Why Your Shopify Website Is Slow

Today, the speed of a website is critical for the success of any ecommerce venture. Studies have shown that a mere second’s delay in loading can lead to a 7% reduction in conversions, an 11% fall in page views, and a 16% decrease in customer satisfaction.
If you’re managing a Shopify store and facing issues with slow website performance, this detailed guide is here to help. It aims to identify the underlying causes of your site’s slow speed and offers practical tips for improvement. By pinpointing and solving the issues causing your Shopify site to lag—a frequent concern among store owners asking, “Why is my Shopify website slow?”—you can significantly improve the user experience and boost key business metrics, such as conversion rates.
Impact of Website Speed
It is evident that speed and performance should be key priorities for online stores. Users expect near instant site loads today. An extra one second delay can mean losing out on potential conversions and revenue.
- According to Google research, 53% of mobile site visitors abandon a page that takes longer than 3 seconds to load. Pages that load faster see substantial improvements in user engagement metrics like lower bounce rates and longer session durations.
- An experiment by Walmart saw conversion rates go up by 2% for every 1 second improvement in page load speed. Ecommerce giant Amazon estimates that every 100ms increase in load times cost them 1% loss in sales.
- Search engine giant Google considers site speed as a ranking factor. Websites with faster load times tend to rank higher as metrics like engagement and click-through-rates also indirectly impact rankings.
By optimizing Shopify store speed, merchants can expect tangible business gains via improved visitor engagement, higher conversions, more sales and better SEO rankings.
Diagnosing Your Shopify Website Speed
Before attempting to optimize website speed, accurately diagnosing current performance levels is vital.
Host-Tracker Monitoring Service

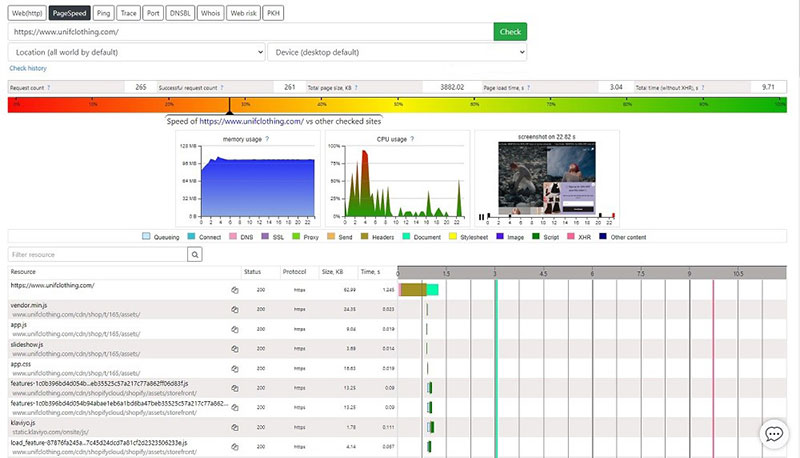
Host-Tracker provides insightful analytics into site health metrics like average load times (site speed test multiple locations on host-tracker), page size, HTML/JS/CSS counts, redirect chains etc. The detailed reports help identify opportunities for improvement.
To check website speed and other performance metrics using Host-Tracker, you typically need to follow these steps:
- Open your web browser and go to the Host-Tracker website or search for “Host-Tracker”.
- Host-Tracker offers various services including website uptime monitoring https://www.host-tracker.com/en/ic/check-http server monitoring, and website speed tests. Look for a tool or section specifically designed for checking website speed and performance. This might be labeled as “Website Speed Test”, “Performance Test”, or something similar.
- There should be a field or box where you can enter the URL of the website you wish to test. Make sure to enter the complete URL, including the http or https protocol.
- Some tools allow you to customize the test by selecting the location from which to perform the test, the type of browser, and other parameters. These options help simulate different user experiences more accurately.
- Look for a button to start the test, often labeled as “Test Now”, “Check”, “Start”, etc. Click this button to initiate the performance test.
- After the test is completed, you will be presented with the results, which typically include metrics such as page load time, time to first byte (TTFB), and possibly a breakdown of loading times for different elements of the page. Some tools also offer recommendations on how to improve your website’s performance based on the test results.
- Use the provided data to understand how your website performs under the tested conditions. Look for areas with significant delays or issues, as these are opportunities for optimization.
- If the tool provides suggestions for improving your website’s speed and performance, consider implementing these changes. This could involve optimizing images, leveraging browser caching, reducing server response time, and more.
- Website performance can change over time as you update content, change hosting environments, or modify the site’s design. Consider conducting regular tests to monitor your site’s performance and make ongoing improvements.
Shopify’s Online Store Speed Report

Shopify merchants can easily generate this automated report from their admin dashboard. It runs comprehensive tests and highlights areas that need speed optimizations along with actionable tips.
This functionality is particularly useful for Shopify store owners looking to monitor and improve their site’s performance. Note that access to these features may depend on your Shopify plan and the availability of performance monitoring tools in your Shopify admin area.
- Access your Shopify store by logging in to your Shopify admin. This is typically done by going to yourstorename.myshopify.com/admin.
- Once logged in, look for the “Analytics” option in the sidebar menu of your Shopify admin dashboard. Click on it to expand the options available under Analytics.
- Under the Analytics section, you might find options for both “Reports” and “Dashboards”. Shopify provides a variety of reports and dashboards, including ones focused on sales, customers, and, importantly, site performance.
- Shopify might categorize web performance metrics under a specific dashboard or report. Look for names like “Web Performance”, “Site Speed”, “Performance Dashboard”, or similar. The exact naming can vary, and Shopify occasionally updates the titles and organization of its analytics features.
- Once you’ve accessed the Web Performance dashboard or report, you’ll be presented with various metrics related to your site’s speed and overall performance. Common metrics include page load times, time to interactive, and other user experience indicators. These metrics help you understand how quickly your pages load for visitors and identify areas for improvement.
- Shopify’s performance dashboard may offer detailed reports on different aspects of your site’s performance, such as mobile vs. desktop speed, load times for specific pages, and the impact of installed apps or themes on site speed.
- Shopify may provide recommendations for improving your site’s performance based on the analyzed data. This can include suggestions for optimizing images, reducing app load times, or making theme adjustments to enhance speed.
- Based on the insights and recommendations provided, make the necessary changes to your Shopify store. After implementing changes, continue to monitor your Web Performance dashboard to assess the impact of your optimizations and identify further opportunities for improvement.
- Shopify continuously updates its platform and analytics features. Stay informed about new tools and reports that can help you monitor and enhance your store’s performance.
When analyzing website speed test reports, pay close attention to metrics like Time to First Byte (TTFB), Overall page load times, Page weight/size, Number of requests and Response codes. Any anomalous values across these KPIs will shed light on the potential causes of site slowdowns like unoptimized media, excessive scripts, inefficient codes etc. Taking cues from the diagnosis reports, merchants can determine the focus areas to fix and accelerate their Shopify website.
Common Causes of Slow Shopify Websites

This part of this guide will look at the various factors that cause speed issues on Shopify websites, as well as practical recommendations for maximizing website performance.
Using CDN
CDNs (Content Delivery Networks) play a vital role in accelerating Shopify store speeds across geographies. CDNs work by caching a website’s static content in local servers distributed globally. When visitors access your Shopify site, the CDN identifies their location and delivers content from the nearest server to them. This eliminates roundtrips back to the origin server and drastically reduces page load times & TTFB globally.
Shopify websites come preloaded with a basic CDN. However, integrating an advanced CDN like BunnyCDN, Cloudflare or StackPath can further optimize website performance. These intelligent CDNs pull page caching, image/media optimization, security enhancements and other speed-centric enhancements for your storefront. Advanced CDNs also offer granular analytics into geo-specific website speeds, bandwidth usage patterns etc. helping better inform optimization strategies. Especially for merchants catering to global audiences, leveraging an advanced supplement CDN is highly recommended.
High-Quality Images and Media Files
Large, unoptimized images and media files are one of the biggest contributors to slow page loading speeds. High resolution product images, backgrounds and sliders can lead to massive page sizes unless properly compressed.
Using image optimization tools to reduce file sizes without compromising quality is key. Enable “smart payment buttons” in checkout settings for faster page loads.
Excessive Use of Apps and Plugins
Installing too many unnecessary apps strains server resources leading to slower Shopify store speeds. Periodically audit installed apps and remove any redundant or unused ones. Also check app store reviews to identify and troubleshoot plugins known to impact website performance.
Unoptimized Themes
Complex themes with convoluted code and abundance of unnecessary sections/features can significantly slow down websites. Opt for lightweight themes specifically designed for speed and performance. Also optimize existing themes by removing redundant sections, simplifying code and disabling unused functionalities.
Too Much Custom Code
While customizations add uniqueness, excess custom CSS/JavaScript code can bloat page size leading to slower load times. Ensure any custom coding is clean, consolidated and minified. Leverage browser caching for faster delivery of CSS/JS files.
External Embedded Media and Scripts
Third-party media files, scripts and widgets require additional server calls that contribute to lagging speeds. Consider alternate integrated solutions or optimize usage by loading such external resources only on high priority pages.
Web Hosting and Server Performance
Shopify sites are hosted on blazing-fast servers and optimized CDN. However, occasional resource congestion on shared servers can impact website performance. Upgrading to Shopify Plus offers dedicated resources for large merchants.
Endnotes
By systematically addressing high-resolution media, bloated apps, heavy themes, excess custom code and external scripts, store owners can unlock tangible gains including improved visitor engagement, higher average order value and greater customer loyalty through a smoother, more seamless shopping experience. The time is now to rigorously audit and enhance your Shopify website speed for measurable business wins.
- Explore Knowledge: Community Q&A Apps Like Quora - May 17, 2024
- Verifying Digital Ads Using Residential Proxies to Avoid Fraud - May 17, 2024
- How AI Can Help Users With Multi-Tasking - May 17, 2024