Testing Made Simple: JavaScript Testing Frameworks Overview

Crafting the skeletal structure of modern web applications demands robust pillars of code—pillars tested for resilience in the unforgiving climate of dynamic user interactions and evolving requirements.
Within this intricate ballet, JavaScript testing frameworks emerge as silent sentinels, ensuring every twirl, every leap’s perfection before the stage is ever set.
In navigating the complex currents of web development, tests are the seasoned mariners, steering projects clear of iceberg defects looming beneath surface-level functionality.
The purpose here is twofold: to demystify the essential process weaving through the weft of automated testing tools and to illuminate the path forward in adopting these guardians of quality assurance.
By the final punctuation of this discourse, illumination will strike upon the multifaceted gems of Mocha JS, the disciplined elegance of Test-driven development (TDD), and the meticulous artistry behind Test case management, among others.
Prepare to embark on an odyssey through the software development lifecycle—a journey elevating the very essence of your digital craftsmanship.
| JavaScript Testing Framework | Type | Primary Use Case | Environment | Notable Features |
|---|---|---|---|---|
| MochaJS | Testing Framework | General purpose testing | Node.js & Browser | – Flexible – Supports TDD/BDD – Feature-rich ecosystem |
| Jest | Testing Framework | General purpose testing, particularly in React applications | Node.js | – Zero configuration – Snapshot testing – Integrated coverage |
| Jasmine | Testing Framework | Behavior-driven development (BDD) | Browser | – No external dependencies – Real DOM testing |
| Karma | Test Runner | Running tests on multiple real browsers or devices | Browser | – Remote control of browsers – Plugin system |
| Puppeteer | Node Library | End-to-end testing for web applications | Node.js | – Control headless Chrome – Generate screenshots and PDFs |
| NightwatchJS | Testing Framework & Test Runner | End-to-end testing in browser environment | Node.js & Browser | – Easy integration with Selenium – Built-in test runner |
| Cypress | Testing Framework | End-to-end testing; faster alternative to Selenium | Browser | – Real-time reloads – Automatic waiting – Network traffic control |
| Playwright | Node Library | End-to-end testing; cross-browser testing | Node.js | – Supports multiple browsers – Fast execution – Network mocking |
| Selenium | Testing Framework & Driver | Browser automation and end-to-end web app testing | Multiple platforms | – Wide browser support – Multi-language support |
| WebdriverIO | Testing Utility | Browser and mobile automation testing | Node.js & Browser | – Easy to set up – Compatible with modern web frameworks |
| Storybook | Tool | UI component development & testing | Node.js | – Isolate components – Interactive testing – Rich addons ecosystem |
| AVA | Testing Framework | Concurrent test execution, small to medium projects | Node.js | – Minimalistic – Parallel test execution – Isolated environment |
JavaScript Testing Frameworks
MochaJS

Delving into the realms of JavaScript testing, MochaJS emerges as a versatile player. It’s a framework that feels like the seasoned bard within the community—telling tales of code correctness with an expressive syntax that makes writing tests nearly poetic.
Best Features:
- Rich and pliable reporting.
- Vast array of assertion libraries compatibility.
- Supports asynchronous testing.
What we like about it: MochaJS’s delightful compatibility with various assertion libraries allows one to articulate expectations with clarity and flexibility, turning the parchments of tests into comprehensive guides for bug discovery and deterrence.
Jest

In the tapestry that is test automation, Jest is the golden thread—a delightful companion in the test-driven development (TDD) journey. With Jest, the focus sharpens on simplicity, speed, and seamlessly integrated mocking utilities.
Best Features:
- Zero-configuration setup.
- Snapshot testing to capture states.
- Built-in test coverage tools.
What we like about it: The snapshots capture feature—freezing moments of components for future reference—provides a uniquely powerful tool to eye the nuances of UI changes over time.
Jasmine

Whispers in the corridors of development often speak of Jasmine—a framework that brings forth an environment free from DOM dependencies with an aim for clarity and simplicity.
Best Features:
- Clean, intuitive syntax.
- Standalone, doesn’t need other libraries.
- In-built matchers and spies.
What we like about it: It’s the standalone essence—requiring no other heavy-lifting libraries—that shines the brightest, making Jasmine a pioneer in smoothing out the introduction to behavior-driven development (BDD).
Karma

The stage of cross-browser validation finds its champion in Karma—a maestro orchestrating Testing environments with finesse, ensuring that code performs its act with grace across the audience of browsers.
Best Features:
- Real browser testing.
- Remote control capabilities.
- Plug-ins for various testing frameworks.
What we like about it: The ability to test on real devices with such fluidity—it’s like the serenade in a world where harmony between code and environment sings the song of success.
Puppeteer (Node Library)

Puppeteer, like a skilled puppeteer indeed, pulls the strings of Chromium browsers with precision. This Node library elegantly automates browsers, lending a hand to end-to-end testing and screenshot tests with finesse.
Best Features:
- Direct control over Chrome’s headless state.
- High-resolution rendering for capture tests.
- Automates form submission, UI testing.
What we like about it: The headless browser testing is the jewel—the silent, but oh-so-crucial, performer in the background, ensuring the audience never sees a flawed act.
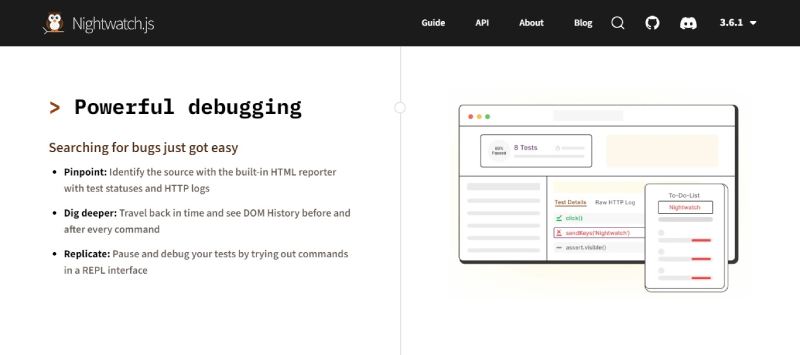
NightwatchJS

When the stars come out, NightwatchJS takes the stage, a sentry for UI tests that navigates through the shadowed forest of end-to-end testing with a guiding lantern of clarity.
Best Features:
- Built-in test runner.
- Easy Selenium integration.
- Page object pattern support.
What we like about it: Its embrace of the page object pattern places NightwatchJS in the limelight – turning scripts into epics where maintainability and reusability are the protagonists.
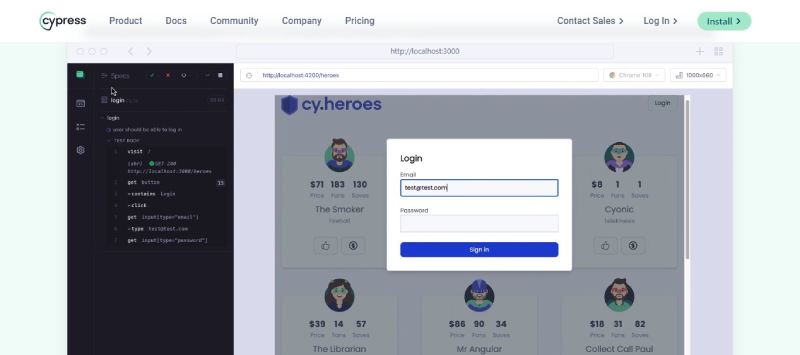
Cypress

Dynamic, modern, and as swift as a coursing river, Cypress redefines the boundaries of web application testing, merging both simplicity and sophistication within its core design.
Best Features:
- Time Travel: Rewind test executions.
- Real-time reloads for test development.
- Direct access to underlying application.
What we like about it: What’s not to be smitten with when it comes to the ‘Time Travel’ debugging feature—a lens to the past to ensure the code’s future is nothing but resilient.
Playwright (Node Library)

In the theatre of automated testing, Playwright scripts the narrative of browser scenes with agility, versatility, and an unyielding consistency that rivals even the sturdiest of testing giants.
Best Features:
- Multi-browser support including mobile.
- Headless execution for speed.
- Network activity capturing.
What we like about it: The portfolio of browsers is Playwright’s magnum opus—no actor is too minor, no role overlooked, ensuring every stage presence is acknowledged and perfected.
Selenium

Every web artisan knows Selenium—a robust framework that is, arguably, the grandfather clock amidst the fleeting ticks of time, standing tall, imbued with a legacy of regression testing and automation excellence.
Best Features:
- Multi-language support.
- Vast browser compatibility.
- Strong community and support.
What we like about it: It’s the language fluency, without doubt, that languages across domains can resonate with, speaking with Selenium’s syntax with seamless grace.
WebdriverIO

A beacon of collaboration, WebdriverIO, orchestrates an ecosystem of browsers and devices to perform an intricate ballet of automated regression testing, where adaptability and precision choreograph each move.
Best Features:
- Rich plugin framework.
- Easy Selenium integration.
- Allure reporter for beautiful reporting.
What we like about it: The plugins, oh the plugins—such a tapestry of extensibilities at one’s fingertips, it’s as if WebdriverIO has lent the wand to weave one’s own incantations of tests.
Storybook

A canvas splashed with the colors of UI components, Storybook paints vivid tales of front-end development—each brushstroke defining and preserving the nuances of UI components within their vibrant frames.
Best Features:
- Interactive UI component playground.
- Powerful addons and plugins.
- Isolated environment for components.
What we like about it: It is the component isolation, like perfecting instrument solos before symphony; such preparation primes the ground for a collective crescendo of harmonious interface elements.
FAQ On JavaScript Testing Frameworks
What are JavaScript Testing Frameworks?
Often, it’s a dance with the code—a method to check our steps before we perform. JavaScript testing frameworks provide a structure to write and execute test cases for applications, ensuring each function behaves as expected under various circumstances.
Why Use JavaScript Testing Frameworks?
In the realm of code, surprises are rarely a welcome guest. Using a framework can automate testing, making it consistent and efficient. It’s about gaining confidence that the code will perform flawlessly in the live environment.
Which JavaScript Testing Framework Should I Choose?
Deciding on a framework is akin to selecting the right tools for crafting a masterpiece—Mocha JS is versatile, Jasmine brings simplicity, and Jest offers speed. The choice boils down to the project requirements and personal fluency in the framework’s language.
How Do JavaScript Testing Frameworks Integrate with Continuous Integration (CI) Tools?
Like the interlocking gears of a clock, frameworks like Karma and Jest seamlessly couple with CI tools. This integration ensures that every code commit is tested automatically, which is crucial for the evolution of reliable software.
What’s the Difference Between Unit Testing and End-to-End Testing?
Unit testing examines the smallest parts of your code in isolation, while end-to-end testing traverses your app from start to finish, validating integrated components. It’s the scope that differs—the former being micro-focused and the latter mirroring real-user scenarios.
How Do Mock Objects Work in JavaScript Testing?
Mock objects imitate real objects, providing preset responses to method calls. They are essential when you wish to test the JavaScript code without actually invoking external dependencies or services—akin to rehearsing a play with stand-ins before the actual actors take the stage.
What are Assertion Libraries, and Why are They Important?
Assertion libraries are witnesses in the trial of your code. They verify that the output of a test case meets the expectations. Chai, for example, is one such bystander, empowering you to express your anticipations in a readable, natural language style.
Can JavaScript Testing Frameworks Handle Asynchronous Code?
With a resounding yes, today’s frameworks are well-equipped to test asynchronous code. Tools like Mocha or Jest offer specific functions to wait for promises or callbacks, reflecting the asynchronous nature of web applications.
How Do I Choose Between Open Source and Commercial Testing Frameworks?
The tug-of-war between open-source and commercial tools lies in the compromise between community-driven innovation and dedicated support. Open source may offer flexibility and cost savings, while commercial options bring tailored solutions and professional assistance.
Are There JavaScript Testing Frameworks Suitable for Beginners?
Absolutely, simplicity is a virtue that tools like Jasmine or QUnit embody, offering gentle introductions with their straightforward syntax and minimal configuration needs. They serve as guiding beacons for novices setting sail in the JavaScript testing sea.
Conclusion
In the labyrinth of development, it’s these JavaScript testing frameworks that shed light on intricate code paths, their lens zooming in on flaws and polishing rough edges until the code gleams. As the curtain falls on our voyage through automated verifications, a nudge towards these digital architects—Mocha, Jest, or Jasmine—feels less like a choice and more like an initiation into a guild of craftsmanship.
- Meticulous, like a watchmaker, we’ve threaded through assertion libraries and mock objects.
- Geared like cogs in a grand machine, integrating with Continuous Integration tools.
- Experimented with the DNA of our creations, conducting unit and end-to-end tests with surgical precision.
Here, where the code breathes and logic intertwines with robust architectures, the blueprint for resilient applications is manifest. Embrace these sentinels of quality—a testament to the artistry that is modern web creation.
If you liked this article about JavaScript testing frameworks, you should check out these articles also:
- Cash Advance Apps That Don’t Use Plaid
- Apps Like Kora: 9 Great Cash Loan Options For You
- The Best Apps That Make You Money
- Efficient Email Organization with Apps Like Gmail - May 20, 2024
- What Affects App Development Costs? Exploring the Key Contributing Factors - May 20, 2024
- Leveraging JavaScript’s For Of Loop for Iterable Objects - May 20, 2024