The 16 Best Mobile App Development Frameworks

Dive headfirst into the digital era’s backbone—mobile app development frameworks. You’ve got the vision; they’re your canvas and chisel, morphing zeros and ones into gateways of endless utility. This isn’t your usual meander through tech jargon. Nope. It’s a straight-shot revelation of the crème de la crème in coding armament.
You’re here because the buzz is real. Mobile’s the kingpin, and without a trusty framework, even the grandest app ideas can fizzle out. Think about it.
React Native croons adaptability, Flutter winks at seamless integration, Xamarin stretches compatibility muscles, and that’s just the tip of the iceberg.
By the cap-off of this deep-dive, you’ll pocket actionable insights, from the slick UI/UX design essentials to backend juggernauts that keep the cogs turning.
We’re buckling down the whys, the hows, and the whens of picking the stalwart framework to breathe life into your brainchild.
Peek under the hood as we unravel:
- The dominators ruling the app development playground
- Must-have tools sharpening the edges of precision and performance
- Steering through the labyrinth of libraries and plugins
- Marrying front-end dazzle with back-end brawn
Smash the shackles of indecision. It’s time to harness the frameworks and fuel your app odyssey.
Mobile App Development Frameworks
| Framework | Language(s) | Platform | UI Focus | Notable Features |
|---|---|---|---|---|
| React Native | JavaScript, TypeScript | Android, iOS, Web | React Components | Live reloading, native performance |
| Flutter | Dart | Android, iOS, Web, Desktop | Customizable widgets | Hot Reload, native performance, single codebase |
| Ionic | HTML, CSS, JavaScript | Android, iOS, Web | Web Components | Plugin system, use with Angular/React/Vue |
| Xamarin | C# | Android, iOS, Windows, macOS | XAML | Shared codebase for all platforms, .NET ecosystem |
| PhoneGap (deprecated) | HTML, CSS, JavaScript | Android, iOS, Windows Phone | WebView | Plugin system, tie to Apache Cordova |
| jQuery Mobile | HTML, CSS, JavaScript | Android, iOS, BlackBerry, Windows Phone, more | HTML elements | Theme customization, lightweight |
| Mobile Angular UI | HTML, CSS, JavaScript | Android, iOS | Bootstrap and Angular | Mobile components, integrate with AngularJS |
| SwiftUI | Swift | iOS, macOS, watchOS, tvOS | Declarative Swift UI | Native, modern Swift framework, live previews |
| Framework7 | HTML, CSS, JavaScript | Android, iOS, Desktop | Customizable UI elements | Rich ecosystem, tailored for iOS and Material Design |
| Apache Flex | ActionScript, MXML | Android, iOS, BlackBerry, Windows, macOS, Web | MXML components | Cross-platform, used for rich internet applications |
| NativeScript | JavaScript, TypeScript | Android, iOS | Native components | Direct access to native API, Angular and Vue support |
| Onsen UI | HTML, CSS, JavaScript | Android, iOS, Web | Web Components | Optimized for mobile, works with Angular, React, Vue |
| Corona SDK | Lua | Android, iOS, Windows, macOS | APIs for 2D graphics | Real-time testing, strong for game development |
| Kony Quantum | JavaScript, Visual | Android, iOS, Web | Visual designer | Low-code development, enterprise-focused |
| Alpha Anywhere | JavaScript, Xbasic | Android, iOS, Web | Components-based | Low-code development, offline capabilities |
| OutSystems | Visual, some coding | Android, iOS, Web | Visual and code-based design | Rapid development, scalable, full-stack solution |
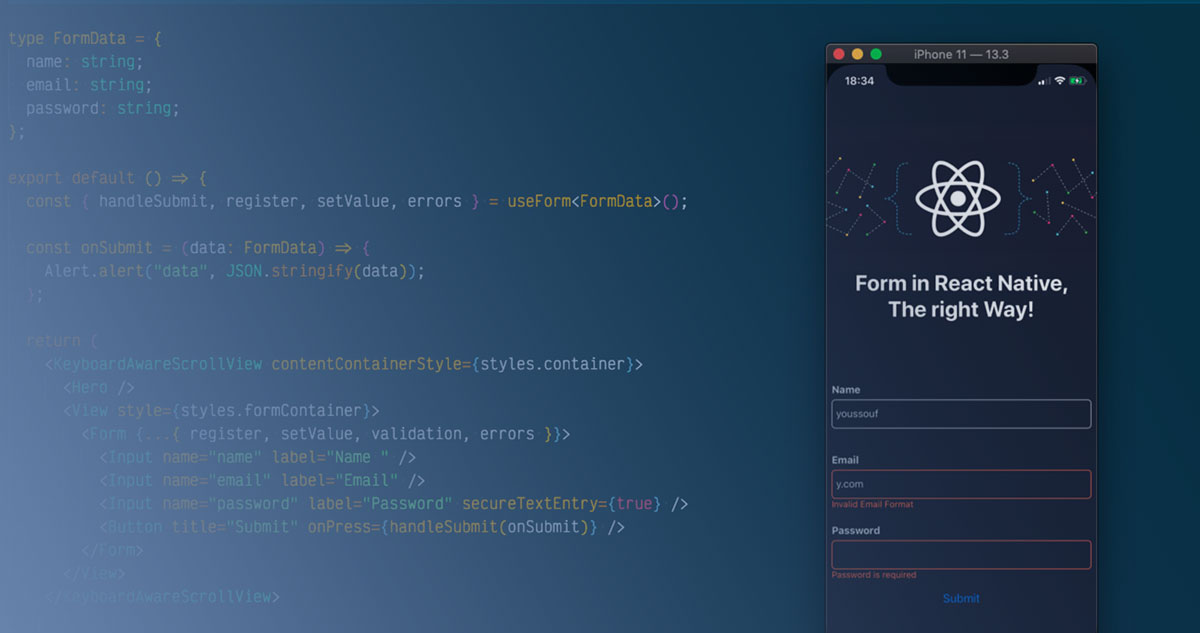
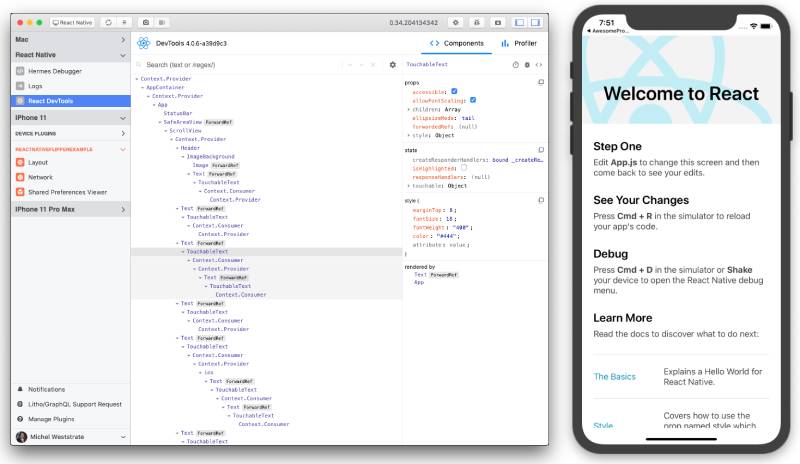
React Native

Okay, imagine mixing JavaScript and mobile development. That’s React Native for ya. Cross-platform magic in a nutshell, letting you reuse code across iOS, Android, and web.
With this, you can create snazzy mobile applications with the same feel as a pure JavaScript site. You’re looking at faster development. Plus, it’s an open-source project backed by Facebook. So, yeah, you’re in safe hands.
Flutter

Step into the world of Dart with Flutter. This Google baby is your ticket to creating beautiful and fast apps for Android, iOS, web, and even desktop! Its hot reload feature? Mind-blowing!
Make a change and watch it happen in real time. It’s like your code is alive! And it’s not just about speed, it’s also about stunning UIs. With its customizable widget sets, your app won’t just work smoothly—it’ll look breathtaking too.
Ionic

Ionic is the stylish guy in the room, and he speaks multiple languages: Angular, React, Vue—you name it! If you want your app to look native and still function flawlessly across multiple platforms, Ionic’s your guy. It’s all about web technologies with this one. HTML, CSS, JavaScript—it’s web dev in a mobile world. The kicker? It’s open-source, meaning tons of tools and components to play around with!
Xamarin

Microsoft’s got game with Xamarin, trust me. This one’s for all the C# lovers out there. Xamarin lets you develop Android, iOS, and Windows apps using .NET. It gives you all the power of native apps but without the stress of switching languages. It’s about being smart, getting that code reused, and creating awesome applications with less effort.
PhoneGap

PhoneGap, also known as Apache Cordova, is like a superpower for web developers in the mobile world. Using HTML, CSS, and JavaScript, you can create apps for pretty much every platform. Plus, it’s backed by Adobe, so you know it’s solid. The best part? It allows you to tap into the phone’s features like the camera, accelerometer, or GPS. Pretty neat, huh?
jQuery Mobile

Enter the realm of simplicity with jQuery Mobile. It’s all about a unified, HTML5-based user interface system for all popular platforms. Its lightweight code, built with progressive enhancement, gives your apps the flexibility and accessibility they need. Think of it as a smoother road to an awesome, responsive application.
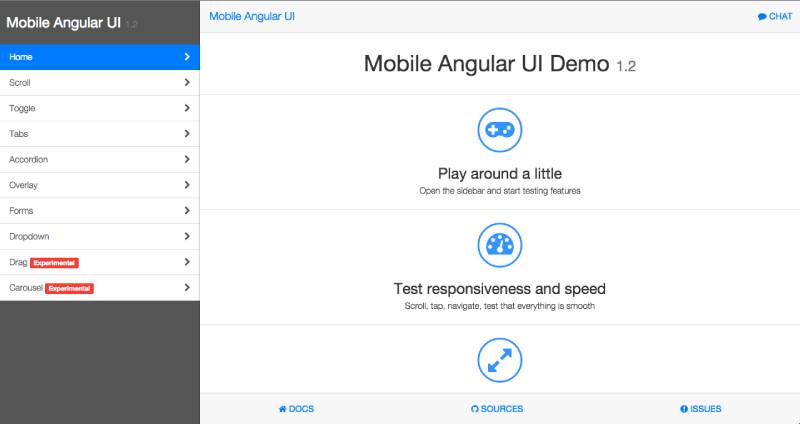
Mobile Angular UI

Got some Angular and Bootstrap love?
Mobile Angular UI merges them together for a superb mobile experience. It’s about maintaining the simplicity of HTML even when you’re coding for mobile. It’s lightweight and gives you essential mobile components like switches, overlays, and sidebars.
Now that’s what I call a smooth sailing app development journey.
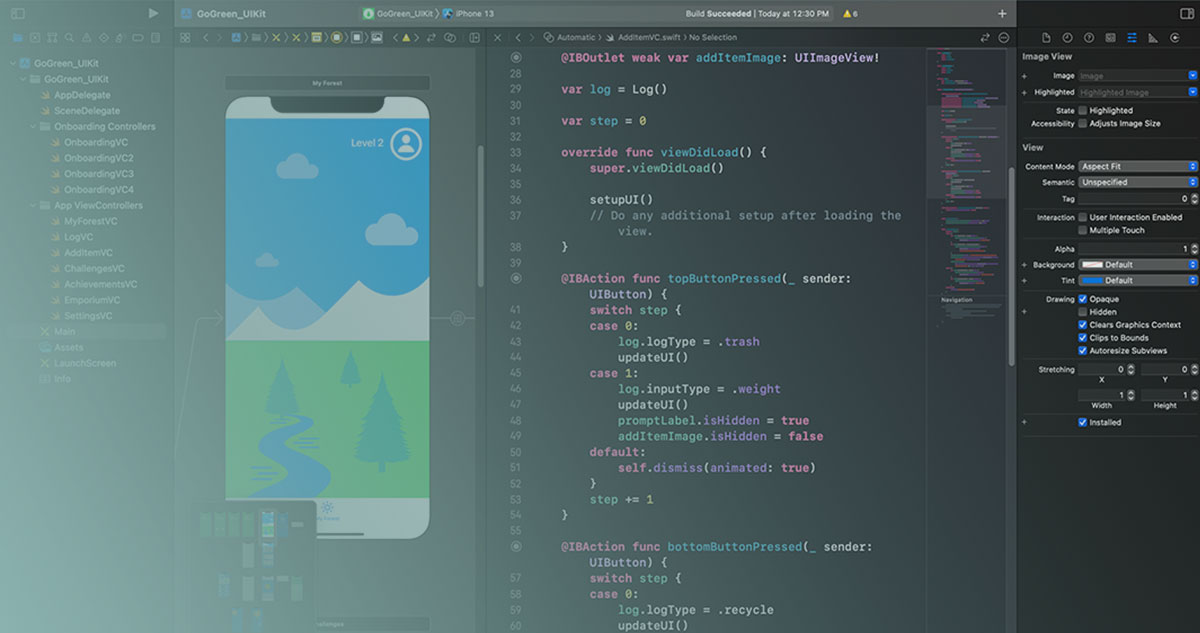
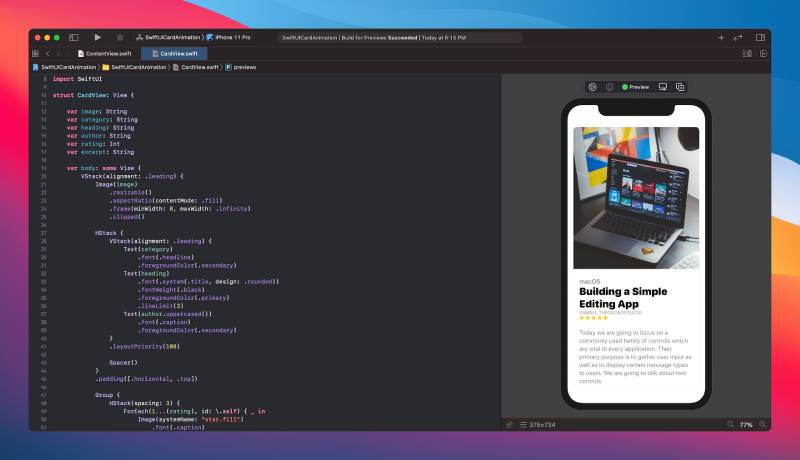
Swift UI

Apple strikes again with SwiftUI! This one is for crafting killer UIs for all Apple devices—iPhone, Mac, Apple Watch, you name it.
SwiftUI’s reactive and declarative style makes it super user-friendly. And the live preview feature? It’s like having your own time machine! See the past (your code) and the future (the output) side by side.
Framework7

Framework7 is the go-to for developing hybrid mobile apps with a native look and feel. It’s your ticket to iOS and Android apps with HTML, CSS, and JavaScript. And guess what? It comes with a bunch of ready-to-use UI elements and widgets. If you’re looking for a solution that’s both efficient and attractive, Framework7 could be your golden ticket.
Apache Flex

Meet Apache Flex, the cross-platform framework that lets you create expressive web, mobile, and desktop applications. This bad boy allows you to code once in ActionScript and MXML and then deploy your app on various platforms.
Plus, it’s open-source, so you have a massive, supportive community at your disposal. The journey to creating engaging, rich applications just got a lot smoother!
NativeScript

NativeScript is all about building native mobile apps with Angular, Vue.js, TypeScript, or JavaScript. This open-source framework gives you the best of both worlds: the low-level control of Native APIs and the productivity and ease of web skills. It’s like having your cake and eating it too, except your cake is a sweet mobile app.
Onsen UI

Onsen UI is your ticket to beautiful and performant hybrid and mobile web apps. Built with HTML5 and JavaScript, it comes with ready-to-implement components that make your developer’s life easier. And the best part? It works with or without any framework, including Angular, Vue, and React. You can call the shots on this one.
Corona SDK

Get ready for a speedy development process with Corona SDK. It’s all about building mobile apps at lightning speed. It’s powered by Lua—a lightweight scripting language—providing flexibility, ease of use, and speed in development. So, if you want to build for all major platforms quickly and efficiently, Corona SDK might just be your new best friend.
Kony Quantum

Kony Quantum— it’s like the Quantum Realm of mobile app development. This low-code platform lets you design, develop, and deliver apps fast. And I mean, fast. It’s known for its reusable components and drag-and-drop visual interface. Plus, it’s got AI-based user experiences, which is pretty rad if you ask me.
Alpha Anywhere

Alpha Anywhere is your all-in-one tool for web and mobile app development. It packs a punch with its low-code, high productivity approach. Its standout feature? The ability to quickly create apps that work offline. So if you’re into building speedy, scalable, and secure business apps, Alpha Anywhere might just be the one.
OutSystems

Meet OutSystems, the robust platform for building enterprise-grade apps. It lets you visually develop your entire application, integrate with existing systems, and even add your own code when needed. With its low-code development, you’re looking at faster deployment times. More apps, less time. Sounds pretty sweet, doesn’t it?
FAQ On Mobile App Development Frameworks
Which mobile app development framework should I choose?
Identifying the right framework boils down to your project goals. Aim for React Native or Flutter if cross-platform benevolence is your jam. Eyeing native performance? Swift for iOS or Kotlin for Android are your go-tos. Cost, developer expertise, and app complexity—key factors steering this choice.
How do app development frameworks affect app performance?
A framework sets the stage for your app’s performance. It’s the foundation. Choose wisely, as each has its quirks—React Native excels in UI fluidity, Flutter boasts rich animations, and Xamarin triumphs in code sharing. Want seamless, snappy user experiences? Your framework pick is pivotal.
Do I need to know native coding to use cross-platform frameworks?
Not strictly, but let’s not gloss over the perks of native insights. Cross-platform hotshots like React Native and Flutter let you cook up apps without native coding mastery. However, knowing the native ropes can be a lifesaver for those trickier, platform-specific caveats. A dash of native know-how? Chef’s kiss.
Are open-source frameworks reliable for enterprise-level applications?
Open source isn’t just a buzzword; it’s trust forged in fire. Heavyweights like React Native and Flutter are open-source champs with robust communities backing them. So, enterprise-level application? You’re covered. Open source means collective minds ironing out kinks for a solid, dependable foundation.
What’s the learning curve like for mobile app development frameworks?
Each framework comes with its own set of rules—a unique dance to follow. Flutter’s embrace of Dart, for instance, might have you swaying to a new rhythm. Meanwhile, React Native hinges on JavaScript familiarity. The curve? It varies, but rich communities and resources have your back.
How does choosing a framework impact app maintenance?
Once your app’s out there, the framework’s quirks take center stage. Think of it as choosing a car—you want hassle-free maintenance, right? Cross-platform choices like React Native streamline updates across the board. But remember, thorough testing across platforms—non-negotiable for smooth sailing.
Can I switch frameworks after my app is developed?
Switching frameworks mid-sail? That’s not just a tweak, it’s a voyage. Better buckle up for a rewrite. Sure, some elements can be salvaged, but we’re talking about transplanting the heart while keeping the body. Possible? With effort and resources, yes. Advisable? Only if it’s sink or swim.
How important are design patterns and architectures in app frameworks?
Design patterns? Architectures? That’s the alphabet of app frameworks. MVP, MVVM—you name it, they’re pivotal. They’re the blueprint, defining how your app’s components sing together.
Ignore these, and you’re charting a course through stormy seas without a compass. Embrace them, and you sail smoother, faster, better.
Are there cost differences between using various app development frameworks?
You bet. Your wallet feels it, too. Cross-platform frameworks might save some coin—single codebase, fewer developers. But, sometimes, only native will do.
Take React Native or Flutter—less strain on the budget initially, sure. Long-term, though? Maintenance, updates, scaling all factor in. It’s a balance—short-term spend versus long-term investment.
What are some key considerations for app security within frameworks?
Framework chosen? Good. Now, let’s lock it down—security is crucial. Whether it’s React Native or Xamarin, proactive measures are key.
Secure code practices, encryption, and regularly patching up with the latest updates—non-negotiables. Your framework lays the groundwork, but sturdy locks and vigilance keep the data fort safe.
Conclusion
The journey through mobile app development frameworks? A canvas stretched, pigments primed. We’ve navigated the intricacies of React Native’s ubiquity and Flutter’s dexterity. Together, we’ve decoded the cipher of cross-platform fluidity, native efficiency, and the undercurrents of open-source reliability.
Here’s the clincher:
- Embrace your framework as a partnership for the long haul.
- Let the architecture and language shape your app’s destiny.
- Stitch security into every code seam, making it your app’s DNA.
From interface artistry to the alchemy of backend engineering, the framework you court decides the fate of the digital experience you aim to craft.
Flutter away or react natively—the power rests in your fingertips, painting the future, one tap and swipe at a time. Up ahead, the realm of digital conquests awaits. Your framework? The trusty steed on this quest. May your apps thrive and your code prosper.
If you liked this article about mobile app development frameworks, you should check out this article about the best IDE for Golang.
There are also similar articles discussing the best IDE for Linux, the best IDE for PHP, the best IDE for Rust, and the best IDE for Ruby.
And let’s not forget about articles on the best IDE for Scala, the best IDE for TypeScript, the best IDE for React, and the best IDE for Android.
- Simplifying Video Editing: Creative Apps Like Kapwing - May 3, 2024
- Healthcare software: Exploring 10 essential types and their benefits - May 3, 2024
- The Best CSS Preprocessors for Developers - May 3, 2024