The Best Redux Alternatives for Web Devs Like You

Imagine crafting a digital space that reacts smoothly to every visitor. That’s the power of state management. But here’s the scoop: Redux, the go-to standard, isn’t the only show in town.
In the ever-evolving web landscape, Redux has been a beacon of predictability.
Yet, sometimes, its complexity can feel like fitting a square peg in a round hole. We want simpler, maybe zippier alternatives that still play nice with React’s vibrant ecosystem.
In this deep dive, I’m peeling back the layers on the freshest Redux alternatives.
From the versatile Context API, the sprightly Zustand, to the feature-rich MobX and beyond, we’ll traverse a land of untapped simplicity and efficiency. These tools don’t just hold the potential; they’re reshaping the frontiers of state management libraries.
By the final period, you’ll have a new arsenal for architecting digital experiences that are swift, seamless, and state-of-the-art – sans Redux. So, strap in and let’s decode the alternatives that might just catapult your project to the stratosphere.
Redux alternatives
| Library | Programming Paradigm | Learning Curve | Best For | Popularity |
|---|---|---|---|---|
| MobX | Reactive | Moderate | Object-oriented applications | High |
| Zustand | Mutable, Hooks-based | Low | Small to medium apps, simplicity | Moderate |
| Recoil | Atomic, Hooks-based | Moderate | Concurrent React, fine-grained updates | Rising |
| XState | State machines | High | Complex state logic, finite state machines | Moderate |
| Apollo Client | GraphQL client | High | GraphQL API-based applications | High |
| Effector | Reactive, Stores-based | Moderate | Type safety, predictability | Low |
| Unstated | Component state pattern | Low | Simplicity, small applications | Low |
| Easy Peasy | Declarative, Hooks-based | Low | Developer experience, simplicity | Low |
| Pullstate | Stores-based, Mutable | Low | Simplicity, small to medium apps | Low |
| Parket | Immutability, Functional | Moderate | State snapshotting, middleware | Very low |
| PureState | Pure functions | Low | Simplicity, small projects | Very low |
| Constate | Hooks-based | Low | React functional components, simplicity | Very low |
| Valtio | Proxy state, Mutable | Low | Reactivity, ease of use | Low |
| Freactal | Composable, Functional | Moderate | Effect management | Low |
| Cerebral | Signals, State tree | High | Complex workflows and state changes | Low |
| Hookstate | Hooks-based, Mutable | Low | Performance, simplicity | Low |
| Rematch | Redux-based, Simplified | Low | Redux improvements, minimize boilerplate | Moderate |
| Kea | Redux-based, Logic layer | Moderate | Redux familiarity, larger scale applications | Moderate |
MobX

MobX is like the cool, chill friend who doesn’t overcomplicate things—keeping your state management as streamlined as the latest smartphones. Its philosophy? Mutable state and everything just reacts. It’s all about simplicity, with minimal set-up fuss and more “It just works” moments.
Best Features:
- Transparent, functional reactive programming
- Automatic dependency tracking
- Minimal boilerplate
What we like about it: MobX works out of the box and handles changes in your app state as smoothly as a DJ mixing beats. Its most praised feature is effortless reactivity that feels like magic.
Zustand

With Zustand, you get a lean, mean state management machine. It cuts right to the chase, giving you a clean API that works perfectly for those quick jam sessions of app development. Simple, zippy, and it works straight with React hooks.
Best Features:
- Ultra-lightweight
- Easy-to-use hook-based store
- Transparent integration with React
What we like about it: The minimalistic approach of Zustand is what catches eyes, especially the way it slays unnecessary complexity, making state management a walk in the park.
Recoil

Recoil has entered the chat as the new kid on the block for React state management. It’s got that Facebook pedigree and feels just right when you need more oomph than Context API offers, but less than Redux demands.
Best Features:
- Developed by Facebook
- Works with React’s concurrent mode
- Atom and selector concepts for state
What we like about it: Recoil stands out with atoms and selectors—not the sci-fi stuff, but a clever way to manage state that scales with your ambitions.
XState

XState is the seasoned chess player in the room, bringing the power of state machines and statecharts to your fingertips. It’s about precision and process, managing not just state but transitions, effects, and more.
Best Features:
- Finite state machine logic
- Visual workflow with statecharts
- Invoked services for side effects
What we like about it: For XState, the ace up the sleeve is its visualizer—seeing complex logic laid out like easy-to-follow road maps truly clicks.
Apollo Client

Apollo Client isn’t just another state management library; it’s a specialized groundskeeper for your GraphQL data. It makes caching, updating, and fetching data as intuitive as scrolling through your favorite feed.
Best Features:
- Integrates seamlessly with GraphQL
- Advanced caching mechanisms
- Optimistic UI updates
What we like about it: The power of Apollo Client lies in how it intelligently handles data fetching, giving users a snappy, seamless experience like a pro.
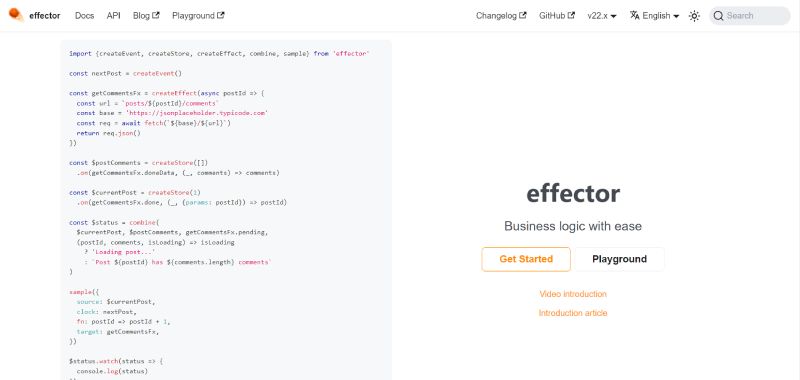
Effector

Effector brings an intriguing approach to the table—it’s about events first and state second. It encourages you to think about what’s happening in your app, which in turn manipulates the state. Multi-store support? Check. TypeScript out of the box? Double-check.
Best Features:
- Event-centric design
- Built-in TypeScript support
- Coexists with existing UI frameworks
What we like about it: The community is buzzing about Effector‘s fine-grained reactivity and performance optimization that keeps apps running smooth and fast.
Unstated

Unstated keeps things understated. It’s like a gentle breeze that’s there when you need it but never oversteps its bounds. It uses React’s own Context and Provider duo to manage state without breaking a sweat.
Best Features:
- Uses React Context API
- Simplicity in design
- Lightweight integration
What we like about it: Its ‘use and forget’ nature makes Unstated a darling for developers looking for a straightforward, no-nonsense approach to state management.
Easy Peasy

Easy Peasy is all about making your dev life, well, easy-peasy. It’s built on top of Redux, but strips away the complexity, gifting you a setup that’s ready to roll in no time. Plus, it’s fully compatible with React-Redux hooks.
Best Features:
- Zero-configuration setup
- Built-in Redux DevTools support
- Integrates with React-Redux hooks
What we like about it: What’s not to love about turning messy state management into something as easy as pie? That’s Easy Peasy for you.
Pullstate

Pullstate is a quirky tool that champions a straightforward and functional approach to managing state. It doesn’t twist your arm with elaborate setups and prefers to let you get on with business—coding the next big thing.
Best Features:
- Functional, async actions
- Simple, no-frills implementation
- Works outside of React
What we like about it: Its async actions are a neat touch, providing clean, easy-to-manage side effects that will make handling real-world apps a touch more graceful.
Parket

Parket takes your state management down the minimalist path. It’s the Marie Kondo of libraries—keeping only what ‘sparks joy’, nothing more. Its use of proxies and reactions to manage the application state brings elegance to the table.
Best Features:
- Minimalist design
- Proxies for state updates
- Reaction-based updates
What we like about it: The charm of Parket is in its simplicity and the way it implements reactive principles, making state changes a smooth flow.
PureState

Follow PureState into the realm of simplicity and lightweight code. No hustling around with complex libraries; PureState offers an elegant solution that’s easy to implement and manage, all while being extremely tiny in size.
Best Features:
- Tiny footprint
- Straightforward API
- Easy integration
What we like about it: PureState is admired for its feather-like presence. It’s incredibly light, yet capable of handling state like a pro, without any bloated features.
Constate

Dive into Constate and you’ll find it’s as comfy as your favorite tee. It’s built to complement React’s Context API, for those who want just a tad more without veering off the ‘React way’ of doing things.
Best Features:
- Enhances React Context
- Simplistic approach
- Easy to adopt
What we like about it: The smooth adoption curve is what gets thumbs up for Constate—it intebrates snugly within the React framework, offering a friendly bump in state management capabilities.
Valtio

Valtio is the whisper in the crowd, the one that says “Keep it mutable.” It’s all about proxy state, where your changes are as fluid as a hot knife through butter, and your components re-render intuitively.
Best Features:
- Proxy-based state management
- Intuitive mutations
- Zero configuration
What we like about it: It’s the way Valtio handles state mutation, with zero setups and an almost reactive nature that keeps your UI synchronously updated.
Freactal

Freactal wraps up state management in a neat, fractal-inspired package. It offers a blend of functionality that sees you managing state and side effects without the dizzying layers often found in complex libraries.
Best Features:
- Side-effect management
- Composable state logic
- Middleware-like effects
What we like about it: Freactal impresses with its composable approach, handling state, and effects without leaving your codebase looking like a tough knot to untie.
Cerebral

Cerebral does not shy away from complexity; instead, it strides right into the thick of it with structured state and logic routines. Its imperative style and flow offer a different flavor, one that might just suit your development taste buds.
Best Features:
- Combined state and logic
- Debugger tool available
- High control and predictability
What we like about it: Flexibility is king with Cerebral, especially its debugger tool that allows for insights into the state and logic flow—a clear standout feature.
Hookstate

Hookstate is the digital nomad of the bunch—light on its feet, hooks at the ready. It’s all about giving your React state superpowers with a pinch of global state management sprinkled in the mix for good measure.
Best Features:
- Simple, hook-based API
- Global state management
- TypeScript support
What we like about it: The spotlight shines on its state hooks in Hookstate, transforming the way we tap into global state, with minimal hassle and maximum velocity.
Rematch

Think of Rematch as Redux’s younger sibling who got all the cool upgrades. It redefines Redux practices, cutting down on the clutter, and smoothing out the learning curve. It’s Redux evolving with modern trends in a developer-friendly package.
Best Features:
- Simplifies Redux patterns
- Reducer and effect handling
- Plugin support
What we like about it: The reduced Redux boilerplate is the talk of the town with Rematch, painting a picture of a state management tool that’s about getting things done efficiently.
Kea

Kea strides in with clarity of thought and structure. It hooks onto Redux and says, “Let’s give this more sense.” Logic and state fuse together, providing a spectrum of possibilities for your application’s architecture.
Best Features:
- Takes Redux to the next level
- Logic-driven design
- Smart, scalable architecture
What we like about it: With Kea, it’s the logic-based dynamic that fans love, offering a cohesive framework where state management is intelligent, cohesive, and delightfully scalable.
FAQ on Redux alternatives
Why consider Redux alternatives in the first place?
When your app complexity scales, so does the shuffle of data. That’s the cue for Redux to enter. But, let’s be real; it’s not always a snug fit. Redux’s boilerplate, the learning curve, can feel stiff. That’s why alternative tools crop up, offering a less restrictive dance for state management.
Can the Context API fully replace Redux?
In a relaxed chat among devs, you’ll hear that Context API shines in simplicity for smaller-scale applications. It slithers directly into React’s embrace, ditching the extra Redux layers. But larger-scale ops? The consensus is to weigh features. Context for ease, Redux for powerhouse capabilities.
How does MobX differ from Redux?
MobX, it’s like the artist of reactive state systems. It welcomes mutability with open arms, unlike Redux’s immutable state affair. It opts for simplicity – fewer actions, less boilerplate. An easel that trades off explicitness for a bit more freedom in the state management mural.
Is Apollo Client a suitable Redux alternative for GraphQL?
In a whirl of data, Apollo Client is your GraphQL whisperer, keeping server-state sync in cheery harmony. Unlike Redux, it isn’t generic. Tailored for GraphQL, it’s all about the relationships, keeping your queries tied up neat. In the realm of API communication, it’s a nifty role switch.
What makes Zustand an attractive state management library?
Oh, Zustand! It’s like walking barefoot on grass after a day in dress shoes. No ceremony. It’s a compact little library that stirs up state management without the ceremony. Simple, hook-based access to your state with a minimalistic touch that feels like a breeze.
How does the performance of alternatives compare to Redux?
When we get down to it, state management libraries all sing a different tune on performance. Some faster in setup, others leaner during runtime. Alternatives often boast more, specialized optimizations or smaller footprints. Redux keeps its rhythm steady but might not always be the chart-topper for speed.
Are Redux alternatives easier to learn than Redux itself?
Straight-up, Redux isn’t a walk in the park with its boilerplate and patterns. Many devs find solace in the hills of the alternatives – hookstate, Recoil – less formal, more intuitive perhaps. They hit the learning curve with a smoothness that rookies and seasoned pros can admire.
How compatible are Redux alternatives with existing React projects?
Got an existing React jazz? Alternatives tiptoe in, some like old friends. You might choose hookstate or Recoil for their closeness to React’s own constructs. They embed with minimal disrupt, giving your state management a makeover without having to upheave the whole foundation.
Do Redux alternatives offer time-travel debugging?
Redux’s time-travel feature? It’s like a rewind button for your state. Handy, right? While not all alternatives boast this out of the box, libraries like MobX-state-tree play along with similar antics. Others leave it out, trimming down complexity in exchange.
How can the transition from Redux to an alternative be managed?
Ever remodeled a house while living in it? Bit by bit. Transitioning’s a craft – start with components less tied to Redux’s state. Shadow run with an alternative. Gradually extend coverage, ensuring tests keep you on the straight and narrow. It’s a steady march, not a sprint.
Ending thoughts
And there we land, at the tail end of our voyage through the bustling landscape of Redux alternatives.
- We’ve riffed through the melody of state management harmony.
- Discovered gems like MobX and Zustand that shake things up.
- Dug into the Context API, a built-in buddy for those who prefer React’s native beats.
Let’s be honest, it’s a jungle out there. But who doesn’t love choices? Each tool we’ve poked around in has its vibe, its groove in the grand tune of application design. Some keep it light and breezy, perfect for the smaller gigs. Others crank up the volume, aiming to rock out with the big, complex projects.
By this finale, those cryptic jargons – Flux architecture, state selectors, predictable state container – they’re just choir members in your concert of knowledge. So take that baton, maestro, and orchestrate the state of your apps with a newfound clarity.
If you liked this article about Redux alternatives, you should check out this article about Angular alternatives.
There are also similar articles discussing PHP alternatives, Ruby alternatives, Express alternatives, and Spring alternatives.
And let’s not forget about articles on Flask alternatives, TypeScript alternatives, Laravel alternatives, and Python alternatives.
- Creating Stunning Visual Effects with Apps Like Adobe After Effects - May 1, 2024
- Managing Multiple Websites from a Single Installation - May 1, 2024
- C++ Capabilities: What is C++ Used For? - May 1, 2024