Why are fintech apps attracting so many customers, while banks are losing them?
Traditional banks and financial sectors have been playing catch-up for many years. Ever since the Fintech revolution started during the last financial crisis in 2008, banks have been left back because of their reluctance to embrace changes and new technologies.
The fintech revolution has brought better finance management tools, mobile payments, crowdfunding, fast loans, peer to peer lending.
Startups understood that splitting banking services into separate ones and mastering at least one of them will give them great customer satisfaction.
The key for fintech UX is to balance simplicity and security.
The most successful fintech apps are designed to offer a convenient and user-friendly experience that offers additional features for safe managing users’ finances.
Making a fintech app requires an eye for detail. We have experience developing Fintech apps, and we have learned about the issues designers face.
Here are some of the design principles we believe you need to consider when making a fintech app.
General principles to keep in mind
Before talking about specific features, let’s go over some of the most important general principles for fintech design you need to keep in mind at all times.
Focus on the customer journey
To make the app interactive and simple, you need to work on the page layout, content display, and task flow to begin with.
Like the B. J. Fogg’s Behavioral Model suggests it is important that a user is motivated to use the app.
The app should be able to solve a persisting user hardship and bring something new for enhancing user convenience. Because of that, it is very crucial to grasp the client’s product basics, knowledge of the target audience, and stakeholders.
Placing immediate call-to-action should help users take the desired actions and detailed information should be available when asked for. With this practice, your app will be able to enhance the user’s confidence in smoothly handling their finances.
Be more creative with the call-to-action to increase response rates. Try using a QR code (which can be made using a QR code generator) to see if the conversions improve.
Avoid information overload
When creating a design, you should always understand and think of the people who are going to use it. Most fintech users can’t make sense of field-specific terms or understand the meaning of certain data.
The most common mistake in the finance industry is overloading the user with a lot of information.
Many app designers don’t understand that this will cause users to spend more than half of their time understanding what each number means when nobody wants to look at the boring text and excel sheets of just numbers and try to make sense of it.
The idea you need to keep in mind is defined by a quote:
“If we design it well enough, perhaps they won’t know it’s a financial service at all”.
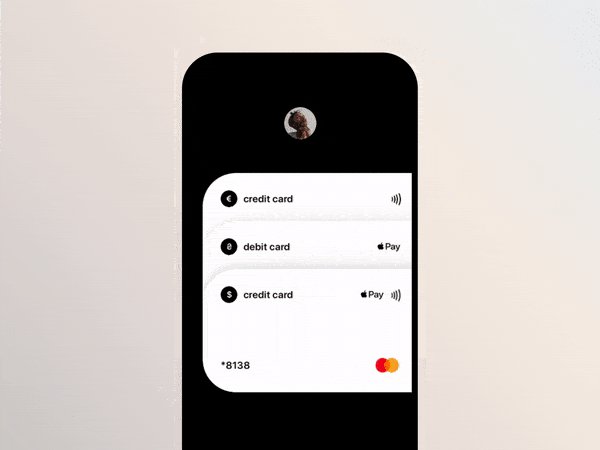
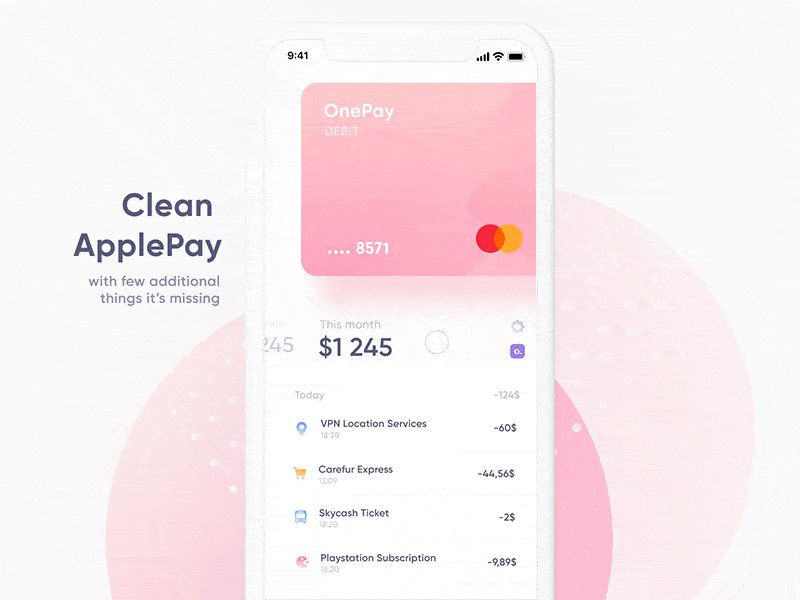
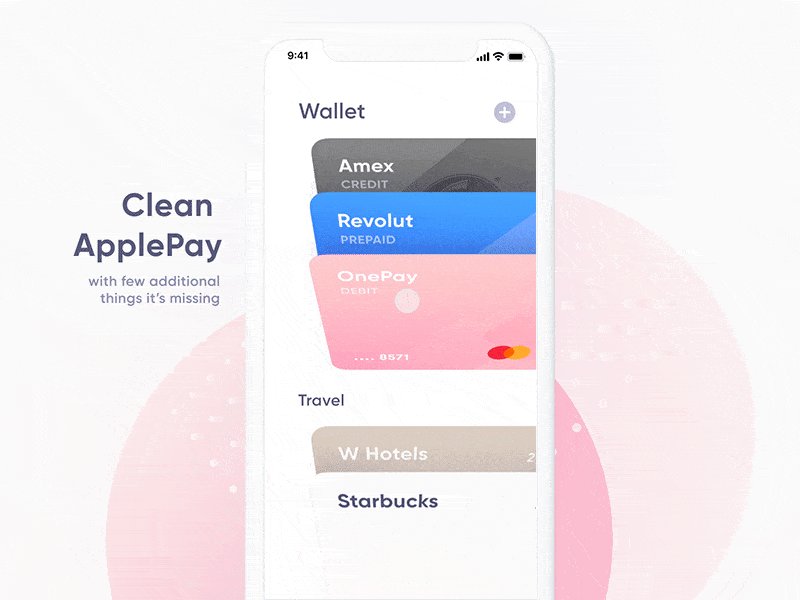
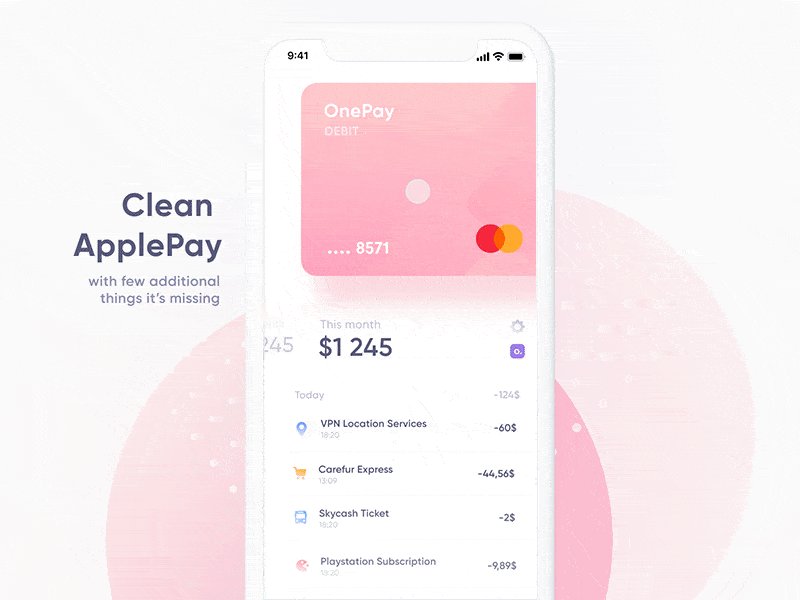
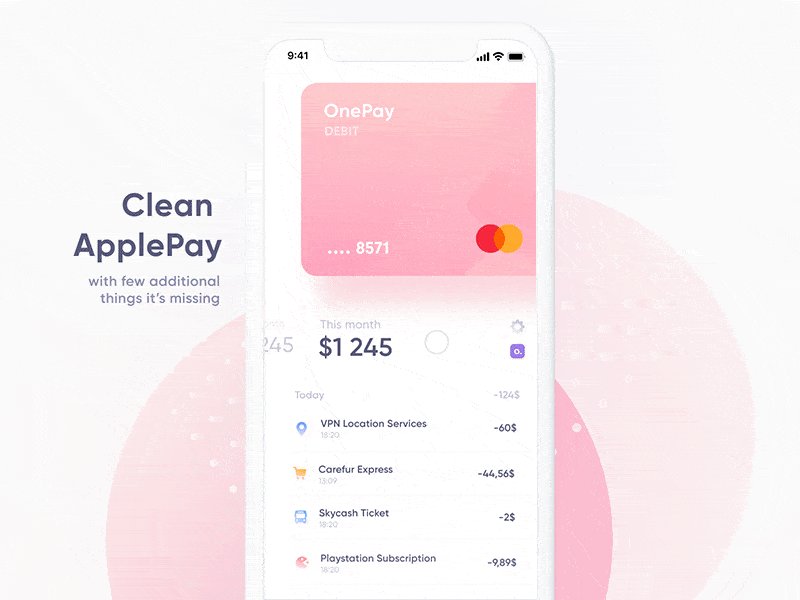
In practice, this means a clean and simple interface that focuses on what the user is really trying to do.

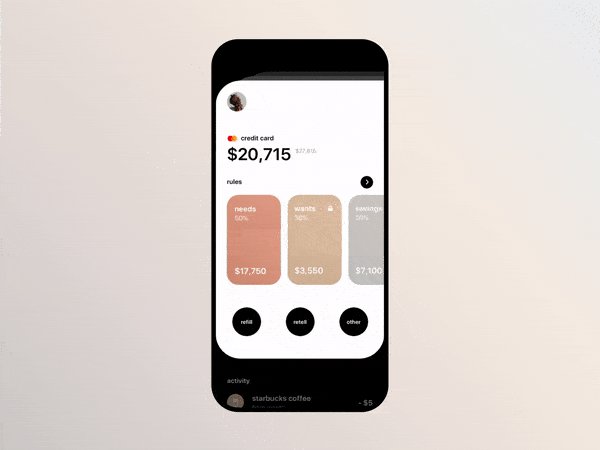
Instead of displaying all the information on one screen, this app uses animations to segment data while still keeping it easily accessible. – Source
Since fintech apps are made for several purposes, you need to keep data visualization in priority while selecting the color scheme for the app.
Simplify complex data into action
Because these apps come with an inevitable amount of friction, they need to have a simple UX design that requires little effort from users. It’s imperative that fintech apps can translate complex financial data into simple, meaningful, and actionable information.
In fact, simple interfaces are handled better and memorized easier because neural links are formed faster and easier when the brain is not overwhelmed with too many things.
When interacting with the app, the brain tries to simplify the perception of things in order to predict the interaction result.
This means that the solution offered to users should be predictable and it needs to offer a sense of control for the user. Too many elements can confuse or scare the user, so it’s best to avoid any technical and intimidating aspects of personal finance.

Source: Solar Digital
It’s also imperative that fintech apps are able to translate complex financial data into meaningful or actionable information.
They can calculate any personalized financial metric a user could possibly want – but if it doesn’t explain the significance of the numbers it’s posting, or the meaning behind the financial data, it’s useless.
The best fintech services alleviate the heavy lifting when it comes to bookkeeping, budgeting, or investing, but users still need to remain diligent about their financial upkeep.
The user experience of fintech platform should be designed with mechanics that cultivate healthy financial habits, and promote continued reliance of the platform. These mechanics can be a principal feature of the platform, or manifest in more subtle, granular design touches.
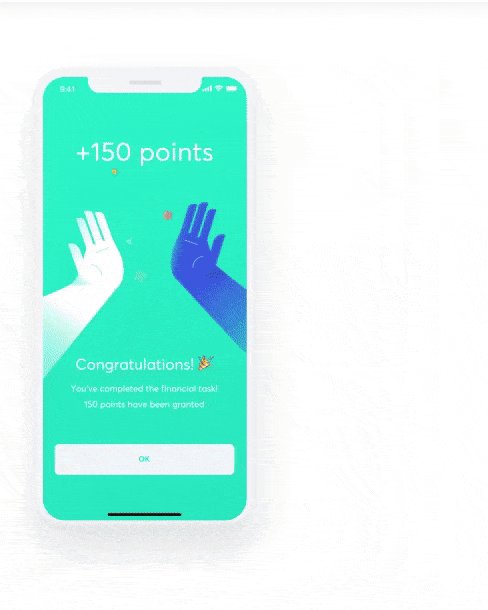
Some of the discrete habit-forming techniques can be as simple as positive reinforcement. When the user accomplishes tasks, reaches financial milestones, or even completes basic actions within the platform, the app can reward the user to reinforce the action they took.
Stay Consistent
A successful design has the purpose of connecting the commercial goals of the organization and the development options it has access to. Any design that is used by the company will need to have the ability to evolve with the changing objectives of the business.
Guide the user
Because each user will have different ideas when they use the app, using shapes and colors as a guide through certain processes will contribute to the effective fintech UI.
Security
When it comes to finances, the most important aspect is security. Designing an easy way to conduct transactions comes with the challenge of making a secure and safe transfer of funds.
Fintech apps have to ask their users for a lot of personal information that will meet financial regulations and fulfill their functions. In order to properly and safely handle the money of the users, these apps also have to add extra security features, like additional log-ins and notifications.
Requiring so much information from users is a major hurdle for fintech apps, so it is important to explain to the users why specific data is needed and try and ease their uncomfortable feelings.
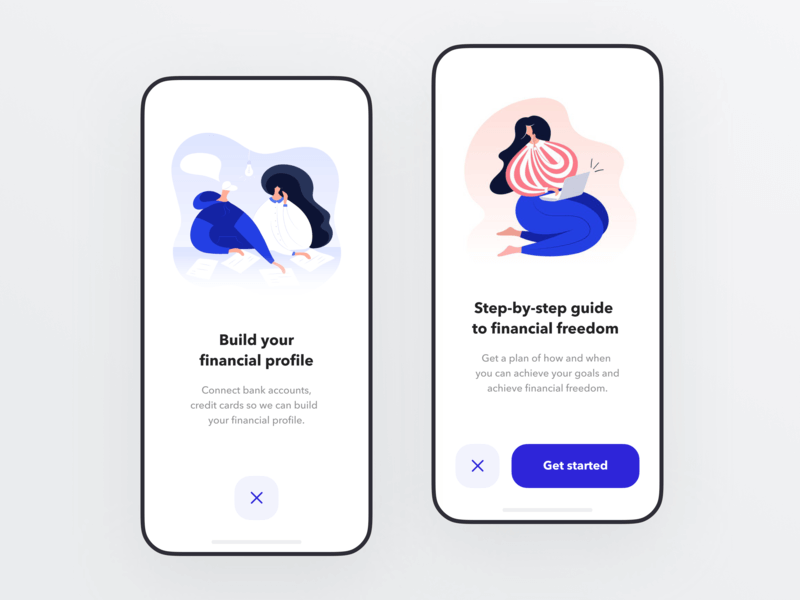
 This app tells the user what the info is needed for and entices them to onboard with a strong CTA. Source
This app tells the user what the info is needed for and entices them to onboard with a strong CTA. Source
To properly secure your user’s information, you should only collect and store crucial information. No one can steal sensitive information which is not there.
For better security, you can take a look at the steps for developing a secure fintech app.
Design elements
Here are some of the design ideas that can offer a good fintech UX.

Choice of Background
App background is worth considering because it is directly related to the efficiency of the app. Fintech design is responsible for the look and feel of an application, and that means deciding the tones and the background colors.
Icons and logos need to match the background so that these items can be easier to locate and navigate.
Being on a mobile device also sets the parameters of how users will see the platform. For example, lots of apps like Twitter and Messenger are starting to create a “Night Mode” setting so users eyes can adjust to night lights instead of using a plain white or brightly colored background.
Animation
Today, animation is a standard app design element that will please the eye of the users and provide them with excellent UX. And the possibilities of using animation are almost limitless.
But animation and its use should not be the only design element – it is just an elegant addition to the overall design, not a complete replacement.
For simple actions of the user on the site – like signing in, pressing a button, or opening of the menu, it is not appropriate to use complex animation scripts that can distract the user from the goal. The best animation is barely noticeable when interacting with the app interface.
Functional animation
The use of animation in a smooth transition helps with orientation on the elements of the product management interface.
Functional animation helps inform about the result of the action that the user has just performed, but it also enables you to show requested data with graphs and charts. The use of animation in a smooth transition will help focus on the elements of the product management interface.
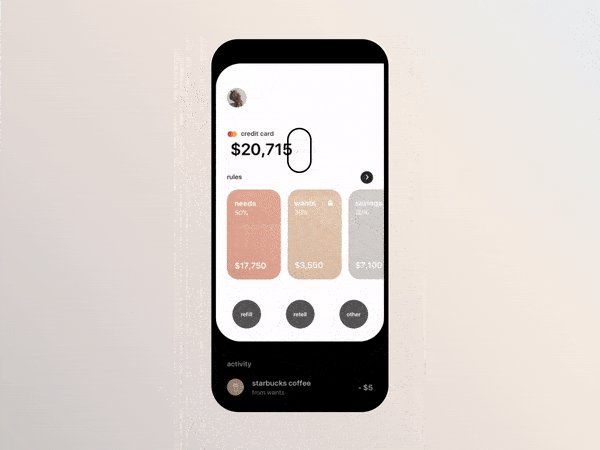
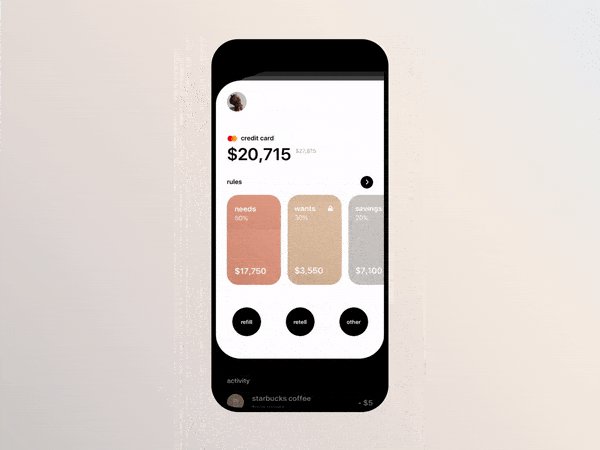
 This app uses smooth animation and intuitive design to guide users through. Source
This app uses smooth animation and intuitive design to guide users through. Source
The convenience of users in moving from one place to another is very important. The use of functional animation allows you to focus on the elements of navigation and at the same time give a positive experience of interaction with the product.
Microinteractions animation
When interacting with a financial product and confirming operations, it is very important to give user feedback. Microinteractions animation is necessary to help inform the user about the result of the action they have just performed.
The app should give a clear and understandable image of the result of the interaction.

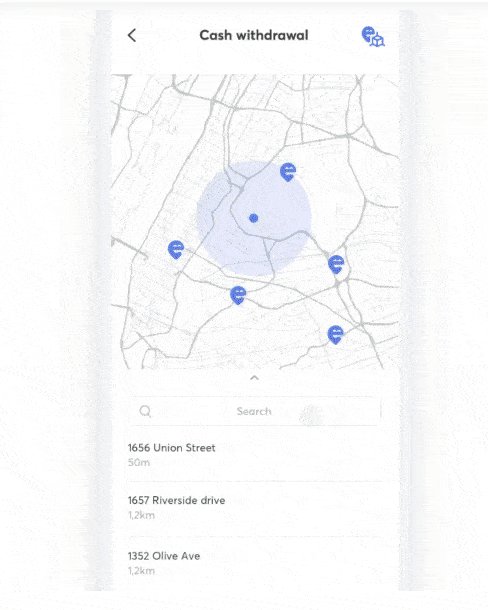
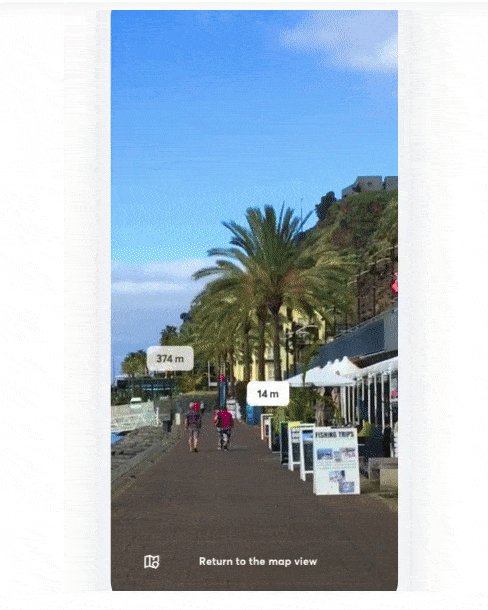
The animation of this app clearly indicates that there is some action going on. From finding the available ATMs to displaying a successful task completion. Source
Microinteractions should be designed with animation, buttons, fonts, icons, relevant GIF animations, and other UI elements that will help bring the app closer to the user. This way users will get immediate feedback from your fintech app, which will boost the UX afterward.
Colors
Color pallets are more than just visuals, they represent certain types of information. Choosing a strong color scheme helps lay the foundation for the use of images for visualizing various investment strategies.
Studies show that 60% of people decide whether they’re attracted to a product or a message based on color alone.
By providing color associations with goals and clear financial targets, users can understand and see the expected outcome of their investment.
As we mentioned before, fintech apps need to keep the data visualization in priority while selecting the color scheme for the app. For example, the colors red and green represent buy and sell, and if your palette drowns out these colors, information will be lost.
Vivid graphics and illustrations enhance the experience, which is important in order to make a dry subject like investing more exciting. This is especially challenging for an investing app, not only because the content needs to be open and easy to understand, but also engaging to promote usage.
Color gradients
Some say that gradients are the new colors, and many apps have started using gradients for their design.
Subtle gradations of tone from light to dark help define the forms and shapes of user interface elements. Using gradients in mobile app UI will make the app look more realistic and appealing.
Vibrant colors and contrast
Even though using strong colors and contrast might be contradictory to using gradients, a well-balanced mixture of various fintech UI design techniques is always welcome.
Using sharp colors has a distinctive function in mobile app design when it comes to the element hierarchy and spatial organization. Based on psychological patterns, intense colors and contrast the colors will stimulate users to actively exploit the potential of your fintech app.
Font
Along with UI design and colors, the font is also important. Being readable and understandable is important for Fintech apps as the fine print and conditions are necessary for completing transactions.
Geometry and isometric projection
One of the returning trends of the fintech industry is making UI elements from the isometric perspective.
Why is this trend important? Because it can really add value to the app’s usability and user experience enhancement. When used correctly, an isometric design is a great means of helping users to easily familiarize themselves with and smoothly navigate your business app’s options.
Display of content and device adaptation
Fintech apps need to be able to display large amounts of data in large tables – reports, statistics, investment reports, etc. In order to properly do that, you need to display these adequately on both the web and mobile versions of an app.
All the information that users are expecting to get, must comfortably fit into any screen to provide great UX for any display size or context.
Create Data Learning Loops
To create a good user experience, it is important to acquire as much updated data as possible.
Today, top technology entrepreneurs like ZestCash and Billfloat are using Google-like processing technologies and online social and financial data to transact advice and serve their clients in a smarter way.
All it takes is to apply savvy analytics to gain a better understanding and even be able to predict behaviors of various digital channels all of which give you insight into your consumer.
Voice-activated interfaces
The voice-aided approach in fintech app interface is becoming a growing trend. The voice-enabled interface will significantly improve the mobile app’s functionality.
This growing trend is becoming critical to many industries and target audiences. The voice-enabled interface can, for example, significantly improve the online shopping experience in eCommerce, assist visually impaired customers to ease access to the mobile app’s functionality, or even streamline financial transaction flow.
Biometric authentication
Among the future fintech features a successful mobile app must have is biometric identification.
Many companies have started replacing or improving on the inconvenient password-based security solution with fingerprint input.
However, soon we will be able to see features like biometric authentication options like facial recognition. Because these biometric options offer a good user experience, it might be a good idea to start thinking about implementing them into your new fintech design.
Artificial Intelligence (AI) as a Personal Financial Assistant
The technology of full banking automatization, artificial intelligence and predictive analytics will lead the financial industry to a new level in the near future. In fintech apps, Artificial Intelligence has manifested as a personalized financial assistant and advisor.
Voice processing artificial intelligence is offered as an instant service in the majority of customer experience scenarios. Combining big data with behavior-based predictive analytics in fintech user experience will ensure the precise moment when the user is ready to accept the proposal.
Transparency
Since fintech solutions are detached from physical branches, it would be best if you provide as much related data as possible to keep the products understandable so the users will not have to spend time on help and support channels.
Conclusion
While most companies try to redefine the market, you have to put your customers first, and design plays an essential part in the end user’s journey in fintech. In order to ensure a seamless and user-friendly experience for your fintech app, consider leveraging an agency’s expertise in UI/UX services to design a compelling and intuitive interface that caters to your customers’ needs.
—–
If you are looking to make a fintech app or just inquiring about design options, feel free to reach out for a constructive chat and see what we can do together.
- Web Technologies Every Web Developer Must Know - April 17, 2024
- Web Application Testing: Step by Step Process to make it Right - March 22, 2023
- Web Application Development: Resources, Best Practices, and How to do it - March 12, 2023