Imagine you’re painting a masterpiece. Now swap out your brush for code, and your canvas? That’s your screen, your playground.
You’re crafting digital art, piecing together seamless designs, and faultless functionality with Angular—a dynamic frame bursting with potential. But your paintbrush, the tool that brings it all to life, needs to be top-notch. Enter the quest for the best IDE for Angular.
You’ve got your vision, and huge ideas pop and sizzle like fireworks. But harnessing them?
That’s where the magic of a sublime IDE swoops in.
An IDE isn’t just a tool, it’s a partner—a sidekick that juggles the Angular CLI compatibility, nails the debugging, and brings your imaginative concepts to completion.
This chalk-talk isn’t just jibber-jabber.
We’re here to slice through the noise and hand you the golden keys to an IDE realm where Angular project setup becomes a breeze and TypeScript flows like poetry.
By the final dot, you’ll have the scoop on sleek, robust, and efficient Angular coding environments that’ll take your digital masterpieces from brainwave to breathtaking.
List of The Best IDE for Angular Development
| IDE Name | Primary Language Focus | Key Feature | Version Control Integration | Notes |
|---|---|---|---|---|
| Angular IDE | Angular/TypeScript | Angular CLI | Built-in Git support | Tailored for Angular |
| Webstorm | JavaScript/TypeScript | Intelligent coding assistance | Yes | Rich JS ecosystem support |
| Visual Studio Code | Multiple (incl. JavaScript, TypeScript) | Extensions ecosystem | Yes | Highly customizable |
| Aptana Studio | Web (HTML/CSS/JS) | Built-in debugger | Yes | Strong scripting support |
| Brackets | Web (HTML/CSS/JS) | Live Preview | Yes | Light and focused on design |
| ALM IDE | TypeScript | Live editing/results | N/A | Simple, TS-centric |
| Sublime Text | Multiple | Speed/Performance | Third-party plugins | Lightweight editor |
| PyCharm | Python | Intelligent Python assistance | Yes | Robust for Python dev. |
| IntelliJ IDEA | Java | Smart code completion | Yes | Advanced Java support |
| Cypress | JavaScript (Testing) | End-to-end Testing | N/A | Focused on testing |
And let’s look at them in more detail.
Angular IDE

Focused squarely on Angular, this IDE is like the tailor-fitted suit of the coding universe. Ideal for those who breathe Angular day in and day out.
Best Features
- Direct integration with Angular CLI.
- Streamlined with a TypeScript-friendly environment.
- Immediate feedback with on-the-fly validation.
What we like about it: The dedication to Angular means it speaks the framework’s language fluently, with tools and features optimized for Angular development, particularly its direct integration with Angular CLI, which is just spot-on.
Webstorm

A powerhouse that eats JavaScript for breakfast and burps out perfect code. If JavaScript drives you, Webstorm is the co-pilot navigating through the stormiest of code.
Best Features
- Superior JavaScript ecosystem support.
- Built-in tools for debugging and testing.
- Integrates with popular version control systems.
What we like about it: The JavaScript support is second to none, like having a secret weapon when tackling complex projects, especially with its arsenal of out-of-the-box features.
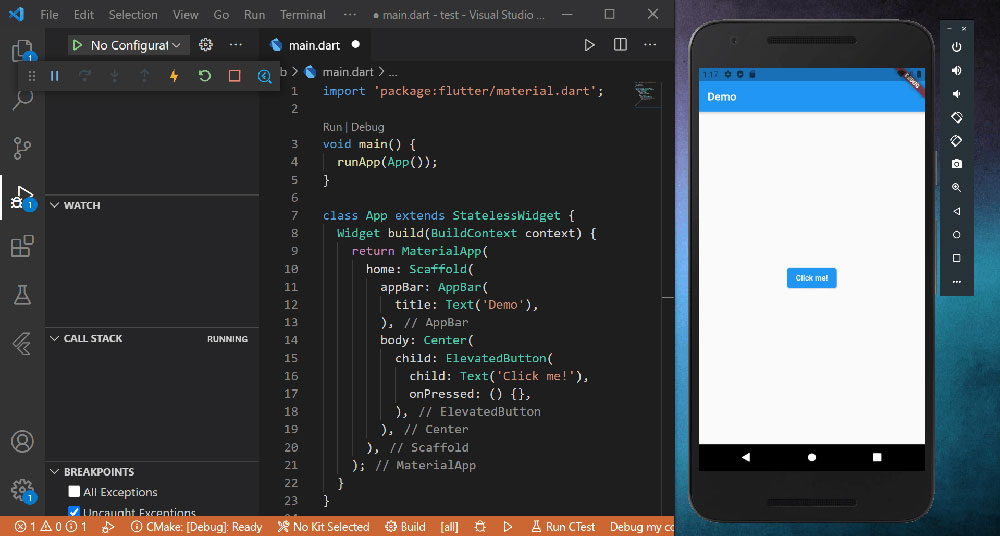
Visual Studio Code

The versatile maestro, an all-access pass to coding wonderland with supporting acts from countless extensions and a user community bringing in the backup vocals.
Best Features
- Impressively extensive library of extensions.
- Integrated Git support.
- Highly customizable and flexible.
What we like about it: Extensions, extensions, and more extensions. It morphs into exactly what you need, turning personalization into its top tune.
Aptana Studio

A strong contender for web development warriors, packing a mighty punch specifically for HTML, CSS, and JavaScript aficionados.
Best Features
- Integrated debugger.
- Built-in terminal.
- Compatibility with a broad spectrum of scripting languages.
What we like about it: It’s the diversified scripting language support that turns heads. It’s not fiddly or choosy about who it hangs with.
Brackets

The open-source angel that looks out for web designers, keeping things light yet letting your creative sparks fly with live preview and preprocessor support.
Best Features
- Live Preview magic.
- Inline editors.
- Preprocessor support.
What we like about it: Honestly? That live preview is pure gold. You change it, it changes. No refresh button badgering here.
ALM IDE

ALM might have a place for lovers of TypeScript, sporting an elegance that resonates with the ones looking for simplicity and focus.
Best Features
- TypeScript at its core.
- Live editing and live results.
- Smooth navigation with project-wide search.
What we like about it: TypeScript through and through. This is for those who want to swim in familiar waters while coding in the TypeScript ecosystem.
Sublime Text

Speed is this lightweight editor’s game where customization weaves its way through a kaleidoscope of plugins and themes.
Best Features
- Blazing-fast performance.
- “Goto Anything” for quick navigation.
- Vast selection of plugins.
What we like about it: Speed demon, this one. It’s like your thoughts form and bam, they’re coded. A blinking cursor never felt so good.
PyCharm

Python wizards, here’s your spellbook. PyCharm is the dragon you want to ride over the vast lands of Python programming.
Best Features
- Tailored Python support.
- Robust framework integrations.
- Intelligent code assistance.
What we like about it: It gets Python, like really gets it. Code assistance that feels like a Python guru is whispering sweet nothings while you type away.
IntelliJ IDEA

An IDE that thinks ahead, filling in the unknowns like it’s read your mind—a heavy hitter for Java devotees that’s all about boosting productivity.
Best Features
- Smart completion.
- Framework-specific assistance.
- Powerful static code analysis.
What we like about it: The smart completion is a standout. Start a line, and it’s like IntelliJ IDEA finishes your sentences, only it’s code and not lunch plans.
Cypress

Testing’s never been this less of a headache. Cypress swoops in as the hero for end-to-end testing, making sure your web applications play nice.
Best Features
- Time-travel capabilities for tests.
- Real-time reloads.
- Consistent results.
What we like about it: The testing. It’s so seamless, it almost feels like cheating—but it’s not. It’s just really, really good at keeping bugs in check.
FAQ on the best IDE for Angular
What’s the best IDE for Angular to boost productivity?
Every coder’s dream—speed and ease. The crown often goes to Visual Studio Code. It’s the Swiss Army knife for Angular devs. Packed with extensions, shortcuts, Angular IntelliSense, and a seamless integration with Angular CLI. It’s the sidekick that supercharges your coding sprints.
Is there an IDE that simplifies Angular debugging?
Hear this – WebStorm. It’s like having a detective for code, with built-in debugging tools that can dive deep into your Angular app. Tracks bugs like a hound. The real-time error detection with source code editing? Chef’s kiss.
Can I customize my IDE for Angular-based projects?
You bet! Visual Studio Code and IntelliJ IDEA offer a buffet of Angular extensions and plugins. Mold it to your workflow. Tailor that IDE till it fits like a glove. Customizable Angular environments? Check.
Which IDE is best for beginners working with Angular?
Ease into it with Atom or Sublime Text. Friendly, not overwhelming. They’ve got neat Angular packages to get you off the ground without the head spins. Easy does it.
How important is Angular CLI compatibility in an IDE?
It’s top-tier essential. Imagine an IDE that gels with Angular CLI like bread and butter. That’s non-negotiable for efficient builds, tests, and deployments. Keep your eye out for seamless compatibility—saves a bucket-load of time.
What IDE supports the best TypeScript development environment?
Visual Studio Code wears the crown, hands down. TypeScript was born here, almost. Code completion, refactoring, you name it. For punchy, precise TypeScript in Angular? VS Code is your huckleberry.
Are there any free IDEs suitable for Angular development?
You don’t need to splash cash to get quality. Visual Studio Code is free. And generous with its features. Atom and Brackets? Also on the house. No costs, all class.
Does my choice of IDE impact my Angular project’s architecture?
Indirectly, yeah. A robust IDE guides you through the Angular project structure, keeping it as clean as a whistle. Better organization. Quicker access. Less mess.
Should I consider an IDE with built-in version control for Angular projects?
Heck yes! It’s a lifesaver. Version control in your playground means fewer oopsies. GitHub integration? That’s a bingo. It’s like time travel for your code.
What about mobile Angular development? Any IDE suggestions?
Think Visual Studio Code or WebStorm. Lightweight yet mighty. They’ve got what it takes to juggle cross-platform Angular IDE demands. Make your mobile Angular magic happen anywhere.
Conclusion
So, we’ve danced around the fire of code and come through the other side. Circling back, the title of best IDE for Angular? It’s a tight race, folks. We looked at the dream weavers of code. Those sanctuaries where Angular isn’t just lines on a screen but a symphony.
Visual Studio Code, that’s the beast that beckons most. It’s like slipping into a cockpit custom-built for your digital journey. But who am I to nudge you? WebStorm, with those intuitive debuggers and code analysis tools, whispers its own sweet nothings to developers.
Finishing up, it’s your playground, your rules. Seek out the IDE that feels like a high-five every time you boot up. Whether it’s Angular CLI compatibility, that sweet TypeScript support, or just a clean space where your thoughts can run wild.
Dive into the one that makes your heart hum, your code sing, and your projects do that thing where they just… work.
If you liked this article about the best IDE for Angular, you should check out this article about the best IDE for Golang.
There are also similar articles discussing the best IDE for Linux, the best IDE for PHP, the best IDE for Rust, and the best IDE for Ruby.
And let’s not forget about articles on the best IDE for Scala, the best IDE for TypeScript, the best IDE for React, and the best IDE for Android.
- User Engagement Metrics That Matter: What To Track And Why - April 24, 2024
- Exploring Uses: What is Java Used For in Modern Tech? - April 24, 2024
- Building Customer Relations By Obeying Data Privacy Regulations - April 24, 2024