Picture this. You’re gearing up to create a stunning app with Flutter – Google’s UI toolkit that’s all the rage right now. Yes, sir, that very same cross-platform maestro that developers are raving about. But wait, before you dive into the ocean of widgets and animations, there’s a vital choice looming overhead: selecting the best IDE for Flutter that suits your coding style.
It’s like picking the right armor before a battle, right?
You want something that’ll give you superpowers—swift code completion, a seamless debugging experience, and a cozy home for your Dart code to nest.
Fear not, ’cause by the end of this digital scroll, you’ll have nailed down the IDE dream team that’s gonna be your sidekick.
We’ll dissect the hotshots, from Android Studio’s robust arsenal to Visual Studio Code’s agile wings and others that make the cut. So, let’s crank up that efficiency dial, ’cause we’re on a quest to boost your coding zen!
The Most Popular IDEs for Flutter Developers
| IDE Name | Supported Platforms | Key Strength | Key Weakness | IDE Type |
|---|---|---|---|---|
| Android Studio | Android, iOS | Deep Flutter integration, full-featured | Can be resource-intensive | Full-fledged |
| Emacs (Dart Mode) | Cross-platform | Highly customizable, keyboard shortcuts | Steeper learning curve | Text Editor |
| Visual Studio Code | Cross-platform | Wide range of extensions, lightweight | Less robust for Android-specific tasks | Code Editor |
| IntelliJ IDEA | Android, iOS | Smart coding assistance, productivity features | Can be resource-heavy | Full-fledged |
| DartPad | Web browser-based | Easy to use, no setup required | Limited to simple prototyping | Web-based |
| Codemagic | Cross-platform | Streamlines CI/CD for Flutter | Not an IDE, more of a CI/CD tool | CI/CD Service |
| Eclipse | Cross-platform | Mature platform, extensive plugin ecosystem | Lacks advanced Flutter support | Full-fledged |
| FlutLab | Cross-platform | Cloud-based, integrated simulator | May require strong internet connection | Cloud-based IDE |
| Firebase | Android, iOS | Rich backend features, real-time database | Not an IDE, needs separate IDE for development | Backend Service |
| Xcode | iOS, macOS | Native Apple development, interface builder | Exclusively for Apple’s ecosystem | Full-fledged |
| Panache | Cross-platform | Focus on Flutter theming, widget customization | Limited to theme design | Theme Editor |
| Appetize | Web browser-based | Online emulation for app demos | Not a development IDE | Web-based Emulator |
| Supernova | Cross-platform | Design to code conversion for Flutter | More design-focused than development | Design Tool |
Android Studio
Plugin-packed and Google-backed, Android Studio is a heavyweight champ for Flutter development. It’s chock-full of Android goodies yet plays nice with Flutter, offering a dedicated Dart plugin and a rich layout editor that’s a breeze for crafting those slick UIs.
Best Features:
- Integrated Flutter and Dart support
- Emulator for Android apps
- Visual layout editor
What we like about it: The spice here? It’s gotta be the Flutter-specific toolkit that meshes so well with the Android vibe, making it a snug harbor for your app dev dreams.
Emacs (Dart Mode)
Emacs is that old-school guru that still packs a punch with Dart Mode, transforming into a tailored workspace for Dart language connoisseurs. No fluff here, just pure coding with a sprinkle of shortcuts and customizations that old-timers and keyboard ninjas adore.
Best Features:
- Highly customizable
- Keyboard-centric workflow
- Lightweight and fast
What we like about it: It’s the minimalist setup with deep-cut customizability that wins hearts. It’s like having a blank canvas that caters to your every whim.
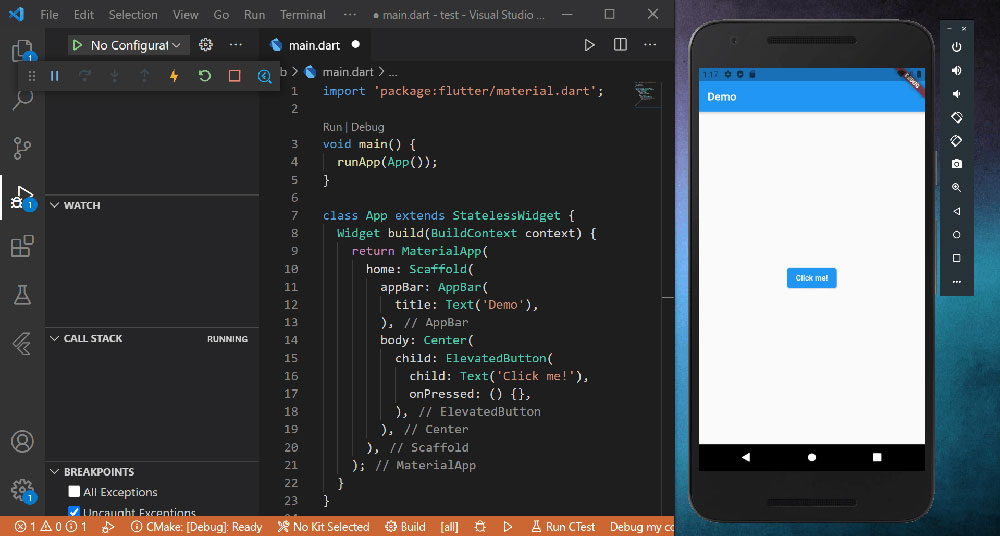
Visual Studio Code
The nimble, quick-to-launch Visual Studio Code is like your friendly neighborhood coffee shop where everyone knows your name. With a super intuitive interface and a thriving marketplace for extensions, it’s a hit for devs riding the Flutter wave without the bloat.
Best Features:
- Extensive plugin marketplace
- Lightweight and fast
- Integrated Git control
What we like about it: That slick Flutter and Dart extensions setup is like finding an oasis in the desert – so refreshing and exactly what you need.
IntelliJ IDEA
Meet IntelliJ IDEA: a smarty-pants that straddles the line between Android Studio’s muscle and a lighter coding dojo. It’s got muscle for days but still keeps things snappy enough for a merry Flutter session, with loads of smarts sprinkled on top.
Best Features:
- Smart code completion
- Cross-platform development support
- Great framework-specific assistance
What we like about it: Its brainy code completion is a coder’s best mate—it’s like having that friend who finishes your sentences, but for code.
DartPad
DartPad is a no-install, on-the-go playground that’s perfect for a quick code skirmish. Just open your browser, and you’re slinging Dart in seconds, munching on immediate results—it’s a sweet spot for learning and prototyping.
Best Features:
- Zero setup required
- Instant run for Dart code
- Great for learning and experiments
What we like about it: Its instant accessibility! DartPad is always just a click away, dishing out a hot plate of code runs without any fuss.
Codemagic
Codemagic swoops in to take the hassle out of your build and release workflow. Think of it as your robotic sidekick that handles the CI/CD pipeline for your Flutter project. Automate, breathe easy, and watch your app soar from coding to deployment on autopilot.
Best Features:
- Continuous integration and delivery for Flutter
- Easy setup for automated workflows
- Multi-platform simultaneous builds
What we like about it: The auto-magic of seeing builds and releases flow like a calm river—Codemagic has your back, and that’s just plain cool.
Eclipse
Eclipse has been the old reliable, like a cozy sweater. With its new Flutter plugin, it’s stepping up, offering a full suite of development tools for a comfy Flutter experience wrapped in familiarity.
Best Features:
- Mature IDE with a broad user base
- Plugin support for Flutter
- Extensive project management features
What we like about it: It’s like meeting an old friend who’s suddenly into all the cool new bands—the plugin support for Flutter makes it exciting all over again.
FlutLab
FlutLab sails onto the scene as a suave, cloud-powered IDE. It’s the workspace that needs nothing from your machine except a browser and an internet connection. Code away at Flutter, with the wizardry of cloud storage at your fingertips.
Best Features:
- Cloud-based, accessible anywhere
- Integrated with a code editor and simulator
- Collaboration-friendly with sharing options
What we like about it: The cloud angle is just genius—absolute freedom to flurry through Flutter without being chained to a single machine.
Firebase
Firebase isn’t an IDE, but it’s the secret sauce for Flutter apps. As a platform, it’s your go-to for back-end needs, popping databases, user authentication, and hosting into your dev toolkit without breaking a sweat.
Best Features:
- Hassle-free back-end for Flutter apps
- Real-time database
- Easy user authentication setup
What we like about it: It’s the seamless hookup with Flutter that’s a game-changer, supercharging your app with back-end power at lightning speed.
Xcode
Xcode may seem like an Apple exclusive, but it’s a crucial player for Flutter when dealing with those shiny iOS and macOS apps. It’s the official IDE for Apple development and your golden ticket to the App Store.
Best Features:
- Native Apple development experience
- Interface Builder for UIs
- Performance analysis tools
What we like about it: For iOS and macOS Flutter apps, it’s not just useful—it’s essential, opening the gates to the Apple kingdom.
Panache
Dip into Panache when you’re itching to give your Flutter app that flair with custom themes and snazzy widgets. It’s less about the code grind and more about the dress-up, sprucing up the user interface so your app stands out in a crowd.
Best Features:
- Easy-to-use Flutter theming
- Interactive customization
- Export themes directly into your project
What we like about it: It turns the style dial to eleven—a ride in Panache is like having a personal stylist for your app. TBranchymf sass!
Appetize
Appetize is your Flutter app’s pocket universe on the web. Take your compiled app, shoot it into Appetize, and in a flicker, you’re sharing live demos left and right—not just a showcase, but a playhouse for your app.
Best Features:
- Online emulation for app demos
- Simple sharing for testing
- Integrates with CI/CD pipelines
What we like about it: This ease of sharing live app demos is like passing out test drives of your app like it’s candy—so sweet.
Supernova
Last but not least, Supernova brings the pizazz by taking your designs and turning them into real, breathing code. It’s the bridge between worlds—design and development wedge into a single sleek package.
Best Features:
- Design to code conversion
- Supports multiple platforms
- Visual editing for Flutter widgets
What we like about it: The way it helps your designs leap off the storyboard and into the app is just—that’s the magic. Supernova makes app-building feel like you’re bending reality.
FAQ on Flutter IDEs
Which IDE offers the best support for Flutter development?
Android Studio takes the cake here. It’s like getting a front-row seat at a Flutter concert. Google’s backing makes it the VIP section for Flutter devs with top-notch integration, customized for Dart, and all the fancy debugging delights that streamline the Flutter journey.
Can I use Visual Studio Code for Flutter development?
Absolutely, you can. Visual Studio Code is a featherweight champion with a knack for simplicity and speed. Pop in the Flutter and Dart extensions, and boom, you’re golden. It’s like having a Swiss Army knife for Flutter – not just for coding, but debugging and running, too.
Is IntelliJ IDEA good for Flutter projects?
Oh, for sure. Think of IntelliJ IDEA as the deluxe package. It’s Android Studio’s cousin with some extra jazz. If you’re already on the IntelliJ train for other dev endeavors, hopping on its Flutter station will feel right at home – you get all the IDE goodies with a familiar twist.
Do I need a powerful computer to run the best IDE for Flutter?
Well, that depends. If you’re eyeing Android Studio, brace for it. It loves a bit of muscle. Visual Studio Code, however, will play nice even with the not-so-beefy machines. It’s all about balance – more features usually ask for more power. Choose according to your hardware band.
How important are Dart programming language features in choosing an IDE?
It’s like asking if you need a good sauce for pasta – absolutely! IDEs that understand and cozy up to Dart make your life easy. Code completion, syntax highlighting, and other Dart delicacies? Yes, please. You want an IDE that speaks Dart practically fluently.
Can I develop Flutter apps on an IDE without an emulator?
You can, but why would you want that hassle? It’s like tightrope walking without a net—possible, but not fun. Emulators offer you a sneak-peek of your work in action. Trust me, live testing on an emulator will save you loads of head-scratchers down the road.
What are the Flutter-specific features to look for in an IDE?
Keep your eyes peeled for hot reload – it’s a game-changer. Also, lookout for easy access to the Flutter widget tree, efficient builders that don’t choke on your code, and a plugin ecosystem that plays nicely with Flutter. These are the tools that keep the dev engine humming.
How does the Flutter plugin ecosystem affect the choice of IDE?
Plugins are like spices – they can elevate your coding meal to gourmet levels. A rich plugin ecosystem means more tailored Flutter features at your fingertips, with things like state management aid and visual layout help. So, an IDE with a hearty plugin pantry is definitely worth considering.
Is built-in version control necessary for the best IDE for Flutter development?
Necessary? Maybe not. Super convenient? You bet! Imagine having a time machine that keeps all your code edits safe – that’s built-in version control. It’s like a safety net, ensuring your progress is always bookmarked, and you can undo boo-boos with ease.
Does the best IDE for Flutter require frequent updates?
Tech’s fast-paced, and Flutter’s no exception. You’ll want an IDE that stays on top of its game – meaning, yes, frequent updates. These updates keep the IDE in sync with Flutter’s evolution, patching up bugs, and shipping the latest features. Think of it as keeping your coding sword sharp.
Conclusion
So, we’ve been on quite the journey, haven’t we? Hunting down the best IDE for Flutter isn’t like picking out a new pair of kicks—it’s serious business. You need something that meshes well with your mobile app development groove, with features like hot reload and a tight plugin ecosystem.
Alright, let’s break it down—what did we scoop up from this brain buffet? We found out top picks that serve up lashings of code completion, debugging tools, and an inviting user interface catered to Dart programming language lovers.
Here’s the takeaway: Crafting Flutter apps is a creative spree, and your IDE is your trusted sidekick, shouldering the heavy-lifting, making sure you focus on bringing those vibrant app visions to life.
Choose wisely, code passionately, and may the Flutter force be with you, guiding you to build smooth, crisp apps that users can’t resist tapping on. Until next time, keep that code flowing and your apps glowing.
If you enjoyed reading this article on the best IDE for Flutter, you should check out this one about the best IDE for web development or this one with open-source mobile app development software.
We also wrote about a few related subjects like the best IDE for Java, C++, Javascript, and for Mac.
And we managed to create comparative articles like Sublime vs Notepad++, Sublime vs PyCharm, and VScode vs Sublime.