Ever dived into crafting a digital masterpiece and found your toolbox, well, less than stellar? That’s the thrill and thump of app creation—welding together innovation and tech. But hey, you’ve got ideas, burning to turn ’em real, so what’s next? You’ll need the ultimate arsenal of mobile app development tools, forged for your journey from code to launch.
Imagine unfurling your app’s potential, stitch by seamless stitch, with frameworks and IDEs cradling every line you bring to life.
It’s wizardry at your fingertips, where Android Studio dances with Flutter, and Xamarin waltzes with React Native—a symphony for both Android OS and iOS believers.
Flip the page, and you’re the craftsman, painting worlds within smartphones. By this article’s end, you’ll navigate the labyrinth of app design interfaces, backend services, and testing platforms with the finesse of a digital maestro.
We’re talking a sprint through the latest in cross-platform development know-how, tapping into APIs that breathe life into your binary beast.
Let’s unravel the secrets, peek behind the code curtain. Ready your mind’s canvas; let’s daub it with the hues of mobile app wizardry.
Mobile App Development Tools
| Mobile App Development Tool | Supported Platforms | Programming Languages | App Type | Key Features |
|---|---|---|---|---|
| Xcode | iOS, macOS | Swift, Objective-C | Native | Integrated with Apple ecosystem, Interface Builder, Instruments for performance analysis |
| Android Studio | Android | Kotlin, Java | Native | Android Emulator, Visual layout editor, APK Analyzer |
| Flutter | Cross-platform | Dart | Cross-platform | Single codebase, hot reload, rich widgets |
| React Native | Cross-platform | JavaScript, TypeScript | Cross-platform | Use React for native mobile apps, extensive library support, hot reloading |
| Ionic | Cross-platform | HTML, CSS, JavaScript (Angular, React, Vue) | Hybrid | Use web technologies for mobile apps, rich set of UI components |
| Xamarin | Cross-platform | C# | Cross-platform | .NET ecosystem, native performance, shared logic |
| Unity | Cross-platform | C# | Cross-platform, Games | Strong for game development, AR/VR support |
| Cordova | Cross-platform | HTML, CSS, JavaScript | Hybrid | Access native device features, plugin ecosystem |
| JQuery Mobile | Cross-platform | HTML, CSS, JavaScript | Hybrid | Lightweight, theme system for UI, works on older devices |
| Sencha Touch | Cross-platform | JavaScript, HTML5 | Hybrid | Rich UI component library, data package |
| NativeScript | Cross-platform | JavaScript, TypeScript (Angular, Vue) | Cross-platform | Direct access to native APIs, Vue.js, and Angular support |
| Expo | Cross-platform | JavaScript, TypeScript (React Native) | Cross-platform | Quick setup for React Native apps, live updates without app store re-submission |
| Kony Quantum | Cross-platform | JavaScript | Cross-platform | Low-code platform, enterprise-focused |
| OutSystems | Cross-platform | Low-code, JavaScript | Cross-platform | Rapid development, enterprise focus, full-stack platform |
| RubyMotion | iOS, Android, OS X, Linux, Windows | Ruby | Cross-platform | Ruby for mobile apps, access to native APIs |
| Codename One | Cross-platform | Java | Cross-platform | Write once, run anywhere, simulators |
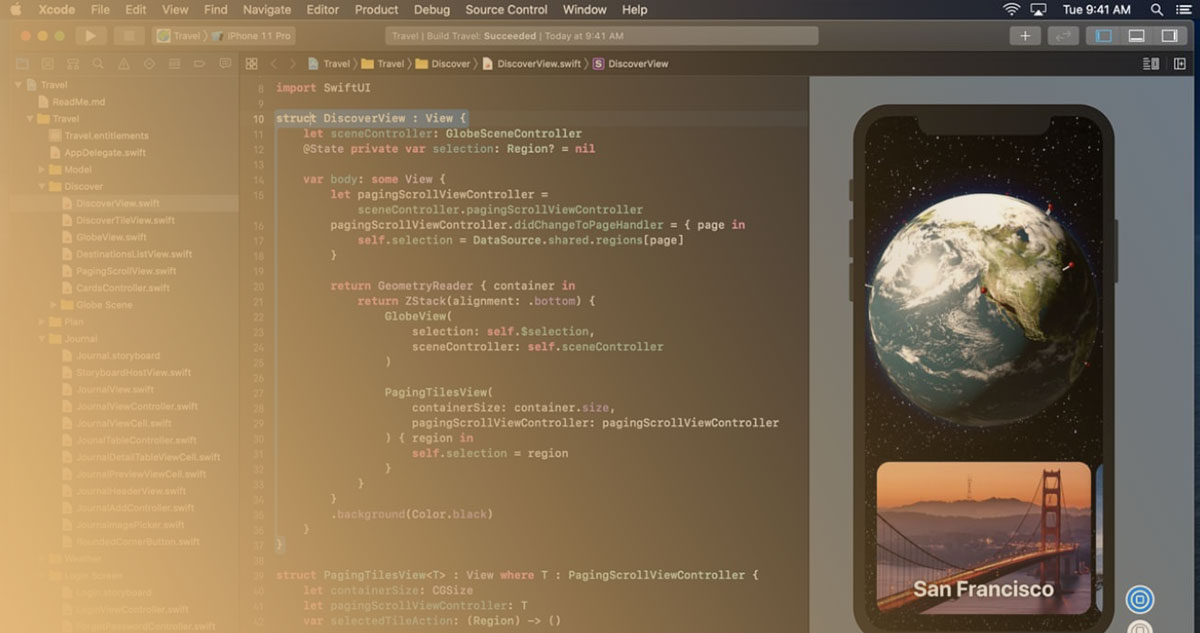
Xcode
Alright, picturing an app that just fits like a glove on all Apple devices? Xcode is the go-to. It’s more than an IDE; it’s the golden ticket for developers craving to unleash apps on the App Store. With a suite of software development tools provided by Apple itself, Xcode lays down the red carpet for building, testing, and refining apps for iOS, macOS, tvOS, and watchOS.
What they stand out for: It wraps everything from design to debugging in a slick, intuitive package, tailored for Swift or Objective-C. The Interface Builder’s a gem, making UI work a visual treat. Plus, you get real-time fixtures with simulators covering a galaxy of Apple products.
Android Studio
Dive into Android Studio, and suddenly you’re sculpting for billions of devices. Google’s official IDE, it’s the playfield where creativity meets Android’s vast landscape.
What they stand out for: Android Studio stands out with its emulator performance and layout editor. This powerhouse blends coding, debugging, and testing with a smoothness that’s chocolatey-rich. Think about fast iterations and a Gradle-based build system that fit into any slip of workflow. It’s the nuts and bolts for Android app crafters, no kidding.
Flutter
Flutter’s like having a magic brush that paints your app on both iOS and Android with a single code artscape. It’s Google’s UI toolkit for crafting natively compiled applications.
What they stand out for: Flutter is notorious for its “hot reload”—change your code and watch the app morph live. Widgets are a big deal here; they allow you to create custom visuals that are slick, smooth, and responsive, plus dart language makes coding feel like you’re in a sci-fi novel.
React Native
Merge the power of React and the native environment, and boom, you’ve got React Native. It’s about bringing that crisp web development feel to the mobile realm.
What they stand out for: React Native’s big sell is JavaScript. Code once, and you deliver the goods to both Android and iOS storefronts. It banks on native components, which means your apps don’t just run smoothly; they feel like part of the device’s soul.
Ionic
Ionic is the maverick when you’re talking web technologies—HTML, CSS, and JavaScript—and flirting them into mobile frameworks. It’s open-source, it’s sleek, and it’s all about hybrid app development.
What they stand out for: Ionic shines with its library of pre-made components. Speed up your UI game, make an app that has a homely vibe across platforms. Ideal for the front-end gearhead keen on aesthetics with functionality.
Xamarin
Xamarin’s the bridge-builder—imagine sharing your app’s DNA across iOS, Android, and Windows with a single .NET codebase. It’s all about smart sharing with a native twist.
What they stand out for: Picture this—upward of 75% of your code playing across multiple playgrounds. With native interfaces and shared logic tucked under one umbrella, Xamarin apps flaunt their native platform attire with cross-platform flexibility.
Unity
Gamers and interactive content jugglers, welcome to Unity—the canvas for your 3D and 2D mobile masterpieces. It’s not just a tool; it’s an ecosystem that breathes life into gaming realms and beyond.
What they stand out for: Unity’s a rock star for its multi-platform hustle. One build and your game’s jumping into PCs, consoles, and yes, mobile screens. It’s not all play; the analytics and collaboration tools pack a punch for any team aiming big.
Cordova
Apache Cordova turns web-code wizards into mobile app sorcerers. Wrapping HTML, CSS, and JavaScript in a native container, it performs enchanting feats across multiple platforms.
What they stand out for: Cordova is famed for its plugin power, weaving native device functions to your web-based app. It’s the vacuum seal bag – just squeeze your web talents and they expand natively in the mobile space!
JQuery Mobile
Drift back to the basics; JQuery Mobile is the old school charm in a smartphone world. It’s the knight for creating responsive applications that play nice with a buffet of devices.
What they stand out for: Its fame? The “write less, do more” mantra. JQuery Mobile believes in simplicity and wide compatibility, proving sometimes vintage has irreplaceable virtues in the fast-spinning digital age. It’s the library that says “yes” to uniformity, no matter the screen it calls home.
Sencha Touch
Ah, Sencha Touch – it’s like the one who waltzed into the room and knew exactly how to turn heads with its classy HTML5 prowess for mobile apps that look dapper and perform like a dream.
What they stand out for: It’s all about that elegant out-of-the-box UI. Wrap your app in a veneer of touchscreen-friendly finesse. Data-intensive applications on mobile? Sencha Touch says, “Challenge accepted.”
NativeScript
NativeScript is a bit like a skilled translator, whispering sweet nothings to iOS and Android in their own languages, all while you serenade in JavaScript, Angular, Vue.js, or TypeScript.
What they stand out for: The reason to raise a glass to NativeScript is direct access to native APIs. Imagine not having to play telephone with plugins; you speak directly, and the device understands fluently.
Expo
Expo sings songs of simplification for React Native developers. It’s an open-source platform that kinda acts like the VIP backstage pass to iOS and Android app development.
What they stand out for: The headliner for Expo is the create once, witness everywhere philosophy. No separate IDEs, no SDK struggles—just a smooth concerto directing the symphony of your app’s life cycle. Plus, the live updates? Game-changers.
Kony Quantum
Kony Quantum strides in as the savvy choice for the enterprise scene, marrying the power of low-code with the finesse of professional-grade mobile experiences.
What they stand out for: Visualize uncompromising agility—a graphically oriented approach without skimping on the depth needed for complex enterprise solutions. It whispers the promise of speed without the stumble, a rare blend that courts the enterprise realm with grandeur.
OutSystems
OutSystems is the speedster. Lean into low-code and zoom—you’re delivering across platforms faster than your morning coffee. It’s for those who design at the speed of thought and execute with the same élan.
What they stand out for: Known for its rapid application development (RAD), OutSystems champions change. It embraces agile adjustments and quick deployments. The platform equips builders with wings to adapt in a digital world that waits for no one.
RubyMotion
RubyMotion is for those smitten by Ruby—the charming language known for joy and simplicity. Now, beckon it to command iOS, Android, and OS X operations.
What they stand out for: Feels like Ruby, yet executes like native. It brings along all the beloved traits of Ruby and doesn’t shy away from the big leagues of device-specific coding. Heroku on your local machine? It’s certainly akin to that vibe.
Codename One
Codename One winks at Java enthusiasts, offering a space where they can craft and deploy iPhone, Android, and even Windows apps with Java’s familiar embrace.
What they stand out for: Codename One is singing “write once, run anywhere,” loud and clear. It’s the tapestry weaving together Java’s comforting syntax with the thrill of mobile app alchemy, all while keeping an eye on lightweight application development. It’s about making Java stretch its legs—across every screen.
FAQ about Mobile App Development Tools
Which tools are must-haves for starting with app development?
In the pulsing heart of app creation, you’ll want to buddy-up with Android Studio or Xcode. They’re the bread and butter, your launchpad IDEs for Android and iOS. Then, sprinkle in a version control system like Git—to keep the sanity in your code’s evolution.
How do cross-platform tools like React Native change the game?
Cross-platform tools are sorcery. Write your spell once—in this case, code—and boom, it transforms into apps for both iOS and Android. It’s cost-effective, time-savvy, and React Native’s like the Merlin of this magic, conjuring smooth performance and native vibes from a single, shared codebase.
What’s the scoop on backend services for mobile apps?
Backend services? Yeah, think of them as the spine holding your app straight. They’re your databases, servers, and all the behind-the-scenes drudgery. Skedaddle past the grunt work with a Mobile Backend as a Service (MBaaS), like Firebase, and you’re sorting data and user management with a wink.
Are there specific tools for UI/UX design I should use?
Absolutely. Your app’s face matters. Get cozy with Sketch, Adobe XD, or Figma. They’re the crème de la crème for crafting interfaces that catch eyes and make thumbs happy. High fidelity prototypes? Yup, and user feedback’s a breeze when your app’s look feels just right.
What kind of analytics tools should I be looking at?
Know your battlefield, right? Google Analytics for Mobile or Mixpanel let you snoop on user behavior like a hawk. You’ll see which features users love, where they sigh and move on. It’s intelligence that’s gold, molding your app’s evolution into the fittest digital creature out there.
How vital are App Prototyping Tools in mobile app development?
Imagine building a house without a blueprint—nasty, right? Prototyping tools are your blueprints. Sketch your ideas, stitch interactions, and test run the user experience without spilling a drop of developer sweat. They’re quintessential for previewing the feel of the app, sans the early-stage guesswork.
How to ensure app security during development?
In a world of digital prowlers, mobile app security is your fortress. Integrate SSL/TLS for data transmission, wield authentication protocols like OAuth, and encrypt sensitive data. Tools like AppArmor or Veracode scan for vulnerabilities, so you can patch up any weak bricks in that wall.
How can I support both Android and iOS users with my app?
Here’s where the tango of cross-platform development dazzles. Tools like Xamarin, Flutter, or Apache Cordova give you the power to please both Apple aficionados and Android enthusiasts. They mesh with your one-size-fits-all code and disperse it lovingly to all mobile devices.
What role do Continuous Integration and Deployment (CI/CD) tools play?
CI/CD is like the ever-turning cogwheels in a clock—continuous integration checks your code’s pulse with every update, while deployment tools shove it out the door when it’s ready to see the world. It’s about keeping your app’s heartbeat steady and the updates flowing.
Do I need different tools for mobile app testing?
Oh, for sure! Look, your app’s gotta endure the gauntlet—loads of devices, screen sizes, operating systems. Arm yourself with automated testing frameworks like Appium or Espresso. They’ll press, swipe, and poke around the app, simulating human hands to sniff out any tantrums your app might throw.
Conclusion
From picking out toolkits, threading through the maze of frameworks, all the way to giving that final polish with testing—these are more than just pieces of software. They’re the crafters’ allies in the quest to breathe life into pixel-dreams.
Mobile app development tools change the game; they’re the magic wands, the secret sauce. They’re what turn “What if?” into “Here it is!” And the journey, oh, the journey—plants you straight into the captain’s seat. You’ve got the control.
Remember, it’s not just about the code lines, it’s about building experiences, the laughs, the saves, the every-day helps your app will bring into someone’s hand. That’s the real scoop. So, pick your weapons wisely, brave creator, and let’s keep pushing pixels into the future. 🚀
If you liked this article on Mobile App Development Tools, you should check out this one about financial software development companies.
We also wrote about a few related subjects like business pivot examples, financial projections for startups, startup press kit examples, nearshoring, Berlin startups, and mobile app makers.