Guide to Google Play Store Screenshot Sizes

Picture this: You’ve crafted an app. It’s your brainchild, sleek, functional, a pocket revolution. Now, for the grand storefront—the Google Play Store—where screenshot sizes make or break first impressions.
Size matters, here more than ever. Google Play Store screenshot sizes aren’t mere pixels and dimensions; they’re the frame for your app’s story, a whisper of the experience, a tease of the interface.
Navigating this graphic terrain demands know-how to match user expectations and platform requirements; otherwise, you risk fading into digital obscurity.
This isn’t just about uploading pictures. It’s a strategic endeavor, merging art with the precision of app store optimization tips and the finesse of Android app screenshot requirements.
Immerse yourself, and by the end, the alchemy of high-resolution app previews and perfect aspect ratio won’t just be clear; it’ll be second nature.
Journey through the nuances of Play Store display guidelines and decode the cryptic messages behind screenshot resolution. Ready? Let’s unveil the playbook to a winning gallery on the digital shelf.
Understanding Google Play Store Screenshot Requirements
| Requirement Category | Details |
|---|---|
| Dimensions | – Minimum: 320 pixels – Maximum: 3840 pixels – The maximum dimension cannot be more than twice as long as the minimum dimension |
| Aspect Ratio | – Must be in the 16:9 or 9:16 ratio for smartphones – Other aspect ratios might be required for tablets, wearables, or TVs |
| File Format | – JPEG or 24-bit PNG (no alpha) |
| Number of Screenshots | – Minimum: 2 screenshots – Maximum: 8 screenshots for each supported device type (phone, tablet, Android TV, and Wear OS) |
| Content | – Must accurately reflect the app in use – Should not include any device images or promotional text |
When you’re ready to show off your app, those pictures – you know, the screenshots in the Google Play Store – they’re key.
These aren’t just any snapshots; they’re like your app’s handshake, its first impression.
Size and Format Guidelines

Alright, let’s talk nuts and bolts. The guidelines aren’t just a suggestion; they’re the playbook.
For Google Play Store screenshot sizes, we’ve got rules. You can’t go smaller than the minimum dimension, and of course, there’s an upper limit.
The deal is simple: make sure your shots are either JPEG or 24-bit PNG. No alpha. Transparency? Forget it.
It’s like making a margarita without lime – it just doesn’t work.
Minimum and maximum dimensions
You’ve got canvas limits. Stay within the lines but use that space wisely.
Your artistry kicks in here; think of these dimensions as the borders of your masterpiece.
Acceptable file formats (JPEG or 24-bit PNG with no alpha)
Now, file formats – JPEG or PNG – make it clean, make it pop.
Remember, it’s a no-go on transparency. Keep it solid; keep it real.
Number of Screenshots

The magic number of screenshots? It’s about balance. Too few and you’re selling your app short. Too many, and it’s like telling the plot of an entire movie; why would they come see it?
Minimum and maximum number allowed
Google Play lays down the law: there’s a max limit and a minimum too. Stick within them, or you’re playing tag with a blindfold.
Recommendations for different device types (phones, tablets, Android TV, Wear OS)
Ever think about devices? Phones, tablets, even Android TV – they all need a taste of the goods.
Tailor your pics to show how your app shines, on every gadget out there.
Aspect Ratio Considerations
Aspect ratio, now that’s where it gets interesting.
You’re a tailor here, fitting your screenshots to the portrait or landscape that best suits your app’s style.
Requirements for portrait and landscape screenshots
Each orientation has its musts, its needs. Follow them. It lays the groundwork, the base layer of your showcase on Google Play.
Strategies to use aspect ratio to your advantage
Get strategic. Use aspect ratio to highlight what’s special.
The way your app feels, moves, interacts – aspect ratio can be your secret weapon, drawing eyes to just where you want them.
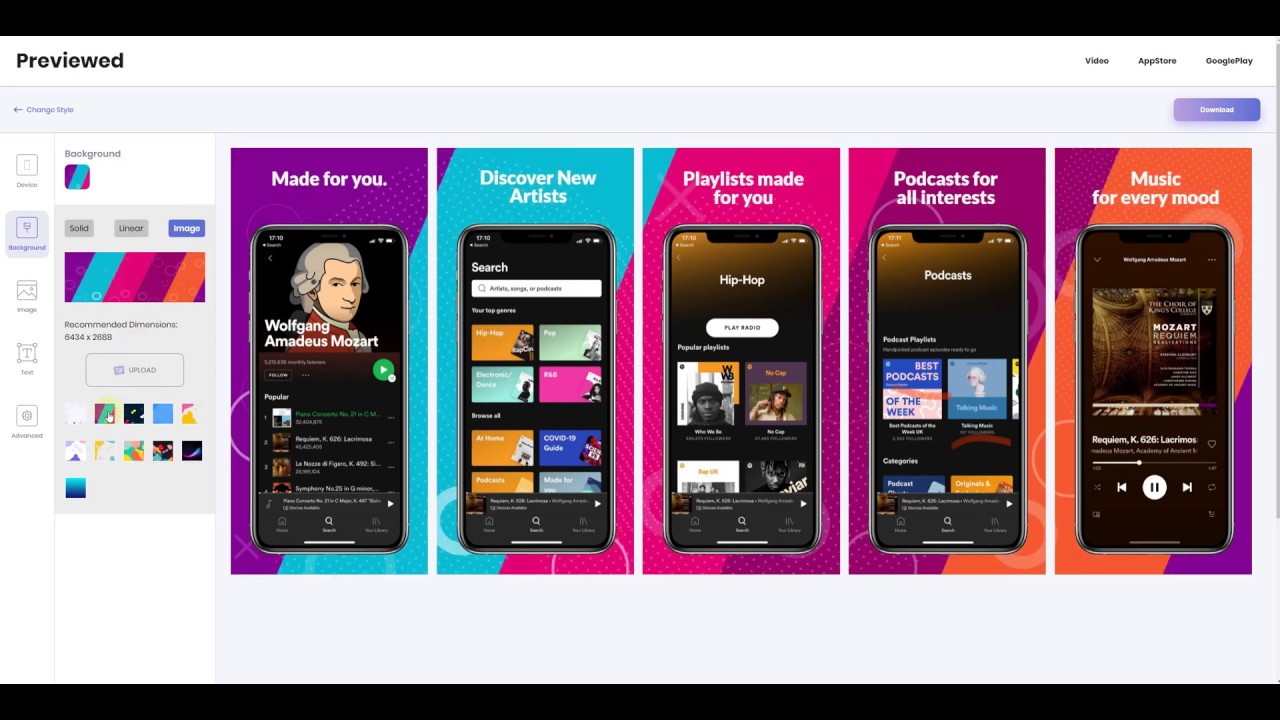
Strategies for Creating Compelling Screenshots
Okay, dive in here: we’re not just snapping pics. We’re weaving stories. Crafting a journey with colors, shapes, and moments frozen in time.
This is where Google Play Store screenshot sizes become your canvas, your stage. So let’s make every pixel count.
Visual Storytelling and Emotional Appeal
Now, I say ‘storytelling’, you might think bedtime tales or campfire legends.
But here’s the deal: the story I’m talking about lives in a snapshot. Your app’s soul, its swagger—you gotta bottle that.
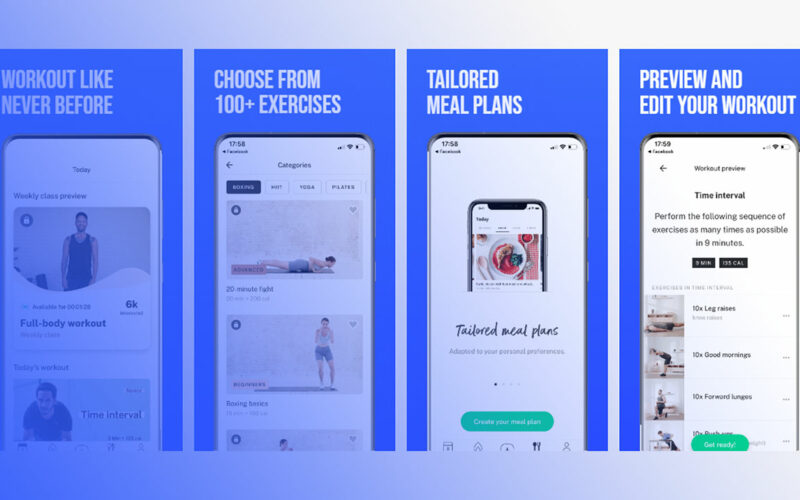
Using screenshots to tell a story about the app

And it’s not just what your app does—it’s how it feels. The rush it gives.
The woes it eases. Line up those screenshots like scenes in a flick, a montage rolling out the red carpet for your app’s debut.
Evoking emotions through colors and imagery
Colors? They’re your palette of feels. Psychology isn’t just for textbooks here: a dash of blue for trust, a splash of red for excitement.
Hook them with hues, make them feel all the feels.
Highlighting Key Features and Benefits
Now, every app’s got its jazz hands, its sparkle—things it does that no other app can touch.
Shine a spotlight on those.
Focusing on unique selling points (USPs)
Your app’s got superpowers—show ’em off! Those unique selling points—USPs—make your app the hero in a world of sidekicks.
Make sure those screenshots herald the big guns, the game-changers.
Demonstrating core functionalities in action
And it’s not just a still life. Think action shots. Your app’s not sitting pretty in a corner; it’s out there doing the heavy lifting.
Capture those moments where it’s earning its keep.
Design and Aesthetics

Design, that’s the cherry on top. It’s what makes heads turn, what turns the ‘oh’ into ‘woah’.
Choosing the right background, fonts, and color schemes
It’s a careful dance, choosing what goes where. The background, the fonts, the splash of color—it’s got to sing in harmony.
The Google Play Store screenshot sizes, remember, that’s your stage, so every design choice? It’s all high notes and crescendos.
Balancing text and visuals for clarity
And lastly, keep it neat. A cluttered screenshot is like a crowded party—you can’t find your friends.
Strike that balance. The text threading through visuals, not overwhelming, not whispers—clear statements. It’s not just what you say; it’s how you frame it.
Best Practices for Optimizing Screenshots for Various Devices
Alright, let’s get down to business. We’re in a world where one size doesn’t fit all, especially when we talk about the Google Play Store screenshot sizes.
It’s like wearing the same outfit to every party – not gonna work. Each device, each screen, they’re unique players in this game, and we’re playing to win.
Device-Specific Customizations
We’re tailors here, custom-fitting each screenshot to its device. Imagine it – your app sliding into screens like it was born there, filling pixels in just the right way.
Adapting screenshot dimensions for different screen sizes
So we adapt, we shift. Stretching and squeezing for those big tablet screens and the tiny smartwatch faces.
Ensuring that when someone glances at your app from their gadget, it looks like it’s home.
Ensuring clarity and legibility across devices
But hey, it’s not just size. It’s about crisp, clear storytelling. On any device, your app’s tale should be readable, understandable.
Fingers shouldn’t be squinting, you feel me?
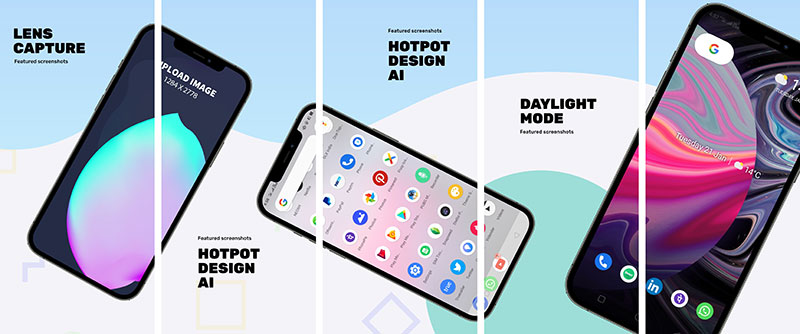
Utilizing Panorama Screenshots

Now panoramas, they’re the epics, the wide shots that pack a punch. Instead of chopping your app’s vibe into slices, why not lay it out, end to end, in all its glory?
Benefits of panoramic vs. individual screenshots
With panorama, you’re not just showing parts, you’re showing the world. The flow, the movement, that ‘wow’ factor – it’s all there, in one smooth scroll.
How to create and effectively use panorama screenshots
Creating these? It’s a cinch. Splash in your app’s best views, stitch ’em side by side and let them tell the story in one go. User flits their finger, and bam! They’re on a journey through your app.
Localizing Screenshots
Now, localization is like speaking someone’s language without saying a word. Your app might be global, but every user is hometown proud – and your screenshots should be, too.
Tailoring screenshots to target markets
We’re not just swapping texts here; we’re swapping experiences. The colors, the characters, they should whisper sweet nothings in every locale’s lingo.
Cultural considerations and language adaptations
Dive deep into those cultural nuances, sprinkle in local flavor. Make sure each market looks at your app and thinks, “Yeah, this gets me.” After all, it’s the local handshake, the hometown touchdown celebration, that really clicks.
Risks and Common Pitfalls to Avoid
So, here’s the lowdown. You’ve got the Google Play Store screenshot sizes down, the colors popping, and those visuals are ready to charm. But hold up!
There’s a twisty road ahead, and I’m here to guide you through, no slips, no trips.
Over-Cluttering and Information Overload
It’s like this: you’re at a buffet, but instead of plates, you’ve got screenshots. You don’t pile everything on, right? Too much stuff, eyes glaze over, interest dips, and you’ve lost ’em.
The impact of too much information on user perception
Bombard them with too much jazz, and you’re like noise in a crowded place. They’ll just tune out. Keep it neat, keep it sweet.
Strategies for simplification and focus
Whitespace is your friend. It breathes ease into the view, gives each feature room to stand out. Think elegance, simplicity. Now that’s a visual melody that sings.
Misalignment with App Branding and Message
Alright, imagine wearing flip-flops with a tuxedo—you wouldn’t, right? That’s what we’re saying. Your app’s got a style, a vibe. Your screenshots should strut the same look, talk the same talk.
Ensuring consistency in visual and message tone
Lay it out, matchy-matchy. The fonts, the scenes, they should all nod to your app’s brand. When users see your screenshot, they should get a familiar handshake, a nod that says, “Yeah, I know you.”
The importance of brand identity in screenshots
‘Cause here’s the kicker: that identity, that’s your flag. It’s what fans rally around, what gives them the ‘these-are-my-people’ feels. You can’t, won’t, shouldn’t muddle that up.
Ignoring Google Play’s Guidelines and Best Practices
Now, Google’s not just giving tips for kicks. Nah, think of it like a game. Google’s rules? They’re the playbook.
Veer off, and you’re in the penalty box, flagged down, sidelined.
Potential consequences of non-compliance
What’s the worst? Getting yanked from the spotlight. Google Play can be a tough coach; if you’re not playing ball, you’re benched.
Regular updates and staying informed on Google Play policies
Keep your ear to the ground, stay in the know. Google Play doesn’t whisper; when they change the game, they make sure you hear it.
You gotta pivot, twist, and turn to stay in the play. Keep those Google Play Store screenshot sizes in check, and play by the rules.
Advanced Techniques and Tools for Screenshot Creation
Step into my world for a sec—where art meets pixels, where your app’s visual handshake gets its firm grip.
It’s all about playing it smart with those Google Play Store screenshot sizes and snazzy designs. I’m not just throwing color and text together; I’m crafting experiences that stick.
Software and Tools for Designing Screenshots
Got a knack for DIY? There’s a whole universe of design tools just a few clicks away. Imagine the power to conjure up pro-level visuals from the comfort of your keyboard.
Overview of popular design tools and software
From can’t-live-without Photoshop to nobody-puts-Canva-in-the-corner, these tools are like Swiss Army knives for your creatives.
Layer, crop, dazzle—these softwares are your trusted sidekicks.
Comparing DIY solutions vs. professional design services
Sure, professional services might deck out your app’s window with all the bells and whistles. But hey, rolling up your sleeves and diving into DIY?
That shot of personality, that’s genuine gold.
A/B Testing for Screenshot Optimization
Heard of A/B testing? It’s like the ultimate battle royale for your designs. Two enter, one wins, based on the only votes that count—user hearts and taps.
Importance of A/B testing in selecting the best screenshots
Here’s the game plan: you split, you test, you conquer. Best foot forward and let the crowd holler back which one’s a hit. The stakes? Clicks, installs, and eyeballs.
Methods and tools for conducting effective A/B tests
So you pick your fighters, set them up in the ring—tools like Google Play Console’s Experiments, or maybe SplitMetrics. Track, analyze, and let the numbers nudge you to the champion screenshot.
FAQ On Google Play Store Screenshot Sizes
What exactly are Google Play Store screenshot sizes?
They’re like the rules of the road for displaying your app visuals. Google Play dictates the specific dimensions that your app’s screenshots need to fit within—so they look just right on the store’s shelves.
Why do Google Play Store screenshot sizes matter?
They’re your app’s first date outfit, crucial to making that killer first impression. If you nail the sizing, your app looks professional and screams “download me” louder than a megaphone at a library.
What’s the maximum Google Play Store screenshot size?
Think of it like a sandbox; there’s only so much room to play. Your screenshot length shouldn’t exceed twice the width, but there’s no pixel-specific max size. Roomy yet confined.
Can the screenshots be any aspect ratio?
It’s tempting to go off-script, but Google Play likes to keep the theater in order. They ask for screenshots in a specific range, either 16:9 or 2:1 for that cinema-like feel.
How many screenshots can I upload to Google Play Store?
What happens if I don’t follow Google Play Store screenshot sizes?
Like a game of Monopoly with no rules, it’s chaos. Stray from the guidelines, and you might find your app’s visual appeal plummets like a stunt double without a parachute.
Do I need separate screenshots for different devices?
Absolutely, it’s like tailoring a suit; size matters. Smartphones, tablets, Android TV—they each deserve their own set of visuals tailored to them. It’s how you show you care.
Are there tools to help create screenshots in the correct size?
Sure thing, think of it like a digital toolbox—Canva, Photoshop, or Sketch. These can be your trusty wizard staffs to conjure up visuals that are guideline-approved works of art.
Should screenshots always be in portrait orientation?
Not really. It’s like asking if pizza should always be round. Spoiler: It depends! Your app, your rules. Go portrait for smartphone elegance or landscape for a wider stage on tablets and TV.
How important is A/B testing for Google Play Store screenshots?
Conclusion
In wrapping this up, let’s not forget the center stage role Google Play Store screenshot sizes play in pitching your app. It’s not just about fitting into a predefined box. It’s about using those dimensions creatively to showcase your app’s personality, its essence.
You’ve got the basics – the ZIP codes for those pixels. Now, transform those specs into a storyboard that captivates at a glance. It’s about striking the perfect balance between seduction and instruction, luring users in with eye candy while educating them on what’s beneath the surface.
Rally behind those guidelines, embrace the aesthetic harmony, and remember, each image carries the weight of a thousand words. Your app’s visuals aren’t just placeholders; they’re persuasive essays without the clutter of characters, your silent ambassadors.
Remember, in the realm of apps, as in life, it’s not just what you present; it’s how you frame it. Let your screenshots be your heralds – bold, clear, and irresistibly engaging.
If you liked this article about the Google Play store screenshot sizes, you should check out this article about app subtitles.
There are also similar articles discussing mobile apps KPIs, Android app store optimization, app store ranking algorithm, and ASO A/B testing.
And let’s not forget about articles on app store keyword search volume, app keyword research, game ASO, and Google Play store ranking algorithm.
- Top React Native Libraries for App Development - May 9, 2024
- Angular’s Applications: What is Angular Used For? - May 9, 2024
- Drive and Earn: Essential Apps Like Doordash - May 8, 2024