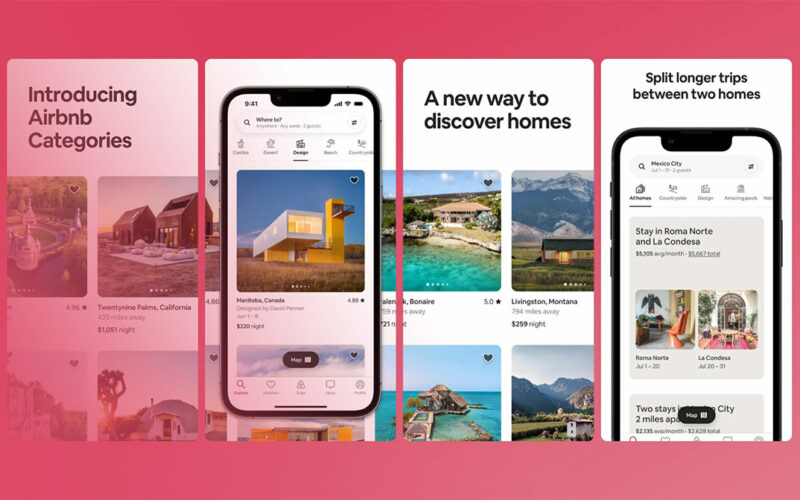
In the pulsing heart of the digital storefronts, where countless apps vie for attention, one detail can make or break your creation’s first impression: app store screenshot sizes.
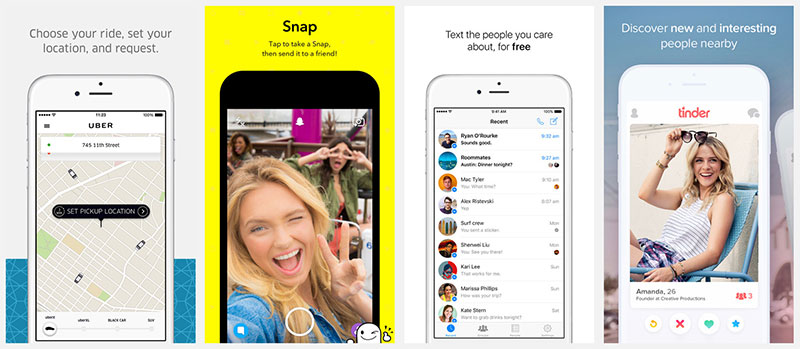
Picture this: a potential user stumbles upon your app. What greets them first aren’t the features or functionalities, but the visuals—crisp, clear, and calling out to be tapped.
Here lies the untold power of optimized screenshots. They’re not merely images; they’re your silent salesmen, working round the clock to ensnare interest and boost downloads.
Within this article, you’ll unravel the tapestry of visual assets for mobile apps, navigating through the labyrinth of resolution standards and embracing the finesse of App Store Optimization.
Learn how to harness the might of each pixel, ensuring every image is a strategic ally in your app’s quest for visibility.
Embark on a journey to master the artistry behind app image dimensions—it’s not just about fitting into prescribed sizes; it’s about storytelling within those pixels.
Discover methods to polish and perfect your mobile app graphics, propelling your app to prominence in the bustling bazaars of Apple and Google’s digital domains.
App Store Screenshot Sizes
| Platform | Device | Screenshot Size (Pixels) |
|---|---|---|
| Google Play Store | Phones | Varies widely, typical are 1080×1920 (portrait), 1920×1080 (landscape) |
| 7-inch Tablets | 600×1024 (portrait), 1024×600 (landscape) | |
| 10-inch Tablets | 800×1280 (portrait), 1280×800 (landscape) | |
| Apple App Store | iPhone 15 Pro Max, 15 Plus, 14 Pro Max | 1284×2778 (portrait), 2778×1284 (landscape) |
| iPhone 14 Plus, 13 Pro Max, 12 Pro Max, 11 Pro Max, 11, XS Max, XR | 1242×2688 (portrait), 2688×1242 (landscape) | |
| iPhone 15 Pro, 15, 14 Pro | 1179×2556 (portrait), 2556×1179 (landscape) | |
| iPad Pro (3rd gen and later) | 2048×2732 (portrait), 2732×2048 (landscape) | |
| iPad Pro (2nd gen), iPad Air (4th gen and later), iPad (10th gen), iPad mini (6th gen) | 1668×2388 (portrait), 2388×1668 (landscape) | |
| Apple Watch Series 7, 6, 5, 4, and SE | 368×448 | |
| Mac | One of 1280×800, 1440×900, 2560×1600, 2880×1800 | |
| Apple TV | 1920×1080 or 3840×2160 |
Understanding App Store Screenshot Requirements
Diving into the nitty-gritty of app store screenshot sizes can be kinda like figuring out the best outfit for your app—it’s gotta fit just right and look sharp.
Now, listen up, ’cause grabbing the spotlight in the app store is part game, part science.
Technical Specifications
Accepted formats and resolutions
First off, we’re talking about more than just pretty pictures. These snapshots need to follow specific rules.
Think of them as the ID photos for your app. Both Apple and Google are quite picky with what they accept. Formats like PNG or JPEG are your go-to choices because they’re clear and crisp.
But the real kicker? Resolution. It’s like serving a dish at a fancy restaurant; presentation is key.
You’ve gotta match those pixels perfectly to the screen sizes of the devices that’ll showcase your app. Otherwise, it’s like trying to fit a square peg into a round hole—it just won’t work.
Size limitations and aspect ratios
Here’s where it gets a bit like Tetris. You’re playing with app store screenshot sizes—balancing the height and width—so everything aligns just right.
The aspect ratio is that magic number, the relationship between the two. Mess this up, and your visuals either get stretched like silly putty or squished like a pancake.
Platform-Specific Guidelines
Differences between iOS and Android requirements
Let’s break it down. Apple’s App Store and Google’s Play Store have their own rule books for this game.
Similar to how PlayStation and Xbox have exclusive games, these platforms have exclusive specs.
iOS will want your images tailored to a T for iPhones and iPads alike. Google Play? A bit more laid-back, but they’ve got their own standards.
You need to play by their rules to get your app’s face on their turf.
Updates and changes in guidelines
This part’s like a game of musical chairs—the tune changes often, and you gotta move quick.
Both stores update guidelines without much ado, leaving you to keep a keen eye on the ball. Stay sharp, stay updated; missing out on a new rule could send you back to the starting line.
The Role of Screenshots in ASO
Enhancing Visibility and Discoverability
Keywords and SEO considerations
Think of this like planting a flag in the vast internet wilderness; you want your app to be discovered by adventurers seeking treasures you know you’ve got.
Keywords aren’t just about text; they nestle in visuals too. Your screenshots can whisper secrets to search algorithms, drawing users with these silent chants.
Optimize your imagery with App Store Optimization tools, sprinkle in keywords, and watch as your app climbs the search ranks.
But, remember, it’s not all about enchantment – function plays a key role. Make sure app store screenshot sizes are just right; too big or small, and you could be casting spells into the void.
The impact of screenshot orientation and sequence

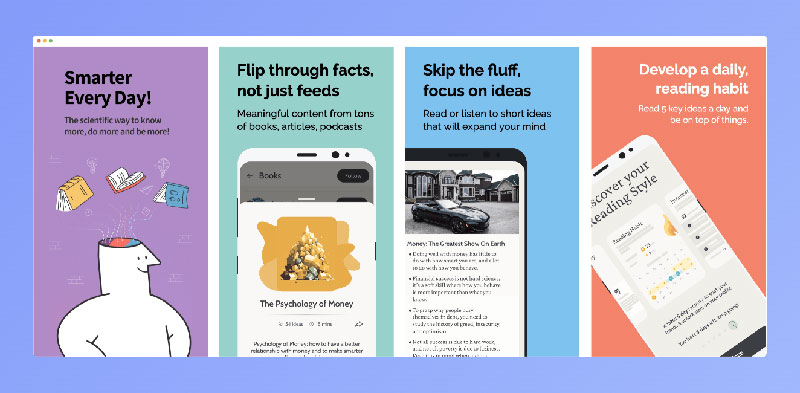
It’s a journey through your app’s soul. Your screenshot sequence tells a story, with each orientation setting the scene.
The portrait shows off neat, scroll-friendly paths. Landscape offers a grand stage for gameplay and features.
Sequence them like a maestro, leading eyes from one act to the next.
It’s a rhythm, a flow that makes potential users glide through your narrative, from curiosity to captivation.
Increasing Conversion Rates
The role of visual storytelling in user engagement
Here’s where we paint dreams and aspirations.
Each screenshot is a brushstroke, part of a larger masterpiece that your future fans yearn to step inside. It’s about crafting moments that resonate, showcasing a journey they can take.
Visual storytelling beckons them closer, transforming viewers into users.
It wraps the features in experiences, not just telling what your app does, but showing why it matters.
Strategies for highlighting app features and benefits
Let’s dial right into the spotlight. This isn’t about flaunting everything all at once but choosing the angles that make your app shine.
Zero in on the gusto – what makes your app the hero in a user’s story? Pinpoint those vibrant moments, those power features, and polish them till they glisten.
App store screenshot sizes work like frames here, drawing the eye to marvels and wonders your app conjures.
Strategies for Creating Effective App Store Screenshots
Unlocking the secret to killer screenshots can be like finding a map to hidden treasure.
Get it right, and watch users flock to your app.
Design Considerations
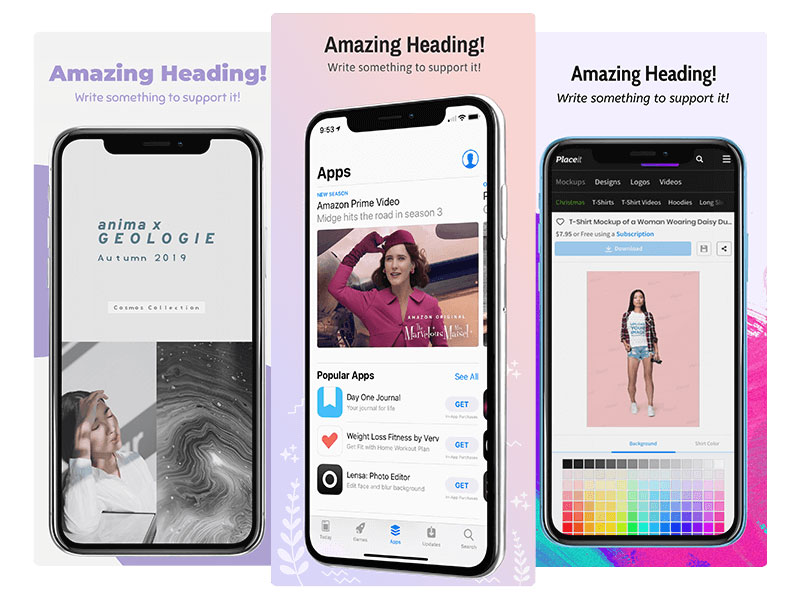
Color schemes and background choices

Imagine walking through an art gallery. Each painting pops with colors that tell a story, set a mood.
That’s what you want for your screenshots. A color scheme that grabs the eye and says, “Hey, look at me!” Backgrounds?
They’re the canvas. Go too wild, and you drown out your app. Too tame? It might just yawn and scroll past. Find that sweet spot.
Text overlays and call-to-actions
Now, let’s talk words. Not heaps of them, just a splash. Enough to get the point across.
Overlay text that acts like a friendly tour guide, pointing out the cool stuff. And those call-to-actions? They’re your “X marks the spot.”
Make ’em bold, make ’em bright, make ’em like a sign that’s hard to miss.
Screenshot Content
Choosing the right features to showcase
It’s like setting up your best pieces on a chessboard. Pick the wrong ones, and the game’s a snooze fest.
Select the right ones, and you’ve got a saga of moves that keep ‘em on the edge of their seats. Show off the features that make your app a show-stopper.
Balancing information and visual appeal
Here’s the tightrope walk. Lean too much on info, and it’s like a textbook page – yawn city.
Too much bling, though, and the message gets lost in the sparkle. Aim for that Goldilocks zone – just enough dazzle with just the right info.
Utilizing A/B Testing
Testing different designs and layouts
Ever put on two outfits and asked a friend which is better? That’s A/B testing.
Try different screenshot styles. See which ones get applause, and which ones get crickets. It’s all about the mix and match.
Analyzing performance data to guide decisions
This part’s like reading tea leaves but with numbers and graphs. You peek at which A/B test version is bringing in the crowd.
It’s about numbers telling you a story, whispering which app store screenshot sizes and styles are winning hearts.
And with that, it’s back to the lab. Tweaking designs, testing waters, always on the hunt for the next screenshot that hooks ‘em in.
Navigating Platform-Specific Challenges
Unlocking the secret to killer screenshots can be like finding a map to hidden treasure. Get it right, and watch users flock to your app.
Adapting to Different Screen Sizes and Devices
Strategies for multi-device optimization
It’s a jungle out there, with a wild variety of screens sizes and shapes.
Crafting app store screenshot sizes that dazzle on any device is kinda like a DJ mixing tracks for a crowd—you’ve got to read the room and adjust your beats accordingly.
Take a panoramic shot of the device landscape and map out your visuals.
The aim?
Seamless transitions between devices, making each encounter feel tailored and telling a cohesive brand story.
Keeping Up with Platform Updates
Monitoring changes in app store guidelines
Think of it like keeping tabs on shifting winds before setting sail.
Both the iOS orchard and the Android playfield are perpetually in flux, evolving their tastes in app store screenshot sizes faster than fashion trends.
Keep a weather eye on the horizon for updates. Bookmark those policy pages, set alerts, and join developer forums. Being ahead of the curve means never having to play catch-up.
Adapting strategies to maintain compliance and effectiveness
In this ever-shifting terrain, staying nimble is key. It’s not just about staying within the lines of compliance, but color within them in a way that pops.
When the rules change, take it as a creative challenge. Pivot gracefully, and realign your presentation artillery—from user interface screenshot guidelines to ASO tools usage.
That’s staying not just afloat, but sailing ahead in the great ocean of apps.
Tools For Creating App Store Screenshots
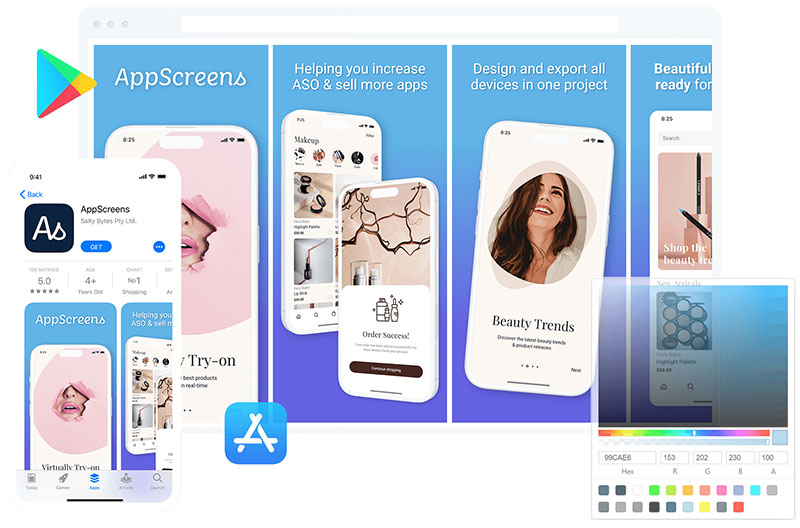
AppScreens

AppScreens offers an elegantly seamless workflow for creating beautiful screenshots for the App Store and Google Play. Packed with customizable templates and dynamic layout options, this tool ensures that your app’s first impression is visually compelling.
- Best Features:
- Diverse selection of templates
- Automatic dimension adjustments
- Multi-platform compatibility
What we like about it: AppScreens shines with its automatic dimension adjustments, ensuring pixel-perfect visuals across multiple devices without manual resizing.
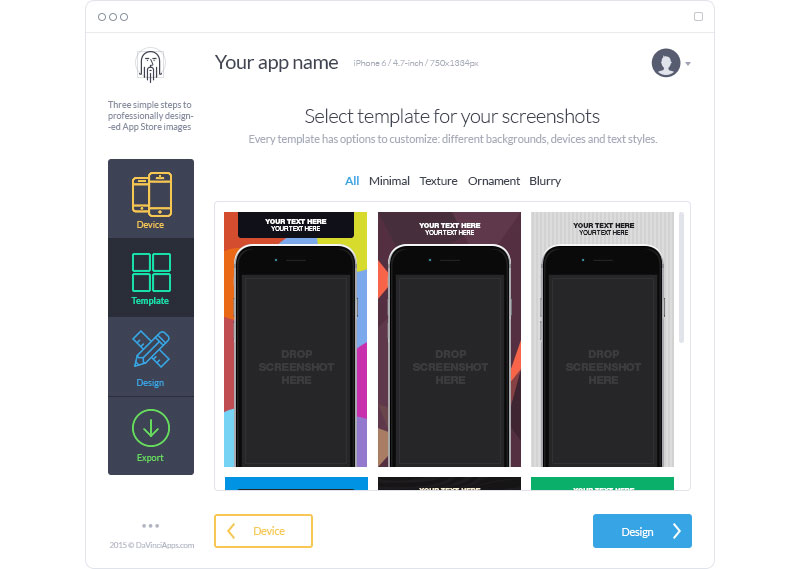
DaVinci Apps

DaVinci Apps stands as a stalwart ally to designers aiming for excellence in ASO visual assets. Its versatility allows for crafting striking app store imagery that is not only high-resolution but also adheres to app screenshot guidelines.
- Best Features:
- High-resolution output
- Template variety
- User-friendly interface
What we like about it: The standout feature of DaVinci Apps is its high-resolution output, which ensures crystal-clear screenshots that grab the attention of potential app users.
App Screenshot Maker by AppInstitute

App Screenshot Maker strides ahead confidently, equipping app marketers with a robust toolkit for the creation of store listing creatives. This platform simplifies the design process, making it accessible to all skill levels.
- Best Features:
- Simple drag-and-drop editor
- Pre-set compliance guidelines
- No design skills required
What we like about it: The drag-and-drop editor stands out here, permitting rapid creation of images optimized for any app store interface.
PlaceIt

PlaceIt is a powerhouse for savvy app developers looking to generate app preview images that resonate with potential users. With its vast array of templates and real-device mockups, PlaceIt ensures your UI design screenshots look professional and engaging.
- Best Features:
- Realistic device mockups
- Video mockups available
- Live preview
What we like about it: Its realistic device mockups are a game-changer, offering a true-to-life depiction of your app in use.
Appure

Appure steps into the spotlight, brandishing its toolkit designed for crafting UI design screenshots that epitomize both aesthetic appeal and compliance with store guidelines. Its interface is streamlined for efficiency, empowering developers and marketers alike.
- Best Features:
- Branding options
- Localized screenshot creation
- Efficient workflow
What we like about it: The ability to create localized screenshots positions Appure as a pivotal tool for targeting global markets effectively.
AppLaunchpad

AppLaunchpad propels app interface captures to new heights of convenience and style. It’s a favorite among creators for its intuitive design and diverse mockup scenes, perfect for an engaging app marketing campaign.
- Best Features:
- Customizable text and fonts
- Wide range of backgrounds
- Integrated with Google Fonts
What we like about it: The integration with Google Fonts allows for typographic diversity that enhances the app’s visual storytelling.
Previewed

Delving into Previewed grants access to a treasure trove of templates and 3D models that bring your app’s screen resolutions to life. It’s a perfect blend of creativity and practicality, embodying the very essence of mobile app graphics.
- Best Features:
- 3D model templates
- Live preview feature
- Animated mockups
What we like about it: The 3D model templates are particularly impressive, offering a dynamic and innovative way to showcase app features.
Snapshot by Fastlane

Snapshot by Fastlane is the go-to for developers who breathe the ethos of automation. Tasked with simultaneously creating screenshots for different screen sizes, it excels at delivering efficiency without compromising image quality.
- Best Features:
- Automation of screenshots
- Integration with Fastlane tools
- Supports multiple languages
What we like about it: Automation stands at its core, significantly reducing the time required to generate screenshots for various locales and devices.
StoreShots

StoreShots stands out as a beacon of efficiency for designers keen on crafting app store visuals that entrance and inform. It supports the creation of annotated screenshots, making it ideal for highlighting app functions in a concise manner.
- Best Features:
- Annotation features
- Bulk screenshot creation
- Customizable templates
What we like about it: The annotation feature is particularly praised, offering a means to succinctly convey app functionality alongside stunning visuals.
FAQ On App Store Screenshot Sizes
What are the exact app store screenshot sizes required by Apple App Store?
The specifics can change, but for the Apple App Store, you generally need screenshots for multiple devices.
This means grabbing the right pixel dimensions for anything from a 5.5-inch iPhone to a 12.9-inch iPad Pro. It’s all about that snug fit and crystal-clear promo.
How does Google Play Store differ in requirements for app store screenshot sizes?
Google Play is more flexible but still has guidelines.
Screenshots should ideally be 16:9 in aspect ratio, but what’s crucial is that they capture the essence of your app like a pro snapshot. You know, look fab and tell your app’s story at a glance.
Is there a file size limit for app store screenshots?
Yup, there’s a ceiling there. For both major stores, keep your image files under a certain size – Apple recommends staying under 5MB, while Google Play is a bit more easygoing. Just make sure your images don’t exceed 8MB each.
Do I need different app store screenshot sizes for tablets and phones?
Absolutely. Think of it like this: tablets are your app’s billboards, while phones are like those catchy flyer snapshots. Broad strokes for the big screens, and tighter, focused show-offs for the small ones.
Can changing app store screenshot sizes improve my app’s search discoverability?
For sure, it can! It’s part SEO, part smart marketing. Optimal app store screenshot sizes ensure your images load fast and look sharp. When everything’s crisp and inviting, it sings the right tune to both search algorithms and human eyes.
How often should I update my app’s screenshots in the store?
Well, think seasonally plus any major updates. Just like updating your wardrobe, it matters. New features? Fresh looks? Capture those! Keep your app’s profile vibrant and reflect the latest and greatest.
What’s the best way to show an app’s unique features in its screenshots?
Ah, the age-old art of the highlight reel. Cherry-pick the moments where your app shines like a star. Think: “What’s gonna make someone stop scrolling and go ‘Woah, I need this!’?” That’s your golden ticket.
Is it important to include text descriptions in my app’s screenshots?
Yep, think of text as your app’s voice in the silent movie of screenshots. A few words can be your powerful sidekick, creating context and nudging that download button closer to getting tapped.
Should screenshots be localized for different regions?
Oh, absolutely. Rolling out the red carpet means speaking the right language, in every sense. Tailor those visuals and copy to echo the local vibe. You want to be a local, not a tourist in your user’s device.
Can A/B testing with app store screenshot sizes influence conversion rates?
Imagine two paths in a magic forest, each leading to a hidden treasure. A/B testing is your compass, guiding you to the way more travelers choose. It’s data-informed decision-making that could lead to your app’s pot of gold: higher conversion rates.
Conclusion
Wrapping this up, the run-down on app store screenshot sizes might seem like just another piece of the ASO puzzle, but trust me, it’s so much more than that. It’s about crafting the first ‘hello’ your app whispers to potential users. Ensuring every screenshot is not only the right fit, pixel-perfect for a range of devices, but also tells an irresistible story—yeah, that’s the silver bullet.
- Consider: visual storytelling, user engagement, and conversion rates – they all start here, in this showcase of your app’s soul.
- Remember: resolution standards – keeping ’em sharp, making ’em sing.
- Test: Throw variants into the ring, see what sticks with A/B testing.
Whether it’s a shout or a subtle wink, it all boils down to capturing the imagination, seizing attention in a boundless sea of digital dreams. App store screenshot sizes? They’re the silent pitch making all the noise in the app cosmos.
- Professional Video Editing with Apps Like Kinemaster - April 29, 2024
- Benefits of Working with a Professional Web Development Company For Your Website - April 29, 2024
- What’s Odoo ERP And How To Integrate It - April 29, 2024