Top React Native Libraries for App Development

Diving into the heart of innovative mobile development, we uncover an ever-evolving toolkit: React Native libraries. Imagine these as the building blocks that fabricate the sleek, responsive apps nesting in our pockets.
I’m navigating this terrain where JavaScript meshes with mobile mastery to catalyze cross-platform wizardry. Each library, a cog in the vast machinery, functions to streamline the creation process, from crafting intuitive user interfaces to weaving intricate backend logic.
In this exploration, anticipate unraveling the tapestry of React Native’s ecosystem, accentuating the brilliance of its components and the prowess they bestow upon developers.
The keen minds seeking agility in app development, you’ve struck gold. Not only will crucial insights into performance optimization and seamless navigation unfurl, but we’ll also delve into the heralded sphere of state management and contemporary UI toolkits.
Prepare to embark on an illuminating journey, enriching your craft with React Native’s richest libraries, honing a proficiency to transcend coding norms and foster digital masterpieces.
| React Native Library | Core Focus / Features | Popularity (GitHub Stars) | Ease of Customization | Typical Use Cases |
|---|---|---|---|---|
| UI Kitten | Theming engine and UI components | Mid (5k+) | High | Themed applications |
| React Native Maps | Map components for iOS/Android | High (12k+) | Moderate | Geolocation based apps |
| Ignite | Starter kit & boilerplates | High (13k+) | Moderate | Kickstarting new projects |
| React Native Material UI Kit | Material Design components | Low (2k+) | Moderate | Apps seeking material design |
| Shoutem UI | Style-agnostic components & themes | High (4.5k+) | High | Customizable UI projects |
| NativeBase | Cross-platform UI components | Very High (15k+) | High | Wide range of applications |
| React Native Gifted Chat | Comprehensive chat UI | High (10k+) | Moderate | Chat/messaging applications |
| React Native Elements | Customizable UI toolkit | Very High (21k+) | High | Versatile UI development |
| React Native Paper | Material Design components | High (8k+) | Moderate | Material design-focused apps |
| RNUI: React Native UI Library | UI component library by Wix | Mid (3k+) | High | Wix-powered React Native applications |
| Teaset | Simple UI framework | Low (2k+) | Low | Minimalist UI applications |
| Material Kit React Native | Material Design UI Kit | Low (1k+) | Moderate | Material design applications |
| Nachos UI | Customizable UI components | Low (2k+) | Moderate | Apps seeking stylish components |
| Galio | Lightweight UI toolkit | Low (2.5k+) | High | Fast development and prototyping |
| Lottie for React Native | Vector-based animations | High (14k+) | Moderate | Apps with complex animations |
| React Native Vector Icons | Customizable icons | Very High (14k+) | High | Any app needing iconography |
| Ignite CLI | Command-line tools & boilerplates | High (Inside Ignite) | Moderate | Streamlining project setup |
| Shoutem | Customizable app builder platform | High (Pushed inside Shoutem UI) | Moderate to High | Extensible apps without deep coding |
| RNUILIB | UI Library by Wix | Mid (Info inside RNUI) | Moderate to High | Wix-powered React Native applications |
| React Native Mapview | Map components | Mid (Part of React Native Maps) | Moderate | Mapping and geolocation |
React Native Libraries
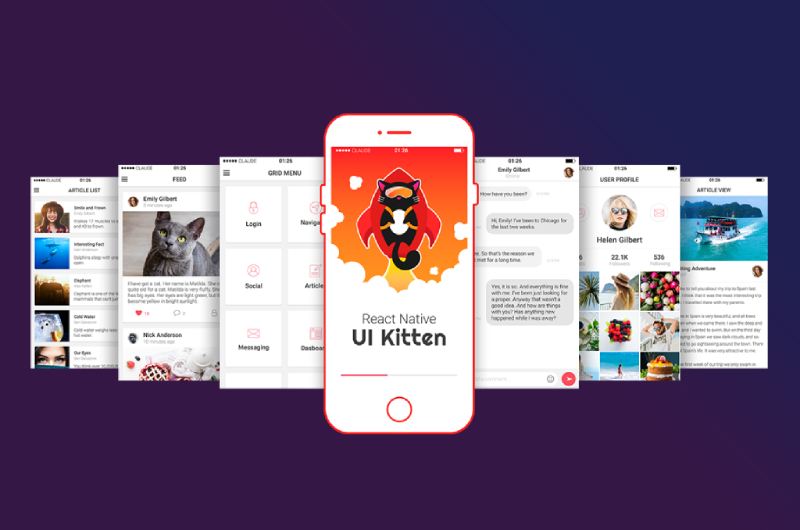
React Native UI Kitten

Whiskers out, claws in. React Native UI Kitten is a polished UI framework that beckons with its modularity and theming capabilities. Embracing a sleek design language, it’s built to translate the plain canvas of a mobile app into a visually stunning experience, one that reacts like a cat to a laser pointer’s dance – swift, responsive, delightful.
Best Features
- Themed components
- Customization ease
- Consistent design
What we like about it:
The theming prowess stands out. With UI Kitten, modifying the theme for an entire app becomes a task as simple as flipping a switch, allowing seamless transitions between light and dark modes, or whatever palette the heart desires.
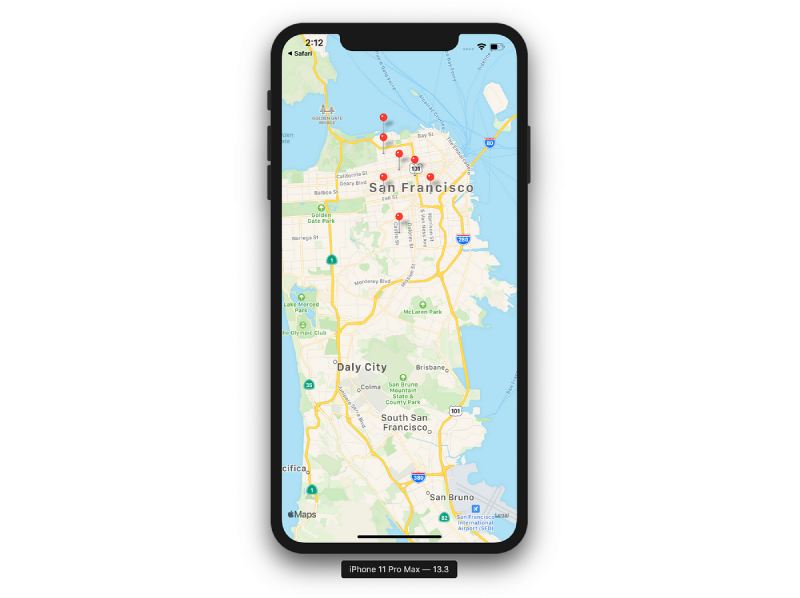
React Native Maps

Eyes on the horizon, feet on virtual ground, React Native Maps enables the integration of detailed maps into applications, bringing topographic lines and street views to your user’s fingertips. It’s a library that doesn’t just map out locations, but carves pathways to immersive geographical explorations in your React Native app.
Best Features
- Customizable map components
- Indoor maps
- Animated region changes
What we like about it:
Its ease of implementation and depth of customization empower developers to weave maps with narratives, stories not just told but explored.
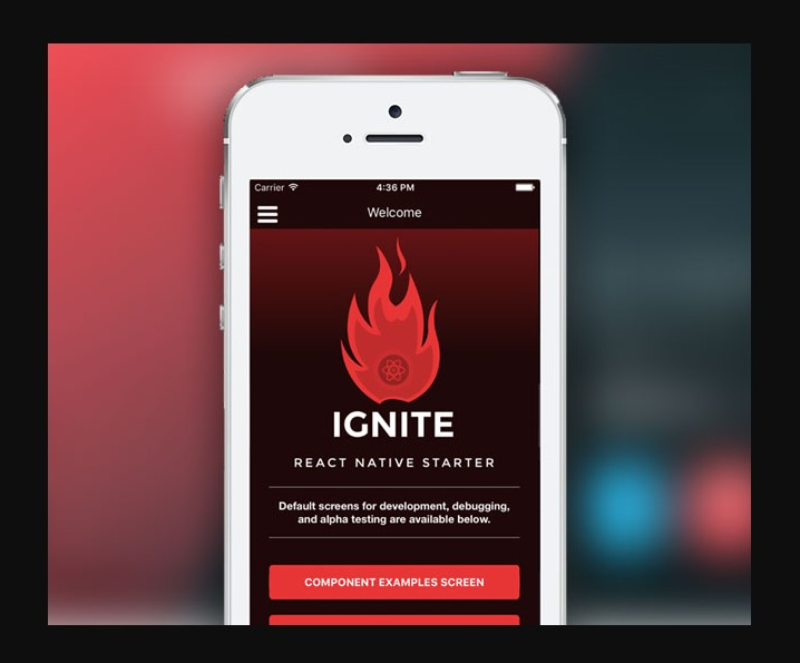
Ignite

Ignite is akin to a wizard’s spellbook for React Native development. Think of it as a launchpad that caters to novices and adepts alike, armed with boilerplates, plugins, and an impressive command-line interface. It’s a tool designed to set ideas on fire, breathing life into them with code that sparks innovation and development speed.
Best Features
- Starter kits and boilerplates
- Plugin-based architecture
- Robust CLI
What we like about it:
The plugin architecture and CLI earn it accolades; they make scaffolding new projects almost magical, spinning up fully-fledged structures with simplicity and speed.
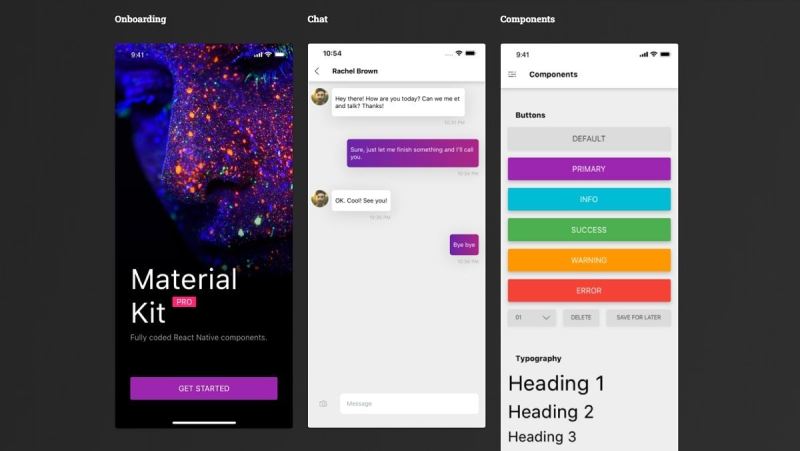
React Native Material UI Kit

For those yearning for the Material Design ethos, the React Native Material UI Kit is an ensemble that sings in visual harmony. It’s a collection where Google’s design fundamentals meet mobile interface artistry, providing a suite of elements primed to assemble aesthetically pleasing and functionally rich mobile spaces.
Best Features
- Material Design adherence
- Extensive component library
- Theming and customization
What we like about it:
Its unwavering commitment to Material Design principles makes it a beloved fixture. It offers a reliable blueprint to build interfaces that resonate with familiarity and intuitiveness.
Shoutem UI

Crafting an app’s interface with elegance, Shoutem UI delivers a library that’s all about beauty meeting function. With an array of components that slip into place like well-matched puzzle pieces, it’s the go-to toolkit for development artisans seeking to create without the hassle of starting from scratch.
Best Features
- Comprehensive UI toolkit
- Customizable themes
- Animation support
What we like about it: The customizability is a crowd-pleaser. Shoutem UI bends to the creative will, transforming visions of motion and color into reality, with minimal drama.
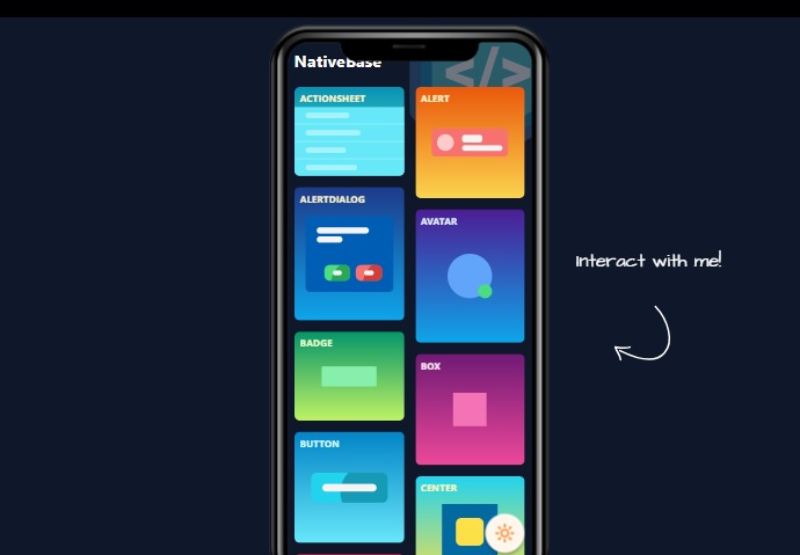
NativeBase

NativeBase serves as a foundational pillar in the realm of React Native. A framework that’s rich with pre-built components, it’s engineered to accelerate the development trajectory, propelling projects from ideation to palpable interaction, all while maintaining a native look and feel across multiple platforms.
Best Features
- Wide range of components
- Cross-platform consistency
- Easy to use and integrate
What we like about it:
Its platform-agnostic components draw the most cheers. NativeBase eliminates the quirks of cross-compatibility, letting you focus on crafting, not troubleshooting.
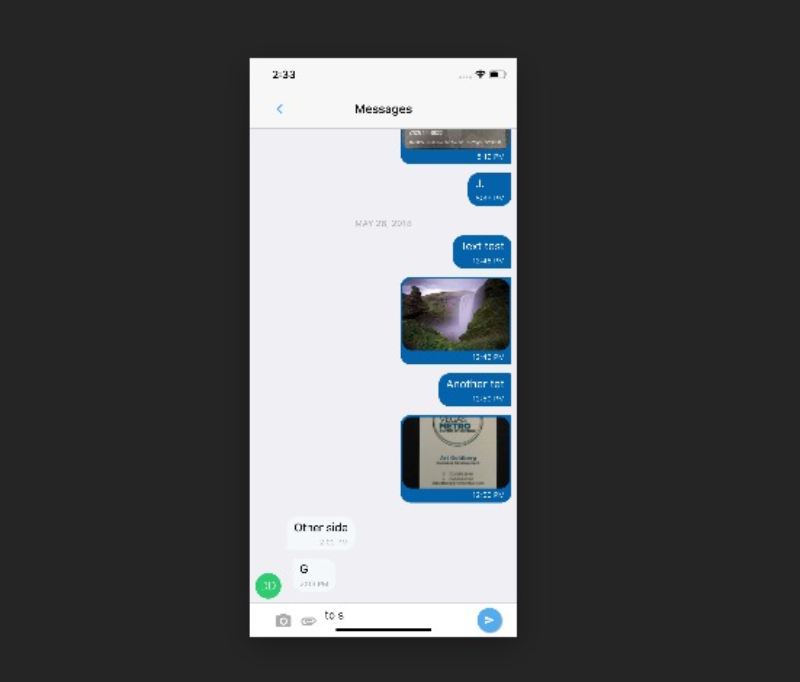
React Native Gifted Chat

Talk is not cheap, it’s invaluable, and React Native Gifted Chat knows it well. This library is all about effortless communication integration, providing a rich set of chat features that turn any app into a hub of engaging conversations, with smooth, intuitive functionality that feels like second nature to users.
Best Features
- Fully customizable components
- Inbuilt typing indicators and avatars
- Multi-language support
What we like about it:
Gifted Chat is lauded for its turnkey approach to chat functionalities. Its ease of setup and a slew of customization options make it a darling for building interactive, engaging user conversations.
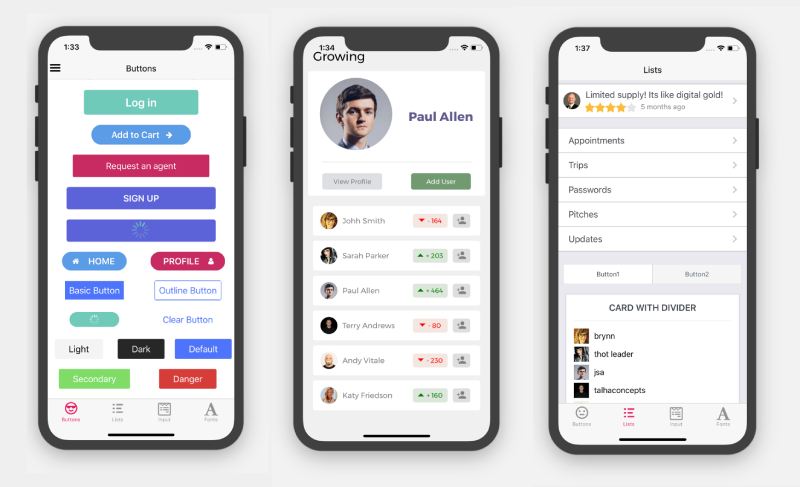
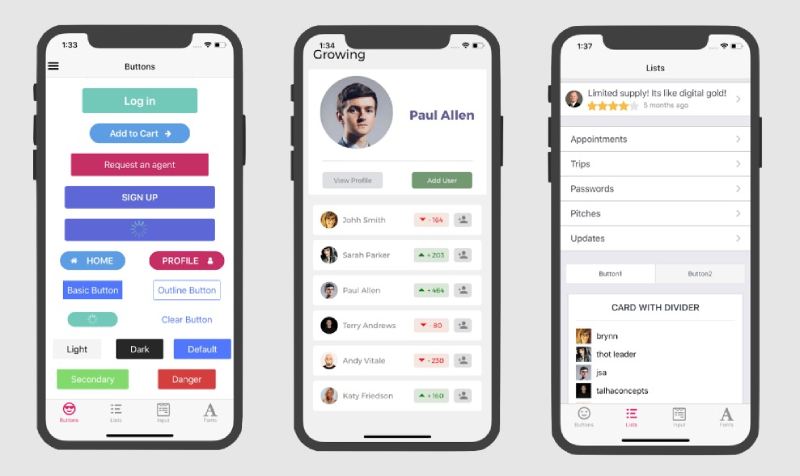
React Native Elements

In the vast sea of UI toolkits, React Native Elements shines as a beacon of simplicity and consistency. Its API aims to unify disparate UI concepts under one roof, granting developers the power to create with a set of elements that feel contiguous and look crisp on any device.
Best Features
- Unified API
- Customizable components
- Community-driven
What we like about it:
The unified API garners wide appeal. A solid, community-fueled ecosystem means building fluid interfaces with React Native Elements is both intuitive and time-effective.
React Native Paper
React Native Paper hands you a quill to author interfaces that resonate with the clean and focused principles of Material Design. It’s a bibliotheca of components that’s programmed to provide consistency and simplicity, ensuring your users interact with elements that are both visually appealing and functionally robust.
Best Features
- Material Design compliance
- Dark and light mode support
- Accessibility focus
What we like about it: The attention to accessibility is commendable. Providing an inclusive user experience is at the heart of React Native Paper, ensuring the app is usable by everyone with ease.
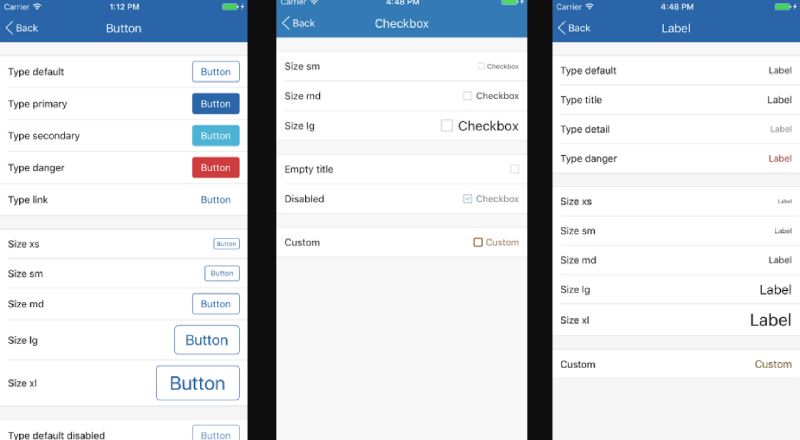
RNUI: React Native UI Library

RNUI, the React Native UI Library by Wix, hands you a comprehensive set of building blocks for creating world-class mobile applications. Its sonic-boom efficiency in crafting user interfaces is a testament to a well-thought-out arsenal of components that jell with the rhythm of rapid development cycles.
Best Features
- Extensive UI components
- Theming capabilities
- Built-in validators and helpers
What we like about it: What really sings is the built-in helpers. They’re little wizards working behind the seams, ensuring the components not only look good but also behave intelligently across different scenarios.
Teaset

With Teaset, the imagery is of fine china – delicate but purposeful. Here’s an unassuming yet potent suite of React Native components that help developers pour fluid user experiences. Without the overwhelming complexity, it hits the sweet spot between sophistication and utility, like a well-steeped cup of your favorite tea.
Best Features
- Curated component set
- Lightweight and minimalistic
- Elegant default styles
What we like about it: It’s the minimalistic elegance that wins hearts. Teaset doesn’t overwhelm but provides a tasteful palette for developers to draw from, ensuring that simplicity reigns supreme in the user interface.
Nachos UI

Just as a plate of nachos comes with a burst of flavors, Nachos UI brings a zesty collection of over 30 customizable UI components to spice up your React Native applications. It’s made to serve developers a convenient array of flavorsome elements to cook up an appetizing user interface without spending too much time in the kitchen.
Best Features
- Over 30 UI components
- Customizable themes
- Easy to integrate
What we like about it: The easy customization makes it stand out. You are the chef—with Nachos UI, you can season and garnish your app’s UI to taste, giving users a delicious experience right at their fingertips.
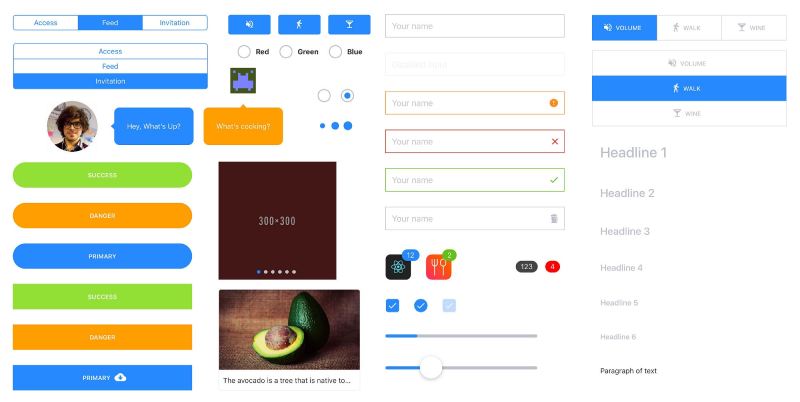
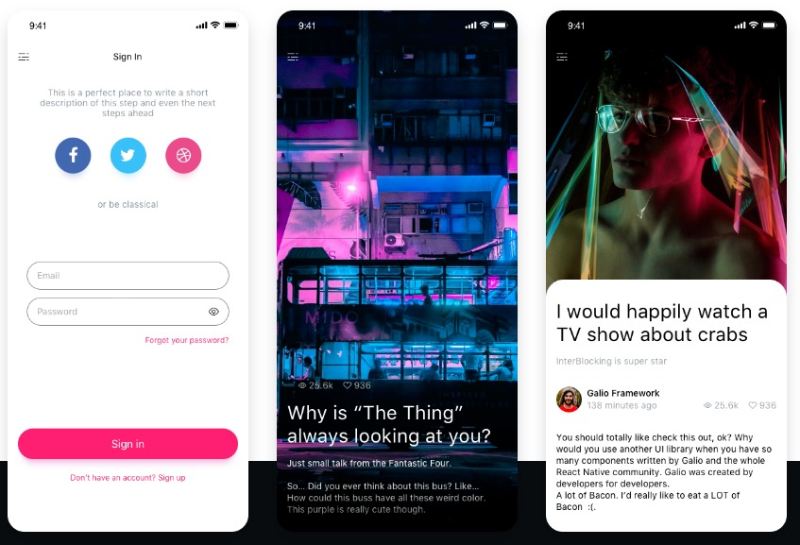
Galio

Galio whisks you into a world where the blueprint of your mobile application’s design is ready and waiting. Built for the creative minds that bend towards minimalistic and clean user interfaces, it’s an open-source React Native library that promises to stitch together your app’s fabric quickly and effectively.
Best Features
- Minimalistic components
- Quick to set up
- Open source
What we like about it: The minimalist approach it takes is refreshing. Galio ensures that your application doesn’t only run smoothly but also echoes the elegance of simplicity in its design—a sure treat for users and developers.
Lottie for React Native

Lottie for React Native is a mesmerizing paintbrush in the developer’s toolkit, animating mobile experiences with a flick of the wrist. Enabling the integration of detailed, fluid animations, fashioned with After Effects, it ensures that applications are not just functional, but a canvas for captivating motion designs.
Best Features
- Dynamic animations
- After Effects compatibility
- Scalable without quality loss
What we like about it: The animation power is unparalleled. Designers and developers can collaborate to breathe life into their apps with animations that preserve quality at any scale, ensuring a user experience that’s as rich as it is delightful.
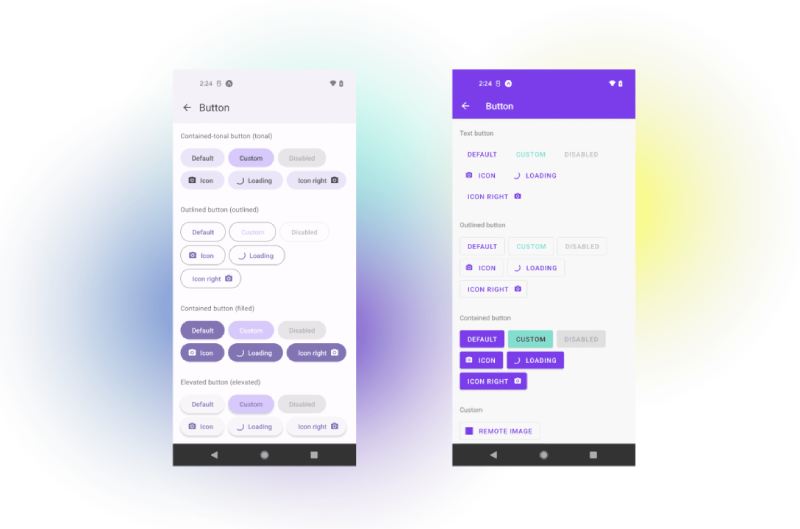
React Native Vector Icons
![]()
React Native Vector Icons is like a treasure chest brimming with glyphs and icons, ready to be mapped onto your app’s parchment. It’s aimed at giving developers a hefty iconography set that’s both expansive and easy to manipulate, ensuring that the visual language of your app is fluent and articulate.
Best Features
- 3,000+ customizable icons
- Multiple icon sets included
- Easy to use
What we like about it: The library’s vast selection is its selling point. With React Native Vector Icons, the message your app conveys is always clear, with the perfect iconography at your fingertips to accentuate it.
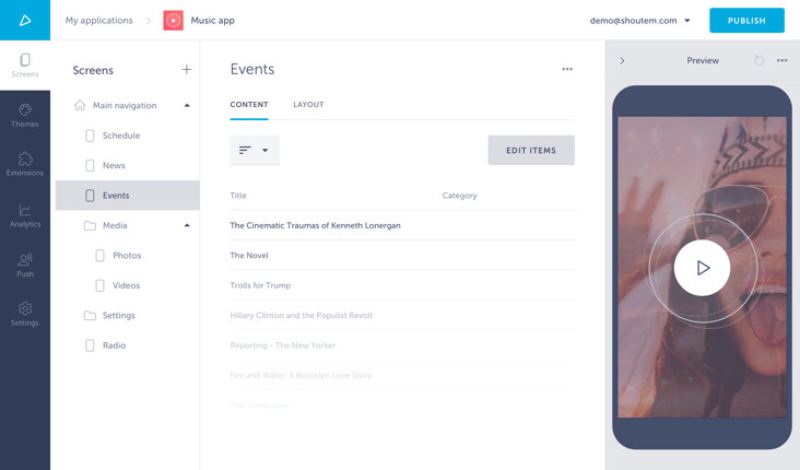
Shoutem

In the bustling digital marketplace, Shoutem stands tall as a versatile and modular React Native framework, offering an adaptable architecture for developing apps. This platform endows developers with a realm of endlessly customizable templates, smooth integrations, and the unique ability to alter components directly within the builder.
Best Features
- Modular and extendable components
- Customization with Shoutem Builder
- Strong community and support
What we like about it: What raises eyebrows is the kit’s adaptability. In an age of rapid change, Shoutem evolves with your creative and technical demands, ensuring your application remains at the cutting edge, seamless for users and developers alike.
RNUILIB

Sculpted by the experts at Wix, RNUILIB is a one-stop library crafted to buff and polish your app until it shines. The labor of passionate developers, it is laden with UI components that are not just aesthetically pleasing but coded with the finesse born from extensive user interface know-how.
Best Features
- Wide array of UI components
- Extensive customization options
- Uniform design language
What we like about it: The uniform design language is a point of pride. It’s a blend of form and function, providing a consistent experience across the app landscape, mirroring the care and craft put into every component.
FAQ On React Native Libraries
What exactly are React Native libraries?
React Native libraries are resourceful catalysts in mobile app development, providing pre-built elements and functionality. Think of them as packed suites of reusable code that propel your projects forward, minimizing the reinvention of the wheel every time you craft an app.
How do React Native libraries enhance app development?
Employing React Native libraries infuses your projects with efficiency and finesse. They’re time-savers, allowing you to implement complex features such as smooth navigation, state management, and animated transitions, all while maintaining a consistent look across both iOS and Android platforms.
Can React Native libraries be used for both Android and iOS?
Absolutely! The essence of React Native’s allure is its cross-platform prowess. Most React Native components are designed to provide a seamless experience, ensuring your app feels at home on both Android and iOS with minimal platform-specific detours.
What are the most popular React Native libraries?
Names like NativeBase, React Navigation, and Redux frequently top the popularity charts.
These libraries shine bright for their robustness, covering the spectrum from UI toolkits to state management powerhouses, thus becoming vital allies in the dynamic realm of React Native app development.
Are there any performance considerations when using React Native libraries?
Indeed. With great power comes great responsibility. Overloading an app with numerous libraries can lead to performance bottlenecks.
Prioritize libraries that are meticulously optimized for React Native performance optimization to avoid the pitfalls of bloated, laggy applications.
How frequent are updates to React Native libraries?
Version updates in the React Native ecosystem can be frequent, reflecting a vibrant, active community. It’s pivotal to stay attuned to change logs and community discussions to keep your app’s dependencies sharp and up-to-date, safeguarding against compatibility hiccups.
How do I choose the right React Native library for my project?
Scrutinize your nomadic journey through GitHub repositories and NPM React Native listings. Search for libraries with a stalwart community, regular maintenance, and an open-source ethos that echoes with your project’s ethos. Check star ratings, contribution activity, and issue resolutions to make an informed choice.
Is it possible to create custom React Native libraries?
Crafting your own React Native libraries is a rite of passage for those seeking a tailor-fit solution. When existing options fall short, rolling your custom module can enhance your app with that unique functionality or Native modules integration that you crave.
Can React Native libraries be mixed with native code?
Blurring the lines between React and native, you can indeed mix and mingle. React Native bridge and Native modules facilitate this integration, allowing your libraries to converse smoothly with native code, crafting a symphony of interoperability across your app’s ecosystem.
How to handle deprecated React Native libraries?
Facing a deprecated library is like discovering an old map – it’s a sign to seek newer paths. Transition to well-maintained alternatives that resonate with current trends and React Native best practices. Engage with the community to discover contemporary tools that can fill the void.
Conclusion
We’ve reached the final lines, a moment to reflect on the maze we’ve navigated with React Native libraries leading the charge. These libraries, they’re more than just tools; they’re the offspring of a vibrant open-source RN community, each born from a necessity, a desire to push beyond the conventional, reaching new heights of app artistry.
- They pave the way for immaculate interfaces,
- Bridge the gap between the multitude of devices,
- Ignite the potent capabilities our code can harness.
With the panorama of possibilities they offer, our apps can achieve that fluidity and elegance, a testament to our dedication to craft.
Remember, it’s not just about selecting the right piece for the puzzle but about creating a mosaic that speaks. As we part ways, keep the essence of innovation close; let it guide each line of code, each integration, and every React Native performance optimization. The landscape is ever-changing, and so should our mastery be, a dance with technology to the tune of progress.
If you liked this article about React native libraries, you should check out these articles also:
- Math Made Easy: Best Apps Like PhotoMath
- Photo Enhancement: Must-Try Apps Like Lensa
- Organize Your Thoughts with Apps Like Notion
- Leveraging JavaScript’s For Of Loop for Iterable Objects - May 20, 2024
- Top 5 AI Cloud Providers in 2024 - May 20, 2024
- Developing Games in Java: The Best Java Game Engines - May 20, 2024