The 12 Best JavaScript Libraries for Front-End Development

Imagine crafting the sleekest, most responsive websites. Now, think about the tools that can turbocharge that vision. That’s where the best JavaScript libraries shine—like unsung heroes in a web developer’s toolkit.
Here we leap into the digital toolkit, reveling in the maze of JavaScript UI libraries, the pizzazz of animation libraries, and the raw power of open-source JavaScript paradigms. You’re in for a treat as we unravel this curated list of top-tier JavaScript libraries that are absolute game-changers.
By the end of this scroll, you’ll be armed with the knowledge to pick the right tools, from React.js to Vue.js, AngularJS to Node.js, each poised to amplify your web development prowess.
Expect to dive into the essence of frameworks that make front-end development less of a chore and more of an art. Join me as we navigate through the pillars of modern web design, one line of code at a time.
The Best JavaScript Libraries Examples To Check Out
| JavaScript Library | Primary Use Case | Ecosystem/Community | Learning Curve | Dependencies |
|---|---|---|---|---|
| jQuery | DOM manipulation | Large, but declining | Low | None |
| AngularJS | SPA Framework | Historically large, declining | High | None |
| React | Building UI components | Very large and active | Medium | Few |
| Vue.js | Building UI components | Large and growing | Low to Medium | None |
| D3.js | Data visualizations | Large and specialized | High | None |
| Bootstrap | UI design, layout | Very large and active | Low to Medium | jQuery (opt.) |
| Express | Node.js web application server | Very large and active | Medium | Node.js |
| Lodash | Utility library | Large and active | Low | None |
| Math.js | Mathematical operations | Medium | Low to Medium | None |
| Leaflet | Interactive maps | Large and active | Low to Medium | None |
| Anime.js | Animations | Medium | Low to Medium | None |
| Hotkeys | Keyboard shortcuts | Small | Low | None |
jQuery

jQuery is like the grandmaster of JavaScript libraries, born to simplify the HTML document traversal and manipulation. It’s a breeze to handle events, create animations, and whip up Ajax applications. Plus, its syntax? Dreamy for those who want to write less and do more.
Best Features:
- Effortless DOM manipulation
- User-friendly Ajax calls
- Wide range of plug-ins
- Cross-browser compatibility
What we like about it: It’s the elegance—oh, how it turns complex tasks into one-liners. jQuery’s chaining mechanism is a joy ride that seamlessly links actions together.
AngularJS

AngularJS makes building dynamic web apps a walk in the park. It extends HTML by adding built-in attributes and components, and by using two-way data binding, it syncs the model and the view so smoothly, they’re like best friends at a dance-off.
Best Features:
- Two-way data binding
- MVC architecture support
- Dependency injection
- Comprehensive for building SPAs
What we like about it: The two-way data binding can’t be praised enough—it keeps things in sync like magic. The real MVP of AngularJS, without a doubt.
React

React makes UI design as intuitive as sketching. It uses a virtual DOM to make sure your user interface is agile and responsive. Need a component? Reuse and remix to your heart’s content. Plus, it’s backed by Facebook, a giant in the tech scene.
Best Features:
- Virtual DOM for enhanced performance
- Reusable components
- Unidirectional data flow
- Supported by a massive community
What we like about it: The reusable components steal the show. They’re like LEGO bricks for your web app, making development coherent and fun.
Vue.js

Vue.js is the prodigy of JavaScript frameworks, striking the perfect balance between innovation and simplicity. It’s incredibly flexible and lightweight, making it a go-to for developers looking to craft elegant single-page applications with ease.
Best Features:
- Lightweight framework
- Reactive two-way data binding
- Single-file components
- Easy integration
What we like about it: Vue.js’s single-file components deserve a standing ovation. Everything you need—HTML, JavaScript, and CSS—in one neat package.
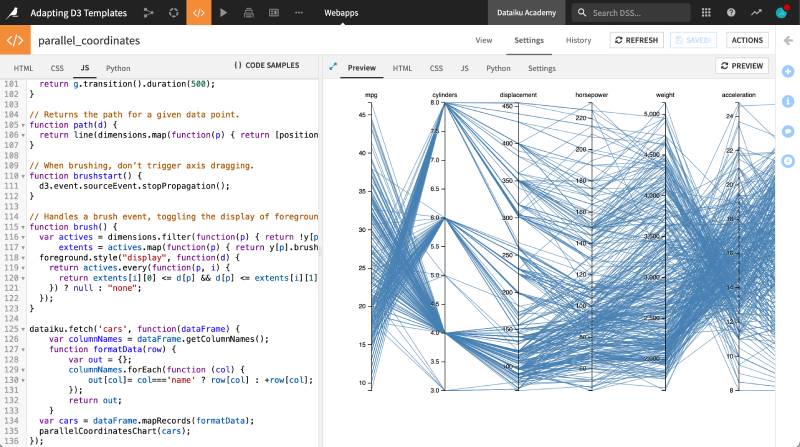
D3.js

D3.js is your data’s best friend, turning numbers into stunning visual stories. It’s the key to crafting interactive graphs and charts with a personal touch—beyond the cookie-cutter visuals we’re all too familiar with.
Best Features:
- Data-driven document manipulation
- Immense control over visuals
- Extensive API for complex charting
- Dynamic properties for animation
What we like about it: The control it offers in crafting bespoke visual data is top-tier—every pixel dances to your tune.
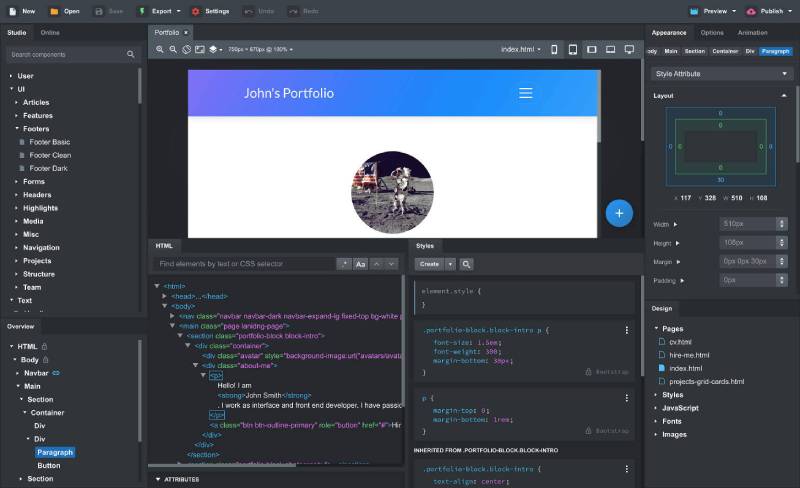
Bootstrap

Bootstrap is like a well-tailored suit for your website. It provides a spectrum of templates for buttons, forms, and other interface components, along with the nifty grid system. Responsive and ready-to-go, Bootstrap ensures your designs look sharp on any device.
Best Features:
- Responsive design out-of-the-box
- Pre-styled components
- Grid system for layout control
- Frequent updates with new features
What we like about it: The responsive grid system is a godsend. It makes aligning content across various screen sizes a piece of cake.
Express

Express is like the express lane on the coding highway for Node.js applications. It’s a lightweight framework for building web applications and APIs, slashing development time without skimping on performance.
Best Features:
- Swift setup for web applications
- Middleware integration for extended features
- Simplified routing techniques
- High performance
What we like about it: Its minimalistic approach is bliss. Express does its job without making a fuss, leaving a clean, manageable codebase.
Lodash

Lodash is your ace in the hole, offering up utility functions to tame JavaScript’s eccentricities. Array manipulation, object handling, and function utilities—it performs the heavy-lifting with grace and efficiency.
Best Features:
- Performance-optimized methods
- Data manipulation expertise
- Easy-to-use API
- Consistent cross-environment iteration support
What we like about it: Its sheer utility cannot be overstated. Lodash is like the multi-tool gadget that never leaves your pocket.
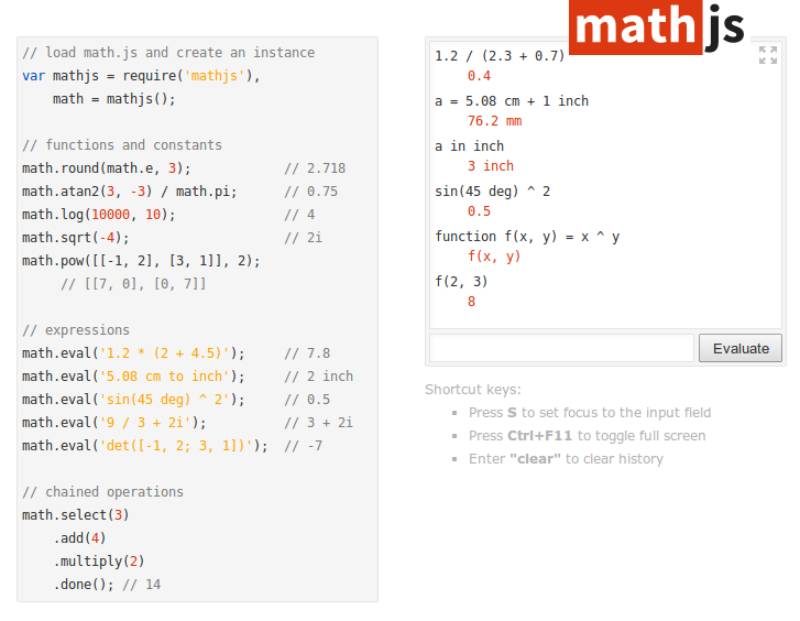
Math.js

Math.js is the chalkboard heavyweight, giving you an extensive suite of mathematical functions. Algebra, statistics, calculus? All are in a day’s work with this library. Plus, it plays nice with different data types—from numbers to big numbers, and even fractions.
Best Features:
- Supports complex numbers and units
- Versatile expression parser
- Chainable operations
- Extensible and customizable
What we like about it: The expression parser is a standout, bringing a human-like understanding to how we handle mathematical equations.
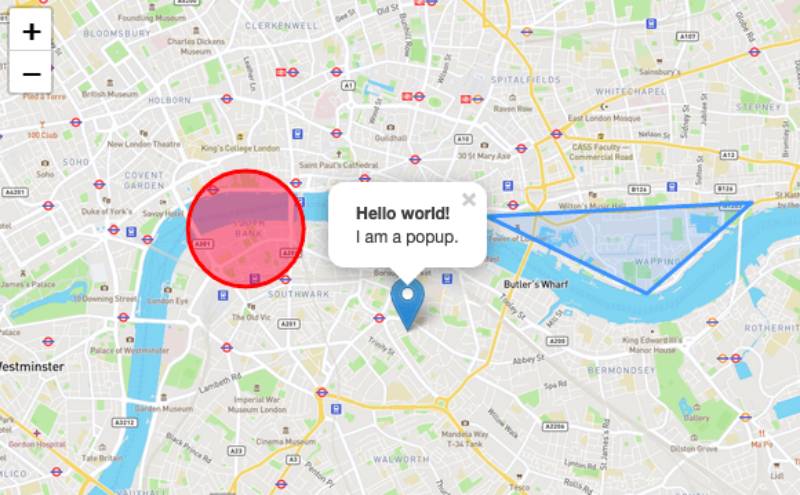
Leaflet

Leaflet is your cartographic Picasso, crafting interactive maps with ease. It’s lightweight, yet powerful, allowing for slick, mobile-ready map applications that can scale from a local neighborhood to a whole continent.
Best Features:
- Lightweight and efficient
- Interactive and user-friendly
- Extensive plugin options
- Easy to use and extend
What we like about it: The ease of creating interactive maps is unmatched—Leaflet turns you into a veritable cartographer overnight.
Anime.js

Anime.js brings motion to the static. It’s a powerhouse for crafting intricate animations, from bouncy divs to surreal SVG transformations. All of this, with a syntax that’s as straightforward as it gets.
Best Features:
- Simple yet powerful API
- Full control over individual animation parameters
- Supports CSS Properties, SVG, DOM attributes, and JavaScript Objects
- Lightweight library for web animations
What we like about it: The effortless syntax is its strongest suit—beckoning animations to life with just a few lines of code.
Hotkeys

Hotkeys lets you bind keyboard shortcuts to the heart of your web applications. It’s like a secret passageway to enhanced usability, providing a ninja-like efficiency for power users and a nice touch of accessibility for all.
Best Features:
- Easy-to-use and implement
- Support for multiple key combinations
- Allows binding in specific areas of the app
- Compatible across various browsers and platforms
What we like about it: The power to wield keyboard shortcuts with such command is impressive. Hotkeys adds that layer of finesse and speed users love.
FAQ about JavaScript Libraries
How do I choose the right JavaScript library for my project?
First, figure out what you need.
There are lots of libraries. Animations? GreenSock (GSAP) is your guy. Data visualization? Say hello to D3.js. Just research and match your needs.
What makes a JavaScript library “the best”?
A library’s standing as “the best” hinges on its ability to streamline development, boost productivity, and integrate seamlessly with your project’s architecture. The balance between size, features, community support, and how it jives with your stack—think React.js with SPA or D3.js for data visuals—is key.
Which JavaScript library should I start with as a beginner?
Ease into the JavaScript cosmos with jQuery. It’s like the first bike you get with training wheels—forgiving, versatile, and everywhere. Gradually, as confidence surges, eyeing Vue.js could be your next big move. It’s intuitive for freshers carving out their digital niche.
Are JavaScript libraries still relevant with modern frameworks around?
Absolutely! Libraries like jQuery or LoDash remain relevant as Swiss Army knives for particular tasks. Frameworks like React or Angular have their own strengths but sometimes, a laser-focused tool from a library does the trick—neat and efficient.
How often do JavaScript libraries become outdated?
The tech world spins fast, kind of like an unpredictable merry-go-round. Libraries can become outdated—sometimes within months, with newer versions or alternatives splashing onto the scene. Keep an ear to the ground, and eyes on community trends. Regular updates are part of the gig here.
Can I use multiple JavaScript libraries in the same project?
Mixing and matching—why not? You could stir up React.js with D3.js for an interactive data feast. Just watch for conflicts like two maestros trying to lead the same orchestra. Compatibility checks? Non-negotiable. Keep the project from turning into a code soup.
How do JavaScript libraries impact website performance?
They’re a double-edged sword, no kidding. Lightweight JavaScript libraries can be pretty nifty, speeding things up. On the flip side, piling on too many—boom—your website is dragging like it’s stuck in molasses. Streamline your choices. Prioritize what’s crucial for your project’s performance needs.
What’s the difference between a JavaScript library and a framework?
Here’s the gist: A JavaScript library is like your go-to selection of spices in the pantry, pick what you need. A framework? That’s the whole recipe—follow it for best results. Libraries offer pieces for the puzzle, frameworks present the whole picture, rules included.
How do I keep up with updates in JavaScript libraries?
Staying on track with updates is like surfing—ride the waves, don’t drown. Subscribe to newsletters, mingle in forums, haunt GitHub repos. Key players like npm let you peek at the newest versions. Stay vigilant; it’s the developer’s daily bread.
Are there any JavaScript libraries specifically for mobile development?
You bet. Enter: React Native. It bridges the gap between web and mobile phone charm. Tailor your app-like experience using your JS prowess. Thumbs up for leveraging web skills on mobile terrain!
How do I choose the right JavaScript library for my project?
Ask away—what’s the project’s scope and scale? Need a UI-focused lib? Look towards Vue.js or React.js. Data wrangling? D3.js is your buddy. Consider community input, documentation quality, and how lively the GitHub activity is. Pin down the project’s goals, then pick your tool!
Conclusion
Sifting through the digital sea, the best JavaScript libraries have been our lighthouses, steering us clear from the rocky shores of complexity. As we’ve seen, these libraries are like superpowers—doling out functionalities, speed, and a sprinkle of magic to any project.
Just remember:
- Keep your toolkit tight and tailored; a gazillion tools never made a masterpiece.
- Community support is worth its weight in gold; don’t underestimate the power of shared genius.
- Up-to-date libraries save you from the cobwebs of digital irrelevance.
Whether you’re orchestrating an intricate data display with D3.js, spinning up spiffy interfaces via React.js, or wrangling DOM elements with old faithful, jQuery, the journey through JavaScript’s landscape spells out one truth—choices matter.
Choose wisely, code passionately, and the web’s canvas will be all yours to paint. Here’s to all of us out there, turning lines of code into gateways of experience—what a time to be alive and scripting!
If you liked this article about the best JavaScript libraries, you should check out this article about Hadoop alternatives.
There are also similar articles discussing Next.js alternatives, Bootstrap alternatives, React alternatives, and JavaScript alternatives.
And let’s not forget about articles on GraphQL alternatives, jQuery alternatives, Django alternatives, and Python alternatives.
- Top React Native Libraries for App Development - May 9, 2024
- Angular’s Applications: What is Angular Used For? - May 9, 2024
- Drive and Earn: Essential Apps Like Doordash - May 8, 2024