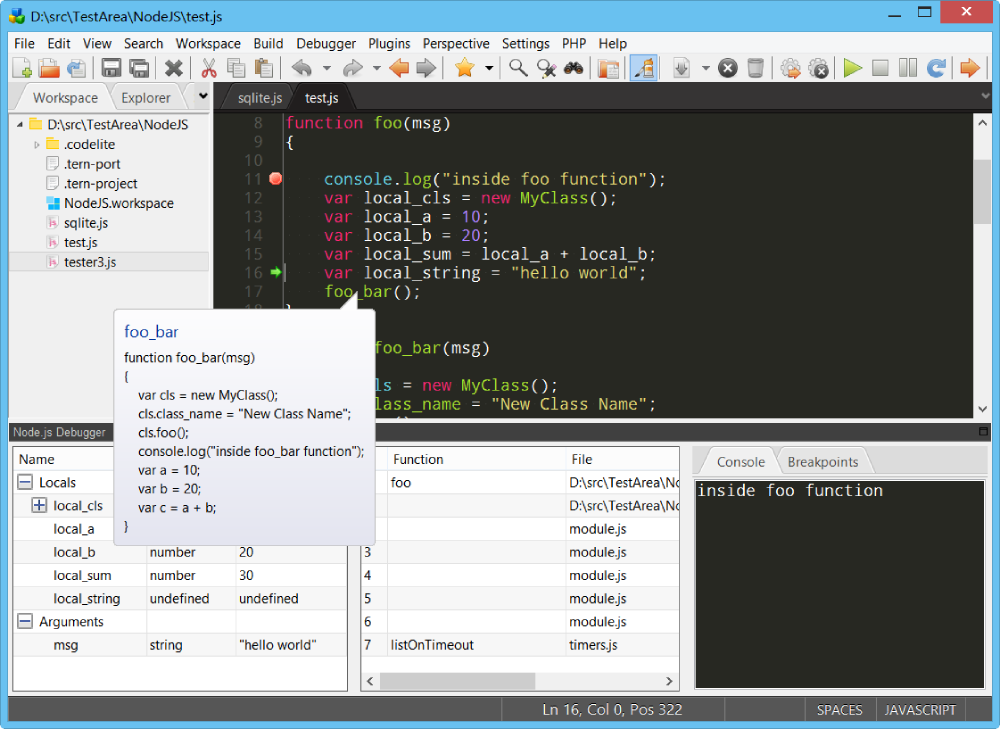
CodeLite

CodeLite may not have the name of its heavyweight cousins, but it’s the plucky underdog with a loyal following. Designed with C and C++ in mind, it’s a no-nonsense, straightforward workhouse.
Best Features:
- C and C++ oriented
- Light on resources
- Plugin friendly
What we like about it: The lightweight nature means it runs smoothly, making it a favorite for those who like their coding straight up, no chaser.
RubyMine

For the Ruby on Rails enthusiast, it’s RubyMine that shines bright. Its devoted focus on the Ruby ecosystem and easy-on-eyes UI means you’re coding in comfort, and your projects are perfectly polished gems.
Best Features:
- Ruby on Rails framework harmony
- Test assistance
- Smart code navigation
What we like about it: RubyMine’s love for code refactoring makes altering complex structures more like art and less like work.
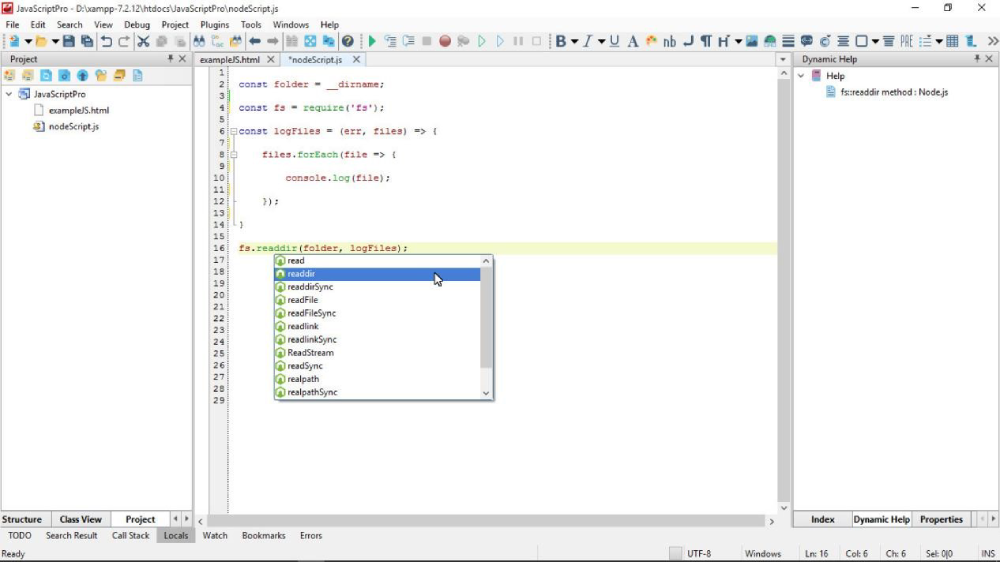
Codelobster

Welcome to Codelobster, where PHP, HTML, JavaScript, and CSS find a friendly abode. Its stripped-down efficiency brings auto-completion and syntax highlighting to life without fuss or frills—every web developer’s cozy corner.
Best Features:
- Seamless language integration
- Streamlined interface
- Portable version available
What we like about it: Its portability means you can code on the go, because who doesn’t love a café coding session?
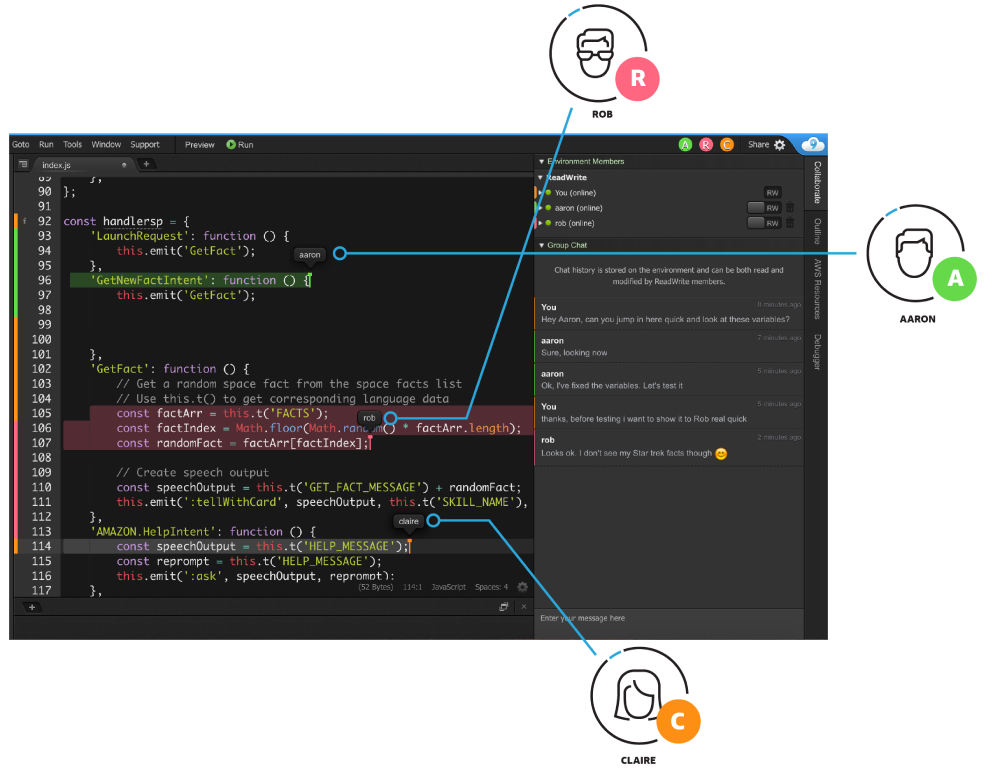
AWS Cloud9

Launch into AWS Cloud9, where your workspace is not just on your laptop but floating in the cloud. Collaborate from anywhere, your code lives online, ready when inspiration strikes or when collaboration calls.
Best Features:
- Online development environment
- Real-time pair programming
- Direct AWS integration
What we like about it: Real-time collaboration is a big win, making teamwork as simple as a shared link.
CodeAnyWhere

CodeAnywhere lets you set up your camp wherever your travels take you—whether it’s a sun-kissed beach or the comfort of your couch. With a whole integrated development environment online, this is the digital nomad’s coding journal.
Best Features:
- Cross-device coding freedom
- Collaboration and sharing tools
- Prebuilt development stacks
What we like about it: Its connectivity is its pride, keeping your projects just a tap away no matter where you wander.
FAQ on JavaScript IDEs
What makes an IDE the best choice for JavaScript development?
You know the feeling when everything clicks? That’s a sign of a stellar IDE. It’s the combo of intuitive code completion, solid debugging tools, and support for the latest JavaScript frameworks. It just gets you. It’s like your code has found a home where it can truly thrive.
How does Visual Studio Code stand out for JavaScript devs?
Visual Studio Code nails it with versatility. It’s a powerhouse that’s also surprisingly nimble. Decked out with a battalion of extensions, supercharged syntax highlighting, and seamless Git integration, VS Code tackles projects from pithy scripts to sprawling web applications with grace.
Is WebStorm worth the price for JavaScript coding?
If you’re all in on JavaScript, WebStorm might just woo you. It’s like the Swiss Army knife for web devs. Sure, it has a price tag, but with its tailored JavaScript insights, refactoring tools, and deep framework knowledge, it streamlines workflow like a dream.
Can I use Sublime Text for JavaScript development effectively?
Absolutely! Sublime Text might be minimalist in style, but it packs a punch where it counts. With its lightning-fast speed and the ability to scale through plugins, it’s a solid contender. It gives you that clean, distraction-free environment to let your JavaScript cleverness run wild.
What IDE do the pros use for JavaScript projects?
Pros dig tools that flex to their needs. It often boils down to Visual Studio Code or WebStorm, but don’t overlook others like Atom or Brackets—especially with the right setup. It’s like picking the perfect brush for a precise stroke in a mural. It’s personal. It’s practical.
Are there any free IDEs that are good for JavaScript?
Got a budget of zero? No sweat. Dive into Visual Studio Code or Atom. They’re free and fabulously feature-rich. Open-source? Check. Extensible? Double-check. They stand their ground against paid giants, proving that sometimes the best things in life – and software development – really are free.
How important is support for modern JavaScript versions in an IDE?
Let’s talk cutting-edge. New JavaScript ES6+ flavors roll out like hotcakes. The best IDE won’t just taste good now—it anticipates the next big thing. Coinciding with JavaScript’s evolution, your IDE should be that crystal ball, keeping you ahead and your codebase modern.
What IDE feature is non-negotiable for JavaScript coding?
Debugging—hands down. When your code spirals into a mess, the debugging tools are your cleanup crew. Live error-detection? Lifesaver. It has to let you slice through that bug jungle like a machete-wielding explorer. Without robust debugging, you’re coding with one hand tied behind your back.
Does the choice of IDE affect collaboration in JavaScript projects?
You bet! Think about collaboration tools like shared editing or integrated version control. They make teaming a breeze. In this interconnected coding world, your IDE should sing in harmony with others’ tools, because let’s face it, no one’s an island in the JavaScript sea.
How do plugins and extensions impact the functionality of a JavaScript IDE?
Plugins? Life-savers. They’re the cherries on top, transforming a plain IDE into your personal coding paradise. With plugins and extensions, you tailor that space to perfection, adding features, streamlining workflow, and even injecting a little fun into the mix. Your IDE, your rules, your masterpieces.
Conclusion
Navigating the sea of coding tools can feel like a treasure hunt. But we’ve mapped the stars, charted the course, and landed on the beach of best IDE for JavaScript knowledge. Are we ready to close this chapter?
Let’s be real, the magnificent IDE is so much more than a stage for our code to strut; it’s the savvy sidekick—a hero when bugs ambush us in the darkest debugging hour, and a mentor when perfecting our software development skills.
As we wrap up, imagine each IDE as a different flavor of ice cream. Some love the classic taste of Visual Studio Code—it’s like rich vanilla with sprinkles in the form of plugins and extensions. Others might crave the distinct, robust zest of WebStorm, a sundae with all the trimmings tailored for the JavaScript maestro.
Choosing is part of the thrill, part of the growth. It’s about finding the sweet spot where your code and creativity sing in harmony. 🎶 So, pick the tool that feels right. It’s out there, waiting. Your journey to crafting brilliant code is just beginning.
If you enjoyed reading this article on the best IDE for JavaScript, you should check out this one about the best IDE for web development or this one with open-source mobile app development software.
We also wrote about a few related subjects like the best IDE for Java, C++, Flutter, and for Mac.
And we managed to create comparative articles like Sublime vs Notepad++, Sublime vs PyCharm, and VScode vs Sublime.
- Organize Your Life: Productivity Apps Like Trello - April 23, 2024
- Questions Left Unanswered: What Happened to Formspring? - April 23, 2024
- Securing Funds: How to Get Funding for An App - April 23, 2024